2019 年の大きなフロントエンド テクノロジー トレンドの詳細な解釈 (Alibaba Wolf Uncle)
こんにちは、私はアリババのフロントエンド技術専門家、ランおじさんです。今日は、2019 年のフロントエンドの現状と今後の開発動向についての私の理解を共有したいと思います。
私は、多くの人が言う「フロントエンドのエンターテインメント産業」という言葉に、実はとてもうんざりしています。確かに爆発的な成長には必然的に注目が集まりますが、それを拡大解釈する必要はありません。 2018 年のいくつかの主要な出来事を理解してください。それは実際には誰もが目にするものではありません。問題を弁証法的に捉え、その背後にある傾向を心で理解することは、いわゆる「誠実さ」よりも大切なことだと私は思います。皆さんが粘り強く学び、思慮深く、平和でいることを願っています。
ビッグ フロント エンド
React v16 の普及から、その歴史的使命を達成するために GitHub によって削除された jQuery まで、2018 年には多くのことが起こっています。ため息はさておき、Version Empire AngularJS は v6 と v7 の 2 つのバージョンをリリースしました。実際、これらは大きなニュースではありませんが、3 つの主要なフレームワークを振り返ると、記述方法はますます類似し、WebComponents 標準に近づき、周辺アプリケーション レベルのカプセル化が飛躍的に増加し始めています。ミニ プログラムは今年最もホットなテクノロジーであり、次々と登場しており、Kuai Apps はパイの一部を欲しがっています。 PWA、特に PWA デスクトップ版は安定期に入り、PC デスクトップ版開発の全体像がよりよくわかるようになりました。モバイル端末は依然として堅調な事業展開に注力しており、大手企業もモバイル一辺倒から脱却して多端末展開に注力し始めており、詳細を詰め始める段階に入っている。 TypeScript は全盛で、GraphQL はすぐそこまで来ており、WebAssembly はブラウザ上で複数の言語への扉を開きました。これらはすべて、ブラウザーがオペレーティング システムであることを意味します。フロントエンドが将来どのようになるか想像できますか?以下で一つずつ説明していきます。 (推奨: "React チュートリアル ""jquery チュートリアル ")
3 つの主要なフレームワークの標準化
いくつか友人たちは「Vue の特徴は、すぐに始められて、初期段階ではとても使いやすいことです。でも、他人が書いた Vue プロジェクトを引き継いで React と比較すると、React に感謝するでしょう」と言いました。 。」しかし、Vue 3.0 がリリースされたら、おそらく彼はそんなことは言わないだろう。 Vue 3 の Class API は React の記述方法とほぼ同一であるため、今回の変更は Proxy や TypeScript ではなく、ネイティブ Class の記述方法に対応しました。 Class を使って書くと、コードは React とほぼ同じになります。
import Vue from 'vue'
class App extends Vue.Component {
count = 0
up() {
this.count++
}
down() {
this.count--
}
render() {
return (
<div>
<h1 id="this-count">{this.count}</h1>
<button onClick={() => this.up()}>+</button>
<button onClick={() => this.down()}>-</button>
</div>
)
}
}
Vue.render(<App />, document.body as HTMLElement)上記の説明から、3 つの主要なフロントエンド フレームワークが安定し、標準化されていることがわかります。私の意見では、未来は WebComponents です。
WebComponents は仕様です。最も古くてよく知られているのは、Google が推進する JavaScript ライブラリ Polymer です。これは、カスタムの再利用可能な HTML 要素を作成し、それらを使用して高性能で保守可能なアプリを構築するのに役立ちます。 I/O カンファレンスで、Google は Polymer 3.0 を発表しました。Polymer 3.0 は、Web コンポーネントのエコシステムを HUML インポートから ES モジュールに移行することに取り組んでいます。パッケージ管理システムは npm をサポートするため、Polymer ベースの Web コンポーネントの統合が容易になります。 ES モジュールを使用して、お気に入りのツールとフレームワークを組み合わせて使用します。
<script src="node_modules/@webcomponents/webcomponents-loader.js"></script>
<script type="module">
import {PolymerElement, html} from '@polymer/polymer';
class MyElement extends PolymerElement {
static get properties() { return { mood: String }}
static get template() {
return html`
<style> .mood { color: green; } </style>
Web Components are <span class="mood">[[mood]]</span>!
`;
}
}
customElements.define('my-element', MyElement);
</script>
<my-element mood="happy"></my-element>特定の参照値を持つ 2 つのプロジェクトもあります:
Rax は、atag と呼ばれる UI WebComponents ライブラリも提供します。
LitElement は、WebComponents を迅速に作成するためのシンプルで軽量な基本クラスであり、Polymer の最小実装バージョンとして理解できます。
LitElement の主な機能には、WebComponent ライフサイクル モデルのサポートと一方向データ バインディング モデルが含まれます。これは WebComponents 標準に準拠しており、高速 HTML レンダリング エンジンである lit-html モジュールを使用して HTML テンプレートを定義およびレンダリングします。最も重要なことは、ブラウザーの互換性が非常に優れており、主流のブラウザーを非常によくサポートしていることです。 LitHtml はタグ付きテンプレートに基づいており、ES6 のテンプレートと組み合わせることで、プリコンパイルや前処理なしでネイティブ ブラウザーのサポートを得ることができ、より強力なスケーラビリティとより優れたパフォーマンスを実現します。
import { LitElement, html } from '@polymer/lit-element';
// Create your custom component
class CustomGreeting extends LitElement {
// Declare properties
static get properties() {
return {
name: { type: String }
};
}
// Initialize properties
constructor() {
super();
this.name = 'World';
}
// Define a template
render() {
return html`<p>Hello, ${this.name}!</p>`;
}
}
// Register the element with the browser
customElements.define('custom-greeting', CustomGreeting);もっと見覚えがあるでしょうか?
