HTML5 Web ワーカーの概要 (例付き)
この記事では、HTML5 Web Worker の概要 (例を示します) を紹介します。これには一定の参考価値があります。困っている友人は参考にしてください。お役に立てば幸いです。
ブラウザ内の Web ワーカー
背景紹介
JavaScript 言語が単一のスレッドで実行されること、つまり、同時に実行されることは誰もが知っています。実行することは 1 つだけであり、この言語と大きく関係しています。同期実行方式で実行されます。ブロックが発生すると、後続のコードは実行されません。HTML5 は Web Worker 標準を提案しました。これは、JavaScript を意味します。複数のスレッドが許可されます。サブスレッドはメインスレッドによって完全に制御される サブスレッドはDOMを操作できない メインスレッドのみがDOMを操作できる そのため、メインスレッドをメインスレッドとするシングルスレッド実行原則となっているJavaScript言語の中核。
プロセスとスレッドの違い
根本的な違い: プロセスはオペレーティング システムのリソース割り当ての基本単位であるのに対し、スレッドはタスクのスケジューリングと実行の基本単位です。
オペレーティング システムでは、複数のプロセス (プログラム) を同時に実行することができ、同じプロセス (プログラム) 内で複数のスレッドを同時に実行することができます。
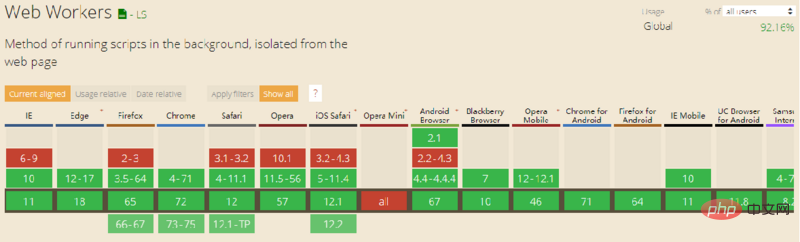
互換性

Web ワーカーとは何ですか?
簡単に説明すると、JavaScript のシングルスレッド実行を基本として、メインスレッドの実行に影響を与えることなく、サブスレッドを起動してプログラムの処理を実行し、実行が完了するとサブスレッドが実行されます。メインスレッドに戻りますが、この処理ではメインスレッドの実行処理には影響しません。
クリを与える
従来、次のコードを実行すると、ページ全体がフリーズします。JavaScript はシングルスレッドであるため、次のコードはその後の実行を完全にブロックします
while(1){}方法を変更する場合は、このコードを実行する新しいスレッドを開始し、それを別の worker.js ファイルに置き、メイン スレッドで次のコードを実行することで、この状況を回避できます。
var worker = new Worker("worker.js")Web Worker の使用法
現在のブラウザが Web Worker をサポートしているかどうかを確認します
if (typeof (Worker) != "undefined") { //浏览器支持web worker
if (typeof (w) == "undefined") { //w是未定义的,还没有开始计数
w = new Worker("webworker.js"); //创建一个Worker对象,利用Worker的构造函数
}
//onmessage是Worker对象的properties
w.onmessage = function (event) { //事件处理函数,用来处理后端的web worker传递过来的消息
// do something
};
}
else { // 浏览器不支持web worker
// do something
}API
①新しい Worker を作成します
var worker = new Worker("worker.js")②パラメータの受け渡し
worker.postMessage()
③メッセージの受信
worker.onMessage = function(msg){}④例外処理
worker.onerror = function(err){}⑤エンドワーカー
worker.terminate()
⑥ツールクラス関数の読み込み
importScripts()
ワーカースコープ
新しいワーカーを作成すると、コードは新しい JavaScript 環境 (WorkerGlobalScope) で実行され、ワーカーを作成したスクリプトから完全に分離されます。この時点で、新しいワーカーを作成するスクリプトを呼び出すことができます。メインスレッド、および作成された新しいワーカーは子スレッドと呼ばれます。
WorkerGlobalScope はワーカーのグローバル オブジェクトであるため、JSON などのコア JavaScript グローバル オブジェクトが所有するすべてのプロパティが含まれています。ウィンドウの一部のプロパティには、XMLHttpRequest() などに似たプロパティもあります。
しかし、私たちが開始した新しいワーカーは子スレッドであり、ページの DOM の操作をサポートしていません。
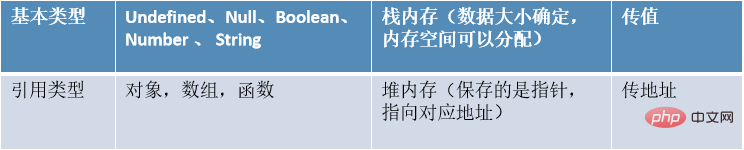
スレッド間の通信は、アドレスではなく値を渡します。
メインスレッドとサブスレッド間でデータを通信するには、さまざまな方法があります。通信内容はテキストまたはオブジェクトです。 。なお、この通信はアドレスではなく値を渡すコピーの関係であり、サブスレッドによる通信内容の変更はメインスレッドには影響を与えない。実際、ブラウザの内部動作メカニズムは、まず通信コンテンツをシリアル化し、次にシリアル化された文字列を子スレッドに送信し、子スレッドがそれを復元します。
JavaScript におけるデータ型の保存原則と転送ルール

