ブラウザ情報の取得方法
Window にはブラウザに関するすべての情報を知ることができるナビゲータ オブジェクトがあり、一連の API 関数を使用してブラウザに関する情報を知ることができます。
JavaScript コードは次のとおりです:
<div class="codetitle">
<span><a style="CURSOR: pointer" data="47539" class="copybut" id="copybut47539" onclick="doCopy('code47539')"><u>复制代码</u></a></span> 代码如下:</div>
<div class="codebody" id="code47539">function message(){ txt = "<p>浏览器代码名: " navigator.appCodeName "</p>"; txt = "<p>浏览器名称: " navigator.appName "</p>"; txt = "<p>浏览器平台和版本: " navigator.appVersion "</p>"; txt = "<p>是否开启cookie: " navigator.cookieEnabled "</p>"; txt = "<p>操作系统平台: " navigator.platform "</p>"; txt = "<p>User-agent头部值: " navigator.userAgent "</p>"; document.getElementById("example").innerHTML=txt; if ((navigator.appName=="Netscape" || navigator.appName=="Microsoft Internet Explorer") && (parseFloat(navigator.appVersion)>=4)){ alert("您的浏览器够先进了!"); } else { alert("是时候升级您的浏览器了!"); } }<br>
</div>
この機能を使用して、ブラウザを更新する必要があるかどうかをユーザーに通知することができます。これは、ユーザーがブラウザ
の関連情報を知るのにも役立ちます。主要ブラウザの基本情報
著者は、現在の主流ブラウザのほぼすべてをテストしました。もちろん、ブラウザの数に関係なく、それらはすべて Trident、Blink、Gecko、Webkit などのブラウザ カーネルを使用しています。分析には大きな違いはありません。以下に関連するスクリーンショットを添付します。
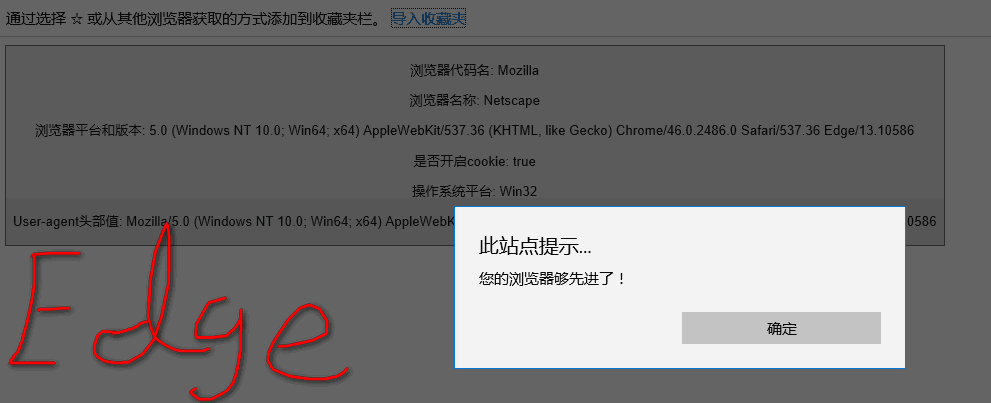
これはエッジ用です