『三国志』にこんな一文があります。分けます。七国は互いに戦い、秦と合併しました。秦が滅んだ後、楚と漢は互いに戦い、再び合併しました。漢王朝に入りました。漢王朝は高祖以来反乱を起こし、世界を統一しました。 「白蛇を殺しました。その後、光武中興は献帝に伝わり、三国に分かれました。」
フロントエンドは 2014 年から 2017 年まで混戦の時期があり、Node.js の補助的な追加の恩恵を受けました。 、さまざまな優れたフロントエンドのアイデアや実践と組み合わせることで、React/Vue/Angular が 3 つの柱の上に立つようになります。 React が v16 をリリースするか、Fiber と Hooks を追加するか、Vue 3.0 がリリースされるかにかかわらず、最終的には W3C WebComponents 標準に移行することになります。 Follow スタンダードは一言で言えばトレンドであり、それを先導することができれば、それはフレームワークの最高の栄光となります。 (推奨: 「node.js チュートリアル 」)
この曲線は、テクノロジーの成熟曲線(誇大広告サイクル - ウィキペディア)を参照できます。テクノロジーの開発を5つのステップに分割します。 【バブルの谷期】→【順調な成長の輝かしい時代】→【実質生産のプラトー期】。現在のフロントエンドの人気から判断すると、第3段階(バブルの谷期)から第4段階(右肩上がりの輝かしい時代)への上昇過程にあるはずで、それほどイノベーションは起こらないだろう。など、アプリケーション層のコンテンツに偏りが生じます。
実は、私は現在のフロントエンド開発の状況について隠れた懸念を抱いています。当時、Java の世界ではさまざまな GUI が開発され、MVC モデルが作成されましたが、普及には至らず、Web 開発の分野では、期せずして MVC が基本的な慣例となりました。その後、Model 1 や Model 2 などのエンタープライズ開発モデルが徐々に成熟し、Struts、Spring、Hibernate という 3 つの主要なフレームワークが登場しました。長い間、Java プログラマーは常に「SSH」と呼んでいました。その後、Spring ファミリーが一世を風靡し、現在でも EJB を覚えている人は少ないのではないかと思います。フレームワークが安定すると、その後広範なトレーニングが行われ、大規模な開発が行われます。これは両刃の剣であり、企業の発展と人材採用の問題を解決できる一方で、イノベーションと探索の分野に足枷を課すことにもなります。
アプリケーション層のカプセル化が爆発的な時期に突入
フレームワークとエンジニアリングが基本的に検討され安定した後、誰もがそれをより良く、より簡単に使用する方法を考え始めました。現在、大手メーカーはすべて、フロントエンドの技術スタックの選択とコスト削減、技術スタックの統合をどのように行うかを考えています。
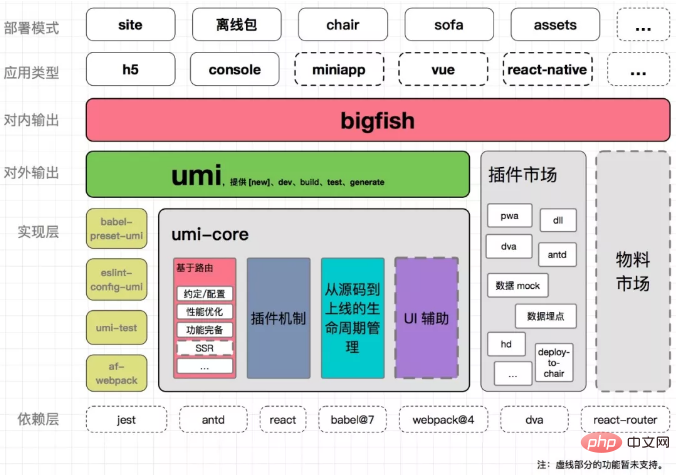
Umi を例に挙げると、Umi はゼロ構成 (構成よりも規約) であり、ベスト プラクティスに従って開発された、すぐに使用できるフロントエンド フレームワーク: React Family Bucket dva jest antd (モバイル) ) エスリントが少なくなります。

#上図からわかるように、Umi はテクノロジーの選択と構築から、多端末出力、パフォーマンスに至るまで、比較的包括的に考えています。最適化、リリースなど。Umi の境界をより明確にするためにアスペクトが分割されています。これはフロントエンドのベスト プラクティスです。現在、ほとんどのフロントエンド グループは同様の実装方法を持っています。率直に言うと、Umi は create-react-app (cra) に似ています。既存のテクノロジー スタックを組み合わせ、詳細をカプセル化して開発者が使いやすくしています。開発者はビジネス コードを記述するだけで済みます。
ゼロ構成とは、デフォルトの選択が自動的に行われることを意味します。
テクノロジースタックは、箱から出してすぐに固まります。
規約は構成よりも重要であり、開発モデルは固定化されています。
Umi のコアは、Webpack とさまざまなプラグインをカプセル化する af-webpack モジュールです。webpack-dev-server などの Node.js モジュールを直接パッケージ化し、構成の処理も改善します。とプラグインの変更。 af-webpack の中核となるのは webpack-chain モジュールです。これはチェーン書き込みを通じて Webpack 構成を変更し、af-webpack を非常に柔軟にします。実際、React Family Bucket を例に挙げると、開発者にとって最大の負担は Webpack のエンジニアリング構築です。 YKit や EasyWebpack などのよく知られたものをはじめ、Webpack のカプセル化手法は数多くあります。
YKit は Qunar のオープン ソース Webpack です。Web サーバーとして Connect が組み込まれており、開発とホット ミドルウェアを組み合わせています。マルチ プロジェクト構築の効率を大幅に向上させることができ、バージョン ファイル リリースの優れたプラクティスを備えています。
EasyWebpack もプラグインですが、ソリューションやボイラープレートなどの多くの統合が行われています。たとえば、Egg の SSR は深く考え抜かれていますが、私はこのアプローチには同意しません。
さらに、react-scripts は、create-react-app (cra) プロジェクトの起動スクリプトとして使用されます。これは、egg-scripts に似ています。また、開発者が実行できるように、規約を通じて特定の実装の詳細を隠します。ビルドに集中する必要はありません。将来的には、同様のパッケージがさらに登場し、アプリケーション レベルに重点が置かれるようになるでしょう。