共有スレッド (SharedWorker)
共有スレッドはスレッドの重複を避けるためのものです。作成および破棄のプロセスにより、システム パフォーマンスの消費が削減されます
共有スレッド SharedWorker は、同時に複数のページ スレッド リンクを持つことができます。
SharedWorker を使用して共有スレッドを作成するには、JavaScript スクリプト ファイルの URL アドレスまたは Blob を指定する必要もあります。スクリプト ファイルには、次のように、スレッドで実行する必要があるコードが含まれています:
var worker = new SharedWorker("sharedworker.js");共有スレッドも使用されます。 message イベントはスレッド メッセージの監視に使用されますが、SharedWorker オブジェクトの port 属性は次のようにスレッドとの通信に使用されます。
worker.port.onmessage = function(msg){};同時に、次のこともできます。次のように、SharedWorker オブジェクトの port 属性を使用して、共有スレッドにメッセージを送信します。
worker.port.postMessage(msg);
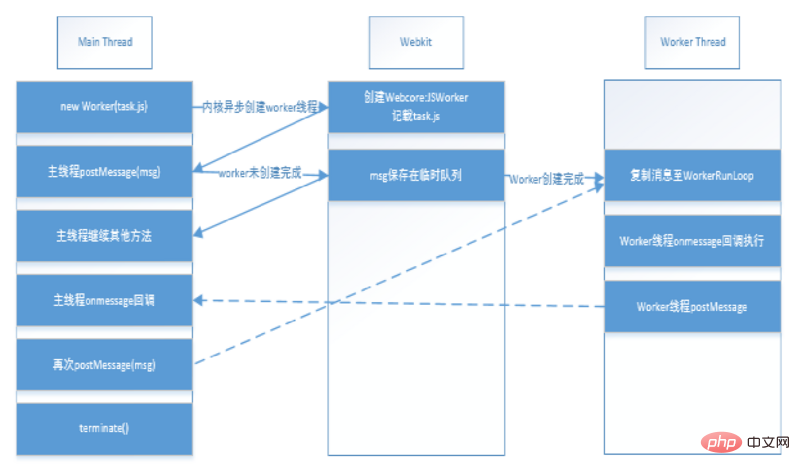
运行原理
生命周期
①当一个web worker的文档列表不为空的时候,这个web worker会被称之为许可线程。
②当一个web worker的文档列表中的任何一个对象都是处于完全活动状态的时候,这个web worker会被称之为需要激活线程。
③当一个web worker是许可线程并且拥有计数器或者拥有数据库事务或者拥有网络连接或者它的web worker列表不为空的时候,这个web worker会被称之为受保护的线程。
④当一个web worker是一个非需要激活线程同时又是一个许可线程的时候,这个web worker会被称之为可挂起线程。
以webKit为例加载并执行worker的过程

应用
可以做什么:
1.可以加载一个JS进行大量的复杂计算而不挂起主进程,并通过postMessage,onmessage进行通信
2.可以在worker中通过importScripts(url)加载另外的脚本文件
3.可以使用 setTimeout(), clearTimeout(), setInterval(), and clearInterval()
4.可以使用XMLHttpRequest来发送请求
5.可以访问navigator的部分属性
不可以做什么:
1.不能跨域加载JS
2.worker内代码不能访问DOM
3.各个浏览器对Worker的实现不大一致,例如FF里允许worker中创建新的worker,而Chrome中就不行
4.不是每个浏览器都支持这个新特性
以上がHTML5 Web ワーカーの概要 (例付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7480
7480
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 33
33
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