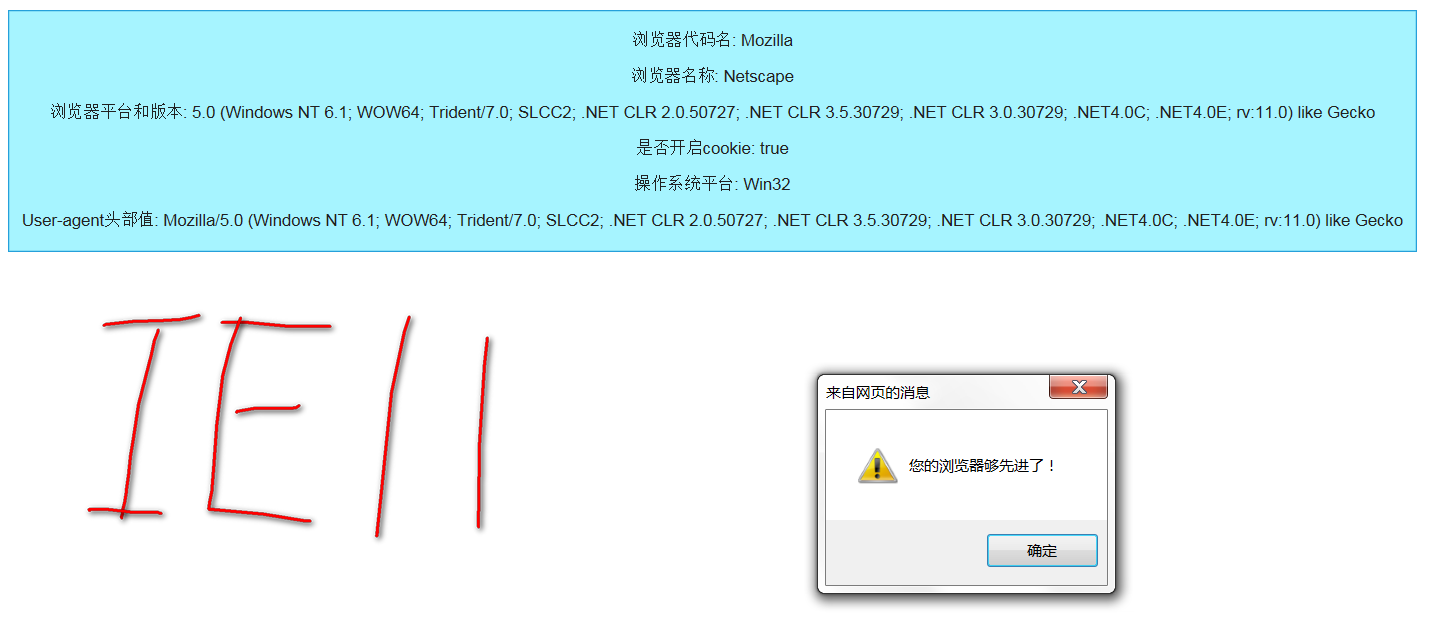
IE11、作者はIE6を使用していませんが、大きな違いはありません

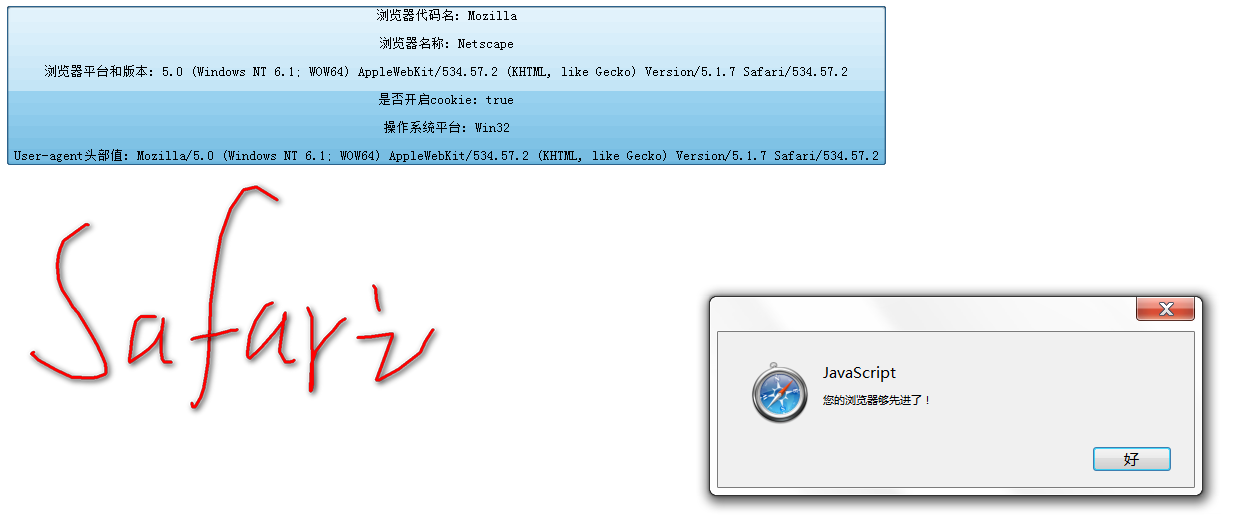
Safari、オリジナルの投稿者は Windows システムであり、Safari のバージョンは比較的低いです