PWA は安定期に入っています
PWA とネイティブ アプリ (モバイル アプリケーション) の主な違いは次の点です。
インストール: PWA は、次の点です。使用するにはダウンロードとインストールが必要です。
キャッシュの使用: ネイティブ アプリは主に sqlite とファイルの読み取りおよび書き込み操作をキャッシュします。PWA はキャッシュ データベース操作を非常によくサポートしているため、さまざまなシナリオに十分に対応できます。
プッシュなどの完全な基本機能。
現在、PWA は十分にサポートされています。唯一の問題は、キャッシュ戦略と配布がさらに面倒なことです。軽量アプリケーションの傾向はすでに非常に明確です。 PWA の重要なポイントについてお話しましょう。
1. ユニバーサル ローカル ストレージ ソリューション Workbox
Workbox は、Google Chrome チームによって立ち上げられた、Web アプリの静的リソースとリクエスト結果のローカル ストレージのための一連のソリューションです。ソリューション ソリューションには、いくつかの JS ライブラリとビルド ツールが含まれており、Workbox の背後には、Service Worker や Cache API などのテクノロジと標準によって駆動されます。 Workbox が登場する前に、Google Chrome チームは sw-precache ライブラリと sw-toolbox ライブラリを以前にリリースしていましたが、多くの批判を受け、オフライン機能を便利かつ均一に処理できる、より完璧なソリューションが誕生したのは Workbox になってからでした。
Workbox はバージョン 3.0 にリリースされました。サイトがどのように構築されているかに関係なく、サイトにオフライン アクセス機能を提供できます。多くの特定の実装を考慮する必要はほとんどありません。いくつかの構成を行うだけで済みます。できる。オフライン機能を考慮しなくても、サイトの速度が向上する可能性があります。

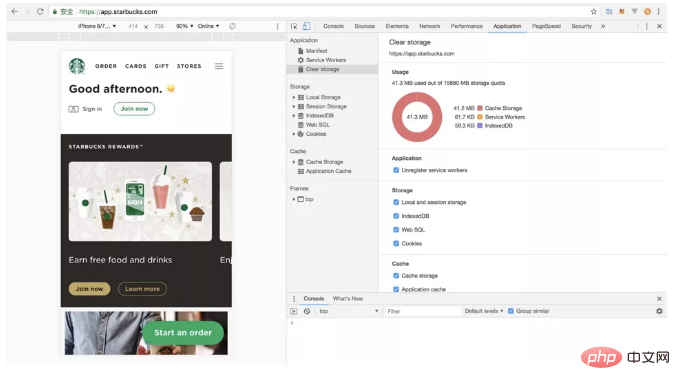
たとえば、Starbucks の PWA アプリケーションには最大 41.3 MB のキャッシュがあります。新しいテクノロジはありませんが、これはブラウザ側では非常に大きな進歩です。
2.PWA デスクトップ版
#Delphi/VB/VF/VC などで構築された C/S 時代初期の PC デスクトップの開発プロセスを振り返る.、まで 今日もたくさんあります。過去 2 年間で、Atom/VSCode の人気により、NW.js や Electron などのノード Webkit 関連モジュールが爆発的に増加しました。 Web テクノロジーを通じて PC クライアントを構築すると、時間と労力が大幅に節約され、DingTalk クライアントやグラファイト ドキュメント クライアントなどのユーザー エクスペリエンスも非常に優れています。最も重要なことは、特定のアルゴリズムなどのテクノロジー スタックを統合できることです。 JS で一度記述すると、フロントエンド、ノード、PC クライアントなどで再利用できます。もちろん、パッケージングを必要とせずに Web 技術を使用して開発する方が良いですが、PWA デスクトップ版にはそのような技術が搭載されています。
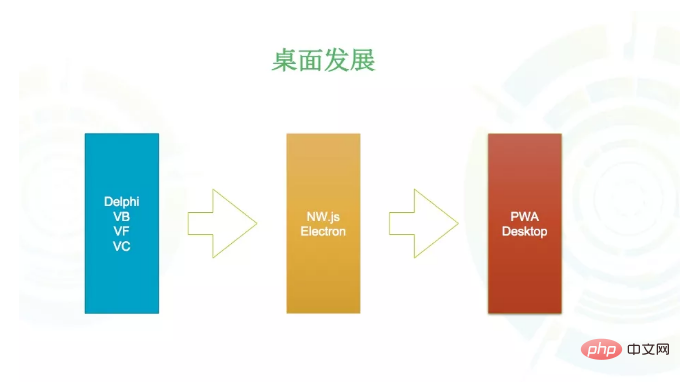
次に、デスクトップの 3 つの開発段階について詳しく説明します。

第一段階: ネイティブ開発 ネイティブ
初期には、VB/VF/VC/ などのネイティブ開発手法が使用されていました。 Delphi など、後に QT のようなクロスプラットフォーム ソフトウェアが登場しますが、それでもネイティブ開発として理解できます。
第 2 フェーズ: ハイブリッド開発
Google は 2008 年 9 月 2 日に Chrome ブラウザを初めてリリースし、Node.js は 2009 年に Ryan Dahl によってリリースされました。 V8 エンジン (Chrome のコア JavaScript エンジン) をバックエンドに移動し、js を使用してサーバー プログラムを作成できるようにしました。その後、npm は急速に発展し、クロスプラットフォーム技術も飛躍的に進歩し、Chromium (Chrome のオープンソース版) Node.js をベースにした NW.js などの軽量クロスプラットフォーム フレームワークが登場し、PC デスクトップでWeb 開発技術によって開発され、最終的にパッケージ化され、各プラットフォームがサポートするアプリケーション形式にコンパイルされるため、PC デスクトップ開発に非常に多くの可能性をもたらします。
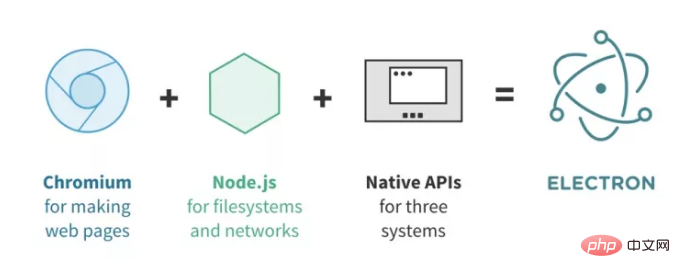
Atom は、2014 年に GitHub によってリリースされた Web テクノロジーに基づくテキスト エディターです。Atom-shell (後に Electron として知られる) は、NW.js に似たテクノロジーです。 Node.js (バックエンドとして) と Chromium (フロントエンドとして) を使用したデスクトップ GUI アプリケーションの開発が可能になります。 Chromium はページをレンダリングしてユーザー操作に応答する機能を提供し、Node.js はローカル ファイル システムとネットワークにアクセスし、NPM で数十万のサードパーティ パッケージを使用する機能を提供します。これに基づいて、Electron は、グローバル ショートカット キー、ファイル選択ボックス、トレイ アイコンと通知、クリップボード、メニュー バーなど、Mac、Windows、および Linux プラットフォーム上でいくつかのネイティブ API も提供します。

