Reactライフサイクルの詳細な説明
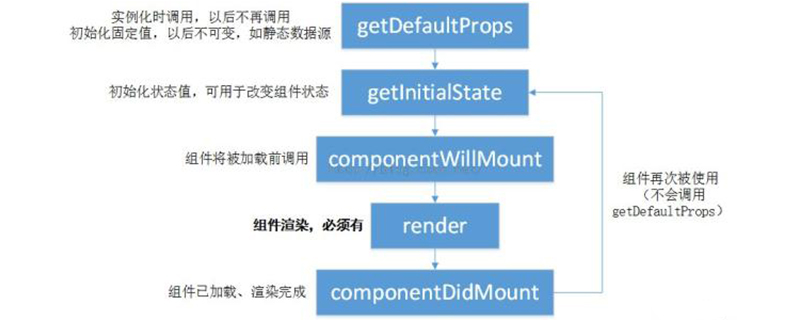
React のライフサイクルは、初期化フェーズ、更新フェーズ、破棄フェーズに分かれています。初期化は DOM ツリー内のコンポーネントの最初のレンダリングを表し、更新はコンポーネントを再レンダリングするプロセスを表します。破棄は DOM からコンポーネントを削除するプロセスを表します
React は、ユーザーのビルドに使用される JavaScript ライブラリです。主に UI の構築に使用され、パフォーマンスが高く、コード ロジックが非常にシンプルです。今日紹介するのは一定の参考効果があるReactのライフサイクルですので、皆様のお役に立てれば幸いです。

#【おすすめコース: react チュートリアル】
反応ライフサイクルは、初期化ステージ、更新ステージ、破棄ステージの 3 つのステージに分かれています。次に、この記事で詳しく紹介します。初期化フェーズ:
つまり、コンポーネントが初めて DOM ツリーにレンダリングされますimport React, { Component } from 'react';
class Test extends Component {
constructor(props) {
super(props);
}
}#constructor() は、this.state での初期コンテンツの定義など、一部のコンポーネントを初期化するために使用されます。
更新フェーズ:コンポーネントが再レンダリングされるプロセス
プロップまたはステートが変更されると、コンポーネントの更新プロセスがトリガーされます
componentWillReceiveProps(nextProps)
親コンポーネントのレンダリング関数が呼び出されるとき、レンダリングでfunction でレンダリングされた子コンポーネントはすべて更新プロセスを実行します。親コンポーネントによって子コンポーネントに渡された props が変更されたかどうかに関係なく、componentWillReciveProps がトリガーされます。
更新がトリガーされることに注意してください。 this.setState は上記のメソッドを呼び出しません。 this.setState の呼び出しによって上記のメソッドがトリガーされると、無限ループが発生します。 nextProps と this.props が変更された場合にのみ、this.setState が呼び出され、コンポーネント内の状態が更新されます
shouldComponentUpdate(nextProps,nextState)
このメソッドは、コンポーネントをレンダリングする必要がない時期を決定します。適切に使用すると、パフォーマンスが向上します
true が返された場合、componentWillUpdate、render、componentDidUpdate が呼び出されます。それ以外の場合、後続のメソッド呼び出しは行われません。
実際、React がサーバーサイド レンダリングを行う場合、基本的には更新プロセスを経ません。サーバーサイド レンダリングでは HTML 文字列を生成するだけでよく、初期化フェーズは達成できるため、通常では状況によっては、サーバーは compentDidUpdate メソッドを呼び出しません。このメソッドが呼び出された場合は、プログラムに問題があり、改善する必要があることを意味します。
破棄フェーズ:コンポーネントが DOM から削除されることを意味します。プロセス
破棄フェーズにはライフサイクル メソッドが 1 つだけあります:
componentWillUnmount
このメソッドは、コンポーネントが破棄される前に呼び出され、主に次のことを実行します。メモリリークの発生を避けるための、コンポーネントで使用されるタイマーのクリア、componentDidMount 手動で作成された DOM 要素などのクリーンアップ作業。
要約: 以上がこの記事の全内容です。皆様のお役に立てれば幸いです。
以上がReactライフサイクルの詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7870
7870
 15
15
 1649
1649
 14
14
 1407
1407
 52
52
 1301
1301
 25
25
 1244
1244
 29
29
 React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法
Sep 28, 2023 am 10:48 AM
React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法
Sep 28, 2023 am 10:48 AM
React フロントエンドとバックエンドの分離ガイド: フロントエンドとバックエンドの分離と独立したデプロイメントを実現する方法、特定のコード例が必要です 今日の Web 開発環境では、フロントエンドとバックエンドの分離がトレンドになっています。フロントエンド コードとバックエンド コードを分離することで、開発作業がより柔軟かつ効率的になり、チームのコラボレーションが促進されます。この記事では、React を使用してフロントエンドとバックエンドの分離を実現し、それによって分離と独立したデプロイの目標を達成する方法を紹介します。まず、フロントエンドとバックエンドの分離とは何かを理解する必要があります。従来の Web 開発モデルでは、フロントエンドとバックエンドが結合されています。
 React と RabbitMQ を使用して信頼性の高いメッセージング アプリを構築する方法
Sep 28, 2023 pm 08:24 PM
React と RabbitMQ を使用して信頼性の高いメッセージング アプリを構築する方法
Sep 28, 2023 pm 08:24 PM