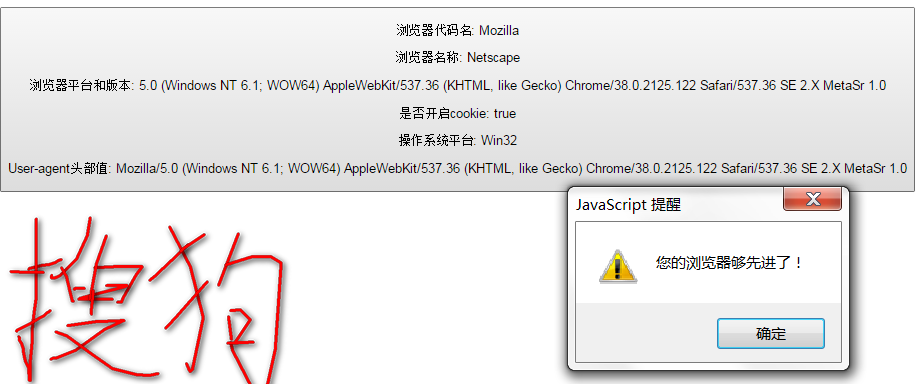
Sogou Browser、元の投稿者はしばらくこれに夢中でした!

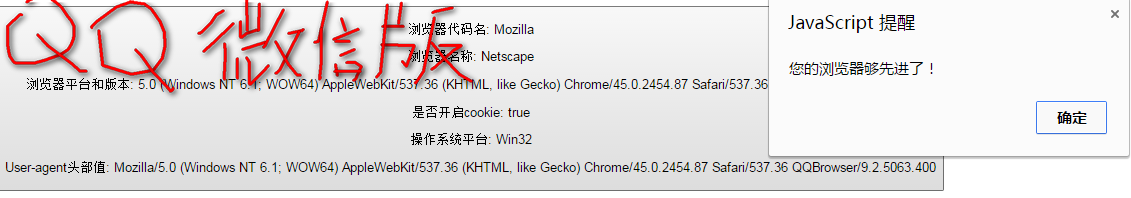
QQ ブラウザ (WeChat バージョン) は非常に強力です。現在、著者は Chrome 以外に最も人気のあるブラウザ、デュアルコア Trident および Blink を使用しています。これらは Chrome カーネルで非常に高速です。

360 Secure Browser の互換モードは IE の Trident カーネルを使用します

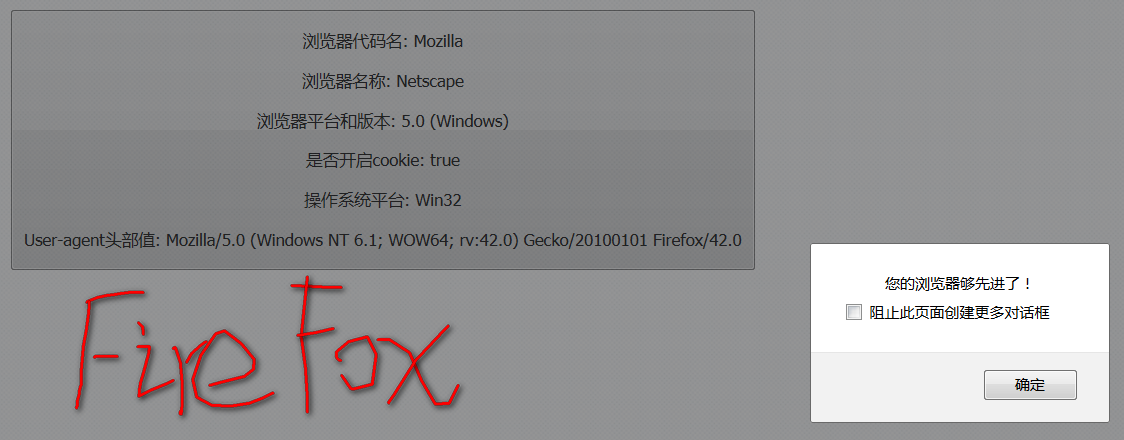
Firefox、言うまでもなく、正真正銘の Netscape、開発者にとって必須のブラウザ