Erich Gamma によって設計された Monaco/VS コードも Electron に基づいていますが、そのパフォーマンスは Atom よりもはるかに優れています。 VS Code はまずバックグラウンド プロセスを開始します。これは Electron のメイン プロセスであり、エディターのライフ サイクル管理、プロセス間通信、UI プラグイン管理、アップグレードと構成管理などを担当します。バックグラウンド プロセスは、エディタ ウィンドウを表示するために 1 つ (または複数) のレンダリング プロセスを開始し、コンポーネント、テーマ、レイアウト管理などを含むエディタの UI 部分全体を担当します。各エディタ ウィンドウは、プラグインのホスト プロセスとして Node.JS 子プロセスを開始し、別のプロセスでプラグイン ロジックを実行し、イベントまたはコールバックを通じて結果をレンダラーに通知し、レンダラーがプラグインの JS ロジックによってブロックされないようにします。
進化プロセス: chrome > Node.js > nw.js > atom(electron) > vs code
第 2 段階では、PC デスクトップの Web 開発がわかります。テクノロジーをコアとして使用し、ブラウザ カーネルをクロスプラットフォーム コアとして使用し、最後に Web 開発コードとブラウザ カーネルをパッケージ化します。フロントエンドの開発がCなどの言語に比べて比較的シンプルで利便性が高いというメリットがあります。また、コスト面でも非常に優れています。
現在、WeChat ミニ プログラム IDE、WeChat PC バージョンなど、多くのアプリケーションが Electron に基づいて構築され始めています。また、非常に興味深いのは、2018 年 10 月 18 日に Xunlei フォーラムがこの記事では、新しいバージョン (Xunlei X バージョン 10.1 以降) では、Thunder のメイン インターフェイスが Electron ソフトウェア フレームワークを使用して完全に書き直されたと述べています。新しいフレームワークを使用した Thunder X は、2K や 4K などの高精細ディスプレイを完全にサポートすることができ、インターフェース内のテキスト レンダリングもより鮮明で鮮明になります。技術的な観点から見ると、新しいフレームワークはインターフェイスの描画とイベント処理の点で古いフレームワークよりも柔軟で効率的であるため、インターフェイスの滑らかさも旧フレームワークの Thunder よりも大幅に向上しています。

第 3 段階: PWA デスクトップ バージョン
王国偉は、『人間の言葉』で「分離と非分離」という文学的命題を提案しました。 , この問題は開発現場にも存在します。これは明らかに Web 用に開発されたものですが、なぜそれをパッケージ化する必要があるのでしょうか?サイズが非常に大きい上に、使用や設置が非常に面倒です。
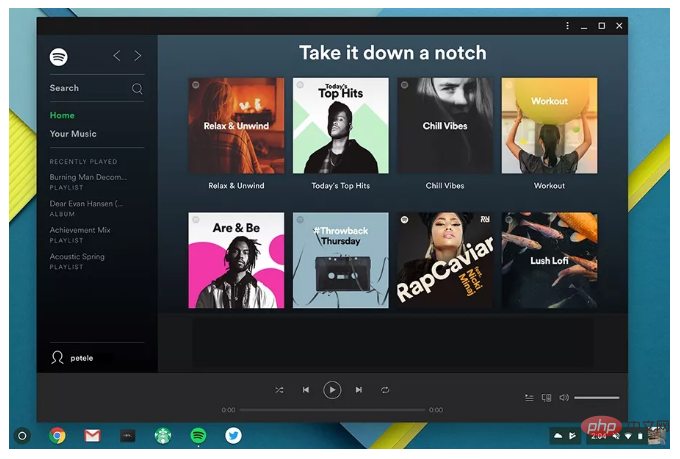
Spotify の PWA デスクトップ アプリケーションのエクスペリエンスは、Mac 上で非常に優れており、滑らかにスムーズです。

2018 Google IO カンファレンスで、Microsoft は win10 が PWA を完全に採用し、クローラーを通じて PWA ページをクロールし、Appx に変換してアプリ ストアで提供すると発表しました。アプリケーションとエクスペリエンスはネイティブのネイティブ アプリケーションに非常に似ており、私はこれについて非常に楽観的です。

ブラウザにはスーパー キャッシュ機能に加えて、その他の PWA 機能が備わっているため、ブラウザ上の PWA アプリケーションはネイティブ アプリケーションと同等のパフォーマンスを実現できます。シェルを追加せずにブラウザで直接開くことができるので、明らかに非常に便利です。
PWA は、フロントエンドとモバイル端末の間のパターンを必然的に変更します。AOT (Ahead-of-Time) と WebAssembly から JS によってもたらされるパフォーマンスのブレークスルーと相まって、JavaScript はモバイルからあらゆる分野を揺るがすでしょう。端末から (PWA)、デスクトップ アプリケーション、IoT、VR、AR、ゲーム、さらには人工知能などまで。
Google は次はデスクトップ版 PWA を強力に推進します。win10 と Chrome のおかげで、Web アプリケーションはパッケージを追加することなくネイティブに近いエクスペリエンスを実現できます。フロントエンドの領域は再び広がり、そしてそれは将来本当に実現できるのです。大きく考えてください。
なぜ中国では PWA が普及していないのかとよく尋ねられますが、その理由は非常に単純です。PWA は脆弱なネットワーク環境でも非常に優れたパフォーマンスを発揮しますが、中国のネットワークは世界一であるため、実際には PWA は私たちに恩恵をもたらしていないのです。それくらい大きな利益が得られます。しかし、PWA は充填ソリューションとしても優れており、結局のところ、2G/3G にはまだある程度の容量があります。さらに、PWA はサーバー レンダリング SSR にも非常に優れた役割を果たします。
ミニプログラムが人気
PWAに近いものと言えばミニプログラムでしょう ミニプログラムは今年最も注目の技術とも言えます。

