WeChat アプレット ログイン用のセッションを取得するにはどうすればよいですか? (詳細)
この記事の内容は、WeChat アプレット ログイン用のセッションを取得する方法についてです。 (詳細), 一定の参考値があるので、困っている友人は参考にしていただければ幸いです。
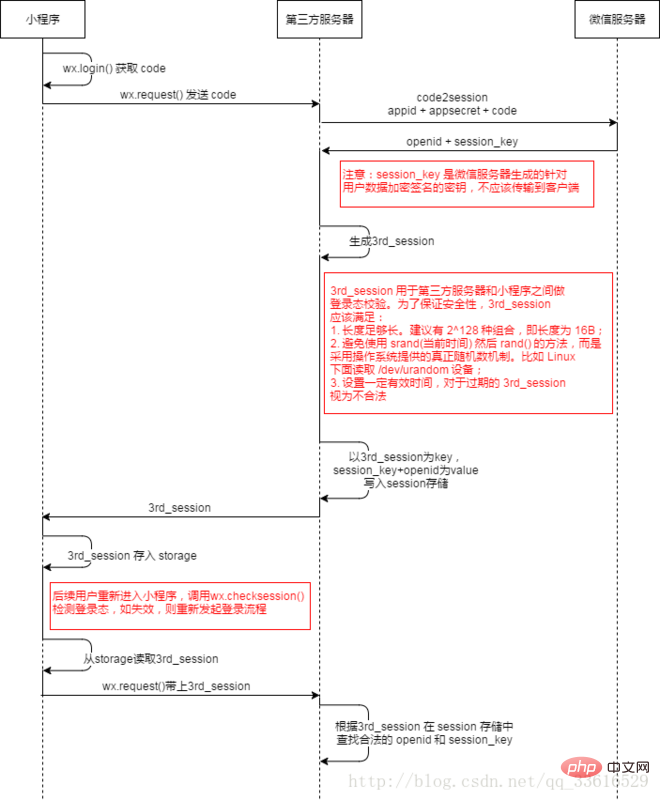
WeChat アプレット ログイン用のセッションを取得します。プロセス全体は次のとおりです:

最初のステップ: アプレットは、次の js_code を取得します。
App({
onLaunch: function() {
wx.login({
success: function(res) {
if (res.code) {
//TODO
} else {
console.log('获取用户登录态失败!' + res.errMsg)
}
}
});
}
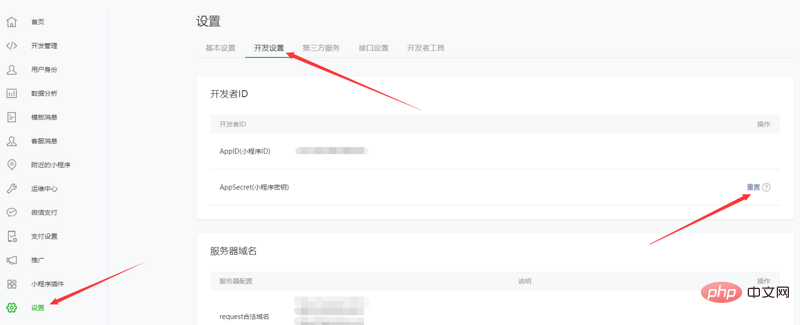
})ステップ 2: サーバーは js_code を受信し、WeChat インターフェイスを呼び出して確認し、session_key
インターフェイス呼び出しアドレスを取得します。 ##https://api .weixin.qq.com/sns...
appid はい ミニ プログラムの一意の識別子
secret はい ミニ プログラムのアプリ シークレット
js_code はい ログイン時に取得されるコード
grant_type はい authorization_code を入力します
openid ユーザー一意の識別
session_key セッション キー
unionid オープン プラットフォーム上のユーザーの一意の識別子。このフィールドは、特定の条件が満たされた場合にのみ返されます。詳細については、UnionID メカニズムの説明を参照してください。

現在のユーザーのログイン ステータスが有効かどうかを確認します
wx.checkSession({
success: function(){
//session 未过期,并且在本生命周期一直有效
},
fail: function(){
//登录态过期
wx.login() //重新登录
....
}
})以上がWeChat アプレット ログイン用のセッションを取得するにはどうすればよいですか? (詳細)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 19
19
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