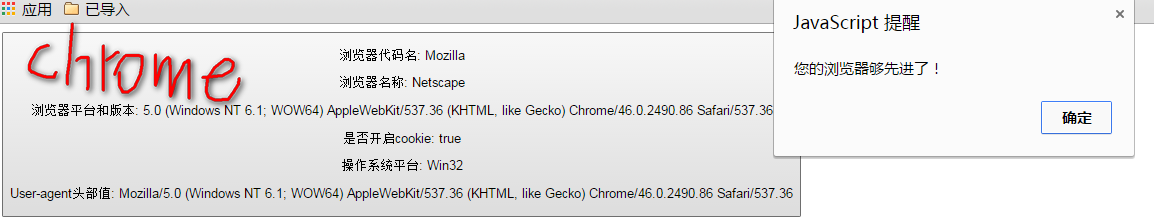
Chrome。投稿者が現在最も使用しているブラウザです。Google は本当に優れており、私はそれを強く支持しています

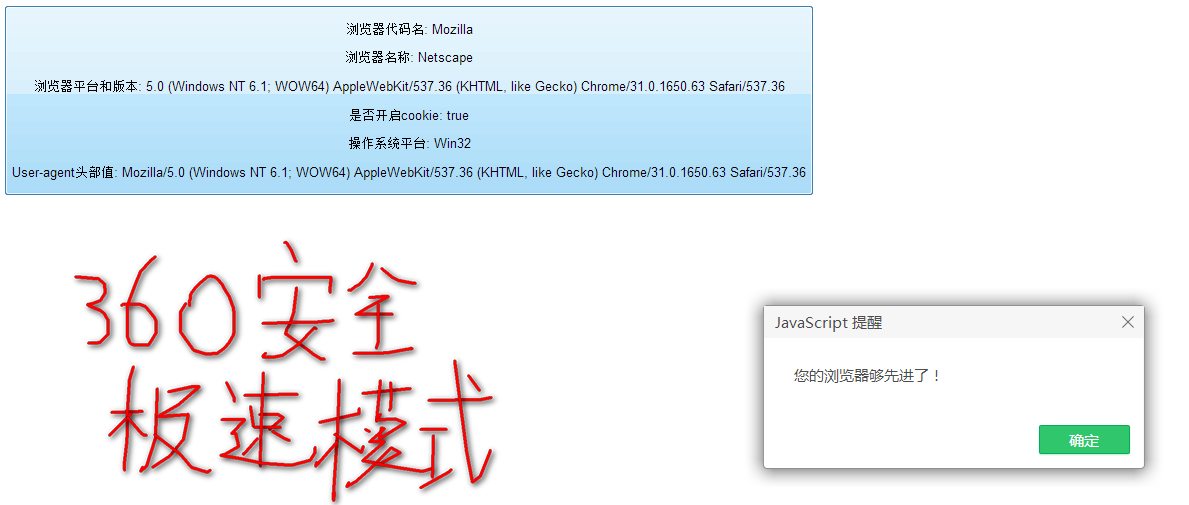
360 セーフ ブラウザ速度モード、Chrome カーネル、非常に高速

コード結果の分析