WeChat ミニ プログラムの次の計画は、NPM、ミニ プログラム クラウド、ビジュアル プログラミング、下請けサポートなどをサポートすることです。それは素晴らしいことのように聞こえますが、まだ多くの落とし穴があります。ミニ プログラムによってネイティブに提供される DSL は使いにくいため、開発効率を最適化するための上位レベルの開発フレームワークまたはスキャフォールディングが存在します。現在、主流となっているのは次の 3 つです。 ## 今年も登場 WeChat ミニ プログラムに加えて、Toutiao ミニ プログラム、Alipay ミニ プログラム、Baidu スマート ミニ プログラムなどがあり、将来的にはさらに多くのミニ プログラムが登場するでしょう。同時に、携帯電話メーカーも自社のアプリストアに対する小さなプログラムの脅威を感じたのか、Xiaomi、Huawei、OPPO、vivoなど国内大手携帯電話メーカー9社が共同で「Quick Application Alliance」を設立した。反応ネイティブ技術スタックであり、一般的に非常に優れており、特に Cainiao Wandao を呼び出すための Tmall のクイック アプリケーションは、Android 上で非常に優れたエクスペリエンスを提供します。比較すると、WeChat は Webview に基づいていますが、Quick App はネイティブ レンダリング ソリューションを使用しており、これは他の企業の場合が一般的です。
実際、5G 時代が間もなく到来します。ネットワーク速度、メモリ、CPU が向上すると、5G の最大ダウンロード速度は 1 秒あたり 1.4G にも達し、PWA または小規模なプログラム アプリケーションが実現できることが想像できます。数秒でダウンロードできますが、オフラインなのかオンラインなのかはまだ不明です。 
複数端末の統合、ユーザー エクスペリエンスを同等に重視
AI 時代、「端末」のサポートがなくても大丈夫ですか?それは明らかに不可能です。まず第一に、ユーザーエクスペリエンスを前例のないレベルまで向上させてくれた Apple に感謝します。モバイル インターネットの台頭後、PC ウェブは徐々に衰退しています。私は個人的に Yu おじさんをとても尊敬しています。その年のワイヤレス ALL IN 戦略中、彼は依然として PC Web のフロントエンドであり続けることを選択しました。しかし、多くの企業がワイヤレスに注力しているにもかかわらず、PC ビジネスが止まっていないのが多くの企業の現状であり、客観的事実でもあります。では、PC版のような「古い骨董品」の出口はどこにあるのでしょうか?PC/H5 バージョンの迅速なリリースを利用して、AI アルゴリズムを迅速に検証し、モバイル端末により良いモデルとデータのサポートを提供できます。
複数の端を揃えて、うまく組み合わせてパンチを作ります。モバイル側ではこれ以上大きな進歩はないので、誰もが細部にのみお金を費やすことができます。
みんなの戦場はもはや一点ではなく、複合戦略のステージへ。未来は、ユーザーエクスペリエンスを同様に重視しながら、多面的でなければなりません。
今日の大きなフロントエンドには、Web に加えて、モバイル端末、OTT、さらには新しい IoT デバイスなどのさまざまな端末も含まれています。当時の Chrome OS のビジョン「ブラウザを与えれば世界を与えられる」、控えめに言っても「Webview を与えれば世界を与えることができる」を信じる理由があります。
TypeScript
TypeScript については以前からとても気になっていましたが、チームに導入する決心はしていませんでした。今年の1月に北京で開催されたNode Partyでラウンドを企画し、数人のゲストと話をしましたが、効率の向上が非常に明白であり、実装はそれほど難しいものではないことが確認され、2019年にTypeScriptが大きく成長するだろうということで全員が同意しました。フロントエンドチーム自体が大きくなると、大規模なプログラミングは必然的に型システムやオブジェクト指向に依存することになりますが、その点でもTypeScriptは完全に勝ち組です。 ここでは、TypeScript について簡単に紹介します。これは、ES5、ES5、およびリフレクション、ジェネリックス、型定義、名前空間などの機能のコレクションを含む、型定義を備えた JavaScript のスーパーセットです。 JavaScript アプリケーション開発の規模を拡大します。複雑なソフトウェアには複雑な設計が必要であり、オブジェクト指向は優れた設計方法です。TypeScript を使用する利点の 1 つは、TypeScript が業界で認められたクラス (ES5 でもサポートされている)、ジェネリックス、カプセル化、およびインターフェイスのオブジェクト指向設計機能を提供することです。 JavaScript のオブジェクト指向設計機能を向上させるため。市販のフレームワークも、TypeScript に対する優れたサポートを提供します。 React は .tsx を非常によくサポートしています。たとえば、Midway コントローラーでの tsx の書き込みをサポートしています。これは非常に大胆で、後で React ssr を行うのに非常に便利です。Vue は v2.5.0 から ts をサポートしています。サポートは非常に優れています。 ; Node.js Web フレームワーク、特に Egg.js は ts を非常に適切にサポートしています。もちろん、より高度で焦点を絞った Midway フレームワークもあります。Midway は Egg エコシステムに基づいており、IoC などの高度なゲームプレイも提供します; Webpack を使用してフロントエンド アプリケーションをコンパイルする場合、TypeScript は TypeScript-loader を通じて Webpack に簡単に導入できます。 TypeScript-loader を使用すると、古いコードを少しずつ更新しながら、TypeScript を使用して新しいコードを作成できます。結局のところ、ts は js のスーパーセットです。時間があるときに変更できます。必須ではなく、非常に寛容です。WebAssembly
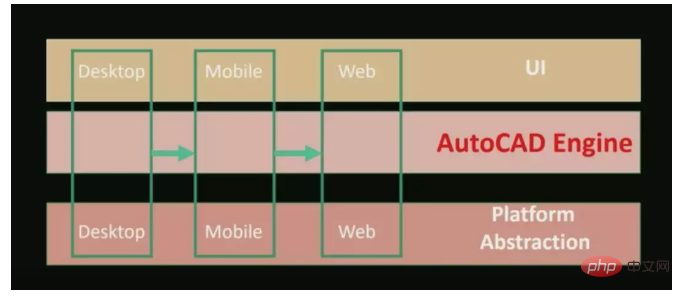
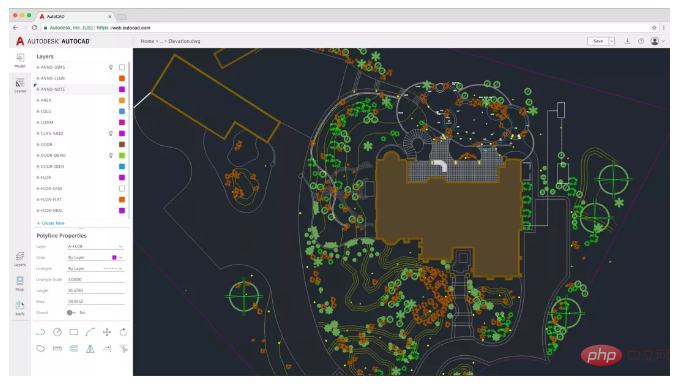