React と RabbitMQ を使用して信頼性の高いメッセージング アプリケーションを構築する方法 はじめに: 最新のアプリケーションは、リアルタイム更新やデータ同期などの機能を実現するために、信頼性の高いメッセージングをサポートする必要があります。 React はユーザー インターフェイスを構築するための人気のある JavaScript ライブラリであり、RabbitMQ は信頼性の高いメッセージング ミドルウェアです。この記事では、React と RabbitMQ を組み合わせて信頼性の高いメッセージング アプリケーションを構築する方法を紹介し、具体的なコード例を示します。 RabbitMQ の概要:
 React Router ユーザーガイド: フロントエンドルーティング制御の実装方法
Sep 29, 2023 pm 05:45 PM
React Router ユーザーガイド: フロントエンドルーティング制御の実装方法
Sep 29, 2023 pm 05:45 PM
ReactRouter ユーザーガイド: フロントエンドルーティング制御の実装方法 シングルページアプリケーションの人気に伴い、フロントエンドルーティングは無視できない重要な部分になりました。 React エコシステムで最も人気のあるルーティング ライブラリとして、ReactRouter は豊富な機能と使いやすい API を提供し、フロントエンド ルーティングの実装を非常にシンプルかつ柔軟にします。この記事では、ReactRouter の使用方法と具体的なコード例を紹介します。 ReactRouter を最初にインストールするには、次のものが必要です
 PHP、Vue、React: 最適なフロントエンド フレームワークを選択するには?
Mar 15, 2024 pm 05:48 PM
PHP、Vue、React: 最適なフロントエンド フレームワークを選択するには?
Mar 15, 2024 pm 05:48 PM
PHP、Vue、React: 最適なフロントエンド フレームワークを選択するには?インターネット技術の継続的な発展に伴い、フロントエンド フレームワークは Web 開発において重要な役割を果たしています。 PHP、Vue、React は 3 つの代表的なフロントエンド フレームワークであり、それぞれに独自の特徴と利点があります。使用するフロントエンド フレームワークを選択するとき、開発者はプロジェクトのニーズ、チームのスキル、個人の好みに基づいて情報に基づいた決定を下す必要があります。この記事では、PHP、Vue、React の 3 つのフロントエンド フレームワークの特徴と用途を比較します。
 Java フレームワークとフロントエンド React フレームワークの統合
Jun 01, 2024 pm 03:16 PM
Java フレームワークとフロントエンド React フレームワークの統合
Jun 01, 2024 pm 03:16 PM
Java フレームワークと React フレームワークの統合: 手順: バックエンド Java フレームワークをセットアップします。プロジェクト構造を作成します。ビルドツールを設定します。 React アプリケーションを作成します。 REST API エンドポイントを作成します。通信メカニズムを構成します。実際のケース (SpringBoot+React): Java コード: RESTfulAPI コントローラーを定義します。 React コード: API によって返されたデータを取得して表示します。
 React を使用して応答性の高いバックエンド管理システムを開発する方法
Sep 28, 2023 pm 04:55 PM
React を使用して応答性の高いバックエンド管理システムを開発する方法
Sep 28, 2023 pm 04:55 PM
React を使用して応答性の高いバックエンド管理システムを開発する方法 インターネットの急速な発展に伴い、日々の業務を処理するために効率的で柔軟で管理が容易なバックエンド管理システムを必要とする企業や組織が増えています。現在最も人気のある JavaScript ライブラリの 1 つである React は、ユーザー インターフェイスを構築するための簡潔で効率的かつ保守しやすい方法を提供します。この記事では、React を使用して応答性の高いバックエンド管理システムを開発する方法と、具体的なコード例を紹介します。まず React プロジェクトを作成します
 Vue.js vs. React:プロジェクト固有の考慮事項
Apr 09, 2025 am 12:01 AM
Vue.js vs. React:プロジェクト固有の考慮事項
Apr 09, 2025 am 12:01 AM
VUE.JSは、中小規模のプロジェクトや迅速な反復に適していますが、Reactは大規模で複雑なアプリケーションに適しています。 1)Vue.jsは使いやすく、チームが不十分な状況やプロジェクトスケールが小さい状況に適しています。 2)Reactにはより豊富なエコシステムがあり、高性能で複雑な機能的ニーズを持つプロジェクトに適しています。
 反応にはどのようなクロージャがありますか?
Oct 27, 2023 pm 03:11 PM
反応にはどのようなクロージャがありますか?
Oct 27, 2023 pm 03:11 PM
React には、イベント処理関数、useEffect や useCallback、上位コンポーネントなどのクロージャがあります。詳細な紹介: 1. イベント処理関数のクロージャ: React では、コンポーネント内でイベント処理関数を定義すると、関数はクロージャを形成し、コンポーネントのスコープ内のステータスとプロパティにアクセスできます。このようにして、コンポーネントの状態とプロパティをイベント処理関数で使用して対話型ロジックを実装できます; 2. useEffect や useCallback のクロージャなど。