WebAssembly は新しいバイトコード形式で、現在主流のブラウザはすでに WebAssembly をサポートしています。解釈と実行が必要な JS とは異なり、WebAssembly のバイトコードは基盤となるマシンコードに非常に似ており、迅速にロードして実行できるため、JS の解釈と実行に比べてパフォーマンスが大幅に向上します。言い換えれば、WebAssembly はプログラミング言語ではなく、バイトコード標準です。バイトコードは高レベル プログラミング言語でコンパイルされ、WebAssembly 仮想マシンに入れられて実行される必要があります。ブラウザ メーカーが行う必要があるのは、次に従って仮想化を実装することだけです。 WebAssembly 仕様のマシン。これは、ブラウザ内で他の言語を実行できるようにする Java の初期のアプレットに非常に似ています。アプレットは、Java 対応の Web ブラウザで実行できる Java プログラムです。アプレットは Java API を完全にサポートしているため、完全に機能する Java アプリケーションです。 WebAssembly を使用すると、ブラウザ上で任意の言語を実行できます。 Coffee から TypeScript 、Babel まで、これらはすべて実行前に js に翻訳する必要がありますが、WebAssembly はブラウザに vm を埋め込んで、翻訳を必要とせずに直接実行するため、当然実行効率が大幅に高くなります。 たとえば、AutoCAD ソフトウェアは、American Autodesk Co., Ltd. (Autodesk) によって製造された自動コンピュータ支援設計ソフトウェアであり、2 次元図面と基本的な 3 次元設計に使用できます。使用する際にプログラミングの知識を必要とせずに自動描画できるため、世界中の土木建築、装飾、工業用図面、エンジニアリング図面、電子産業、衣類加工などの多くの分野で広く使用されています。 AutoCAD は大量の C コードで書かれたソフトウェアであり、デスクトップからモバイル、Web に至るまで多くの技術的変化を経験してきました。以前、InfoQ で「AutoCAD & WebAssembly: 30 年間のコード ベースを Web に移行」というタイトルの講演がありましたが、WebAssembly を通じて、多くの古い C コードを Web 上で実行でき、実行効率が保証されています。

以前、National Live Broadcast のフロントエンド R&D マネージャーである Zhao Yang が、National Live Broadcast のライブ ブロードキャストのエンコードとデコードにおける WebAssembly のアプリケーションを共有しましたが、その効果も非常に良好でした。
さらに、Xu Shiwei も ECUG Con 2018 でトピックを共有しました。テーマは「フロントエンドでの Go 言語の適用見通しの再議論」です。Go の開発もボトルネックに直面しています。 Go が 1 位にランクされており、現在の方向性の 1 つは、GopherJS を使用して Go コードを JS にコンパイルすることです。この方法は Kotlin と同様に問題なく、ほとんどの Go ユーザーにとって非常に適しています。しかし、問題は、実際のフロントエンドの言語を変更することができないことであり、現在、Go への移行はおろか、Babel や ts さえも使い果たされています。 「更新しないでください、もう勉強できません」、これがほとんどのフロントエンドエンジニアの声です。
WebAssembly の現在の状況から判断すると、複雑な計算の時間のかかる部分を他の言語で実装する方が、確かに優れた方法です。傾向から判断すると、WebAssembly はブラウザ上であらゆる言語を実行できますが、ブラウザ上に vm があるということは、ブラウザはオペレーティング システムではないでしょうか。
Chrome のコア JavaScript エンジン V8 には、新しい WebAssembly ベースライン コンパイラである Liftoff が含まれるようになりました。 Liftoff のシンプルで高速なコード ジェネレーターは、WebAssembly アプリケーションの起動を大幅に高速化します。ただし、デスクトップ システムでは、V8 では引き続き TurboFan がバックグラウンドでコードを再コンパイルし、最終的にコード実行パフォーマンスを最大化できます。
現在、V8 v6.9 (Chrome 69) の Liftoff はデフォルトの動作状態に設定されており、明示的に --liftoff/--no-liftoff または chrome://flags/# を渡すこともできます。 -webassembly-baseline スイッチを有効にして制御します。さらに、Node.js v11 では v8 エンジンの v7 バージョンが使用されており、WebAssembly のサポートが強化されています。これには意味がありませんが、練習することは有益です。
モバイル端末
Flutter は、開発者が Android と iOS の両方のプラットフォームで高品質のネイティブ アプリケーションを開発できるように、Google によって開始された新しいモバイル UI フレームワークです。 /Weex はホット アップデートもサポートしています。 Flutter は Google 独自の Dart 言語を使用して書かれており、たまたま Dart 2 が今年正式にリリースされましたが、この 2 つに関係があるかどうかはわかりません。現在、Dart は Flutter と Web に重点を置いており、pub パッケージ マネージャーも提供していますが、まったく新しい言語のようなもので、学習コストは少し高めです。一方、TypeScript は npm エコシステムをベースにしており、ES 構文と互換性があるため、非常に受け入れられやすいため、2019 年も Dart については様子見の姿勢が続きます。
Dart が好きではないことを除けば、Flutter は他の面で優れていますが、強力なモバイル運用を考えると、ホット アップデートのサポートは必須の機能です。
Weexに関しては、呪いながら使用すると非常に無力な状態になります。 Weex 自体は良いもので、Apache に寄付されました。現在はインキュベーション中であり、良い将来が待っています。しかし、コミュニティの維持は非常に不十分で、問題はタイムリーに提起されず、ドキュメントは更新されません。社内にアーキテクチャグループがない場合は、さらに扱いが難しくなります。
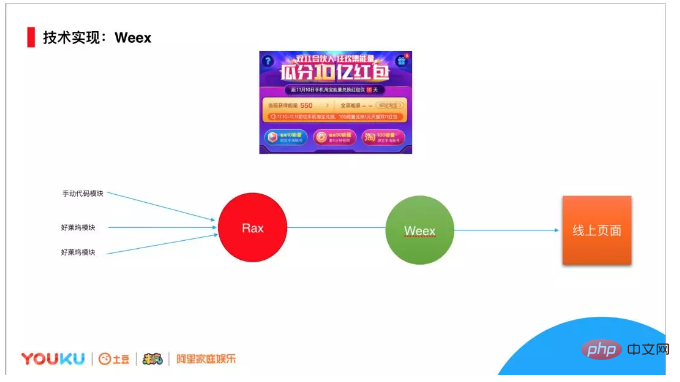
しかし、良い事例もたくさんあり、例えば、2018 年の Youku Double イレブン イベントは Weex を使用して開発され、非常に良い結果が得られました。独自に構築した可視化アクティビティ プラットフォームにより、開発は非常に効率的に完了でき、アプリ内のキャッシュと組み合わせると、全体的な効果は H5 よりもはるかに優れています。

Weex についての私の意見は、以前は H5 レンダリング効率の問題のみを解決していましたが、現在では強力な運営上の背景により、Weex は多くのコンテンツを提供しているということです。アニメーション、ゲーム、さらにはグラフィックスや画像処理など。今後戦略的にWeexが追加されることがわかります。
概要の概要
2018 年の大きなフロントエンドの現象を要約すると、次のとおりです。
3 つの主要なフロントエンドエンド フレームワークは、Web コンポーネントに合わせて安定化され、標準化されています。アプリケーション レベルは、移行カプセル化とペリフェラルの段階に入り始めており、多くの詳細がフレームワークに埋め込まれることになります。 PWA は着実に開発されており、4/5 ブラウザと互換性があります。Workbox 3 では開発がさらに簡素化されています。さらに、PWA のデスクトップ バージョンも登場し始めており、将来的にはさらに多くなる予定です。多様性は重視されており、それはもはやモバイルだけではありません。 WebAssembly を使用すると、ブラウザ上でより多くの言語を実行できます。AutoCAD の Web バージョンはその好例です。
好調な経営を背景に、モバイル端末開発はフロントエンド開発が主流になるのは当然の結論となっています。 Flutter の状況は現時点では何とも言えませんが、まだ様子を見守っています (主に Dart が好きではないため)。 TypeScript は適切に実装されており、より包括的です。React は .tsx を非常によくサポートし、Vue は v2.5.0 以降 ts をよくサポートし、Node.js (特に途中の Egg.js) も ts をよくサポートします。
5G 時代が到来し、インターネットの長期的なオンライン状況が打破される可能性があります。ローカル デバイスはクライアントなので、大胆に考えてください。フロントエンドに関しては、日常の開発を支援するローカル Web サービスがますます増え、je に似たモジュールもますます増えていくでしょう。
結論として、上で述べたように、ブラウザは今後ますます重要になり、Web Os の概念は徐々に実現しつつあります。他の 3 つの主要なフレームワークは安定してきており、その記述方法はますます類似しており、学習コストは削減されています。ただし、周辺アプリケーション レベルでのカプセル化は爆発的に増加し続け、より複雑な詳細がアプリケーション フレームワークにパッケージ化され、誰もが精通する必要があるさまざまな開発手法が存在する可能性があります。
開発者にとって唯一変わらないのは学習能力です。学習能力を身につければ、こうしたトレンドの変化にも対応でき、三大フレームワークの混戦時代であっても、周辺パッケージ化の時代であっても、楽しく「いじる」ことができます。たとえいつか AI が本当に人間のためにコードを書けるようになったとしても、適応できる人々は当然恐れることはありません。
ここでは、大手フロントエンドの現状と将来について共有します。お役に立てれば幸いです。
「アーキテクト」の役割が、技術的なリーダーシップ、アーキテクチャのパターン認識とフレームワークの認識、および横断的な焦点の設計にますます偏っているのがわかります。能力と責任は共生関係にあります。国内の建築家がどのようにアップグレードし、モンスターと戦うのかを知るために、建築家サミットにお越しください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7674
7674
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 CVPR 2024 ワークショップ | AIGC 品質評価チャレンジが始まります!
Feb 18, 2024 pm 06:33 PM
CVPR 2024 ワークショップ | AIGC 品質評価チャレンジが始まります!
Feb 18, 2024 pm 06:33 PM
NTIRE (New Trends in Image Restoration and Enhancement) は、コンピュータ ビジョンの分野で注目を集める国際セミナーの 1 つで、低レベルのビジョン タスクをカバーし、関連する課題を開催します。 NTIRE2024AIGC品質評価チャレンジは、上海交通大学のLiu Xiaohong教授、Min Xiongkuo教授、Zhai Guangtao教授のチームとHuawei Technologies Co., Ltd.によって共同で開催されることは注目に値する。第9回NTIREシンポジウムは2024年6月18日にCVPR2024と同時に開催される予定で、多くの研究者が集まり最新の技術動向について議論する予定です。競争の背景: 近年、生成人工知能技術の台頭により、Vincentian 画像モデルと Vincentian ビデオ モデルが出現し続けています。このタイプのアルゴリズム
 C言語を学べるサイトはありますか?
Jan 30, 2024 pm 02:38 PM
C言語を学べるサイトはありますか?
Jan 30, 2024 pm 02:38 PM
C 言語を学習するための Web サイト: 1. C Language Chinese Website; 2. Rookie Tutorial; 3. C Language Forum; 4. C Language Empire; 5. Script House; 6. Tianji.com; 7. Red and Black Alliance; 8, 51 自習ネットワーク; 9. リコウ; 10. C プログラミング。詳細な紹介: 1. C 言語中国語 Web サイトは、初心者向けの C 言語学習教材を提供することに特化した Web サイトであり、基本的な文法、ポインタ、配列、関数、構造体およびその他のモジュールを含む豊富なコンテンツが含まれています; 2. ルーキー チュートリアル、プログラミング学習などの総合サイトです。
 jsとvueの関係
Mar 11, 2024 pm 05:21 PM
jsとvueの関係
Mar 11, 2024 pm 05:21 PM
js と vue の関係: 1. Web 開発の基礎としての JS、2. フロントエンド フレームワークとしての Vue.js の台頭、3. JS と Vue の補完関係、4. JS と Vue の実用化ビュー。
 Lauiui フレームワークは何語ですか?
Apr 04, 2024 am 04:39 AM
Lauiui フレームワークは何語ですか?
Apr 04, 2024 am 04:39 AM
layui フレームワークは、開発者が応答性の高い Web アプリケーションを迅速に構築できるようにする、使いやすい UI コンポーネントとツールのセットを提供する JavaScript ベースのフロントエンド フレームワークです。その機能には、モジュール式、軽量、応答性が高く、完全なドキュメントとコミュニティ サポートが含まれます。 layui は、管理バックエンド システム、電子商取引 Web サイト、モバイル アプリケーションの開発で広く使用されています。利点は迅速な起動、効率の向上、メンテナンスの容易さですが、欠点はカスタマイズの貧弱さと技術の更新の遅さです。
 Ant Group の CodeFuse が「Picture to Generate Code」機能を開始、プログラマーの 50% 以上が AI を使用してコードを作成
Apr 11, 2024 pm 06:52 PM
Ant Group の CodeFuse が「Picture to Generate Code」機能を開始、プログラマーの 50% 以上が AI を使用してコードを作成
Apr 11, 2024 pm 06:52 PM
Ant Groupの自社開発インテリジェントR&DプラットフォームであるCodeFuseは4月11日、開発者が製品設計図面を使用してワンクリックでコードを生成できる新機能「Picture Generating Code」を開始し、フロントエンドページの開発効率を大幅に向上させた。 。関連する機能は現在内部テスト中です。多くのインターネット企業と同様に、Ant Group は AI プログラミングを全面的に推進しています。エンジニアの 50% 以上が CodeFuse を使用して日々の研究開発作業をサポートしています。これらのエンジニアが提出したコードの 10% は AI によって生成されています。 Gartner は、2024 年に発表されたトップ 10 の戦略的テクノロジー トレンドの中で、2028 年までにエンタープライズ ソフトウェア エンジニアの 75% が AI プログラミング アシスタントを使用すると指摘しました。 CodeFuse は、この傾向の下での探求的な試みです。報道によると、CodeFus
 Honorは2024年第1四半期の中国の携帯電話市場で首位となり、ハイエンド市場シェアはAppleとHuaweiに次いで2位となる
Apr 26, 2024 pm 05:16 PM
Honorは2024年第1四半期の中国の携帯電話市場で首位となり、ハイエンド市場シェアはAppleとHuaweiに次いで2位となる
Apr 26, 2024 pm 05:16 PM
当ウェブサイトは4月26日、Honorが2023年第4四半期と2023年通年の国内Android携帯出荷台数で首位を継承した後、再び過小評価できない市場力を示したと報じた。インターナショナルデータコーポレーション(IDC)が4月25日に発表した2024年第1四半期の中国携帯電話市場追跡報告書によると、Honorが市場シェア17.1%で1位となり、完全復帰したOPPOが2位となった。 , Appleとvivoがそれぞれ3位から5位にランクインしました。レポートによると、ハイエンド市場では、特に新世代主力製品である Honor Magic6 シリーズと折りたたみスクリーンファミリーの優れたパフォーマンスに依存し、Honor の 600 ドルを超えるハイエンド市場シェアが大幅に増加し、前年比で-年間の出荷台数は 123.3% 増加し、ハイエンド市場シェアで 2 位にランクされました。
 イーサリアム L2 クロスチェーン プロトコルである Polymer がヘッド暗号化 VC からサポートされるのはなぜですか?
Mar 15, 2024 pm 05:19 PM
イーサリアム L2 クロスチェーン プロトコルである Polymer がヘッド暗号化 VC からサポートされるのはなぜですか?
Mar 15, 2024 pm 05:19 PM
PolymerLabs は最近 Polyverse テストネットを立ち上げましたが、これはメインネットの立ち上げからそれほど遠くありません。クロスチェーンの相互運用性に焦点を当てたさまざまなプロジェクトの中で、PolymerLabs はイーサリアム上の相互運用性プロトコルに焦点を当てることを選択しました。今年1月、PolymerLabsはBlockchain Capitalなどが主導し、Coinbase VenturesやPlaceholderなどが参加し、2,300万ドルのシリーズA資金調達を完了した。資金調達のシードラウンドは2022年3月まで遡り、DistributedGlobalとNorthIsland Venturesが共同で投資を主導し、DigitalCurrencyGroupが行う。
 DeDoDe v2 を明らかに: AI の「目」を明るくするためにキーポイント検出テクノロジーを革新するには?
May 09, 2024 pm 02:55 PM
DeDoDe v2 を明らかに: AI の「目」を明るくするためにキーポイント検出テクノロジーを革新するには?
May 09, 2024 pm 02:55 PM
1. 時代の要請に応じた技術革新 DeDoDev2 は、画像処理やコンピュータビジョンの分野において、ターゲット認識、画像マッチング、三次元再構成などの多くのアプリケーションの基礎となっています。しかし、従来のキーポイント検出技術には、不正確な検出やノイズ干渉に対する脆弱性などの問題がしばしばありました。これらの問題を解決するために、リンシェーピング大学などの科学研究チームは、DeDoDe の欠点を徹底的に分析することで的を絞った改善と最適化を行う、新しいキー ポイント検出器である DeDoDev2 を立ち上げました。 2. DeDoDev2 の 3 つの主要なイノベーションにより、ボトルネックを打破し、キー ポイントのクラスタリングの問題を解決しました。DeDoDe では、キー ポイントが特定の領域に集中する傾向があり、その結果、他の領域での検出が不十分になることが判明しました。



