JavaScript で再帰アルゴリズムを実装する方法の紹介
この記事では、JavaScript で再帰アルゴリズムを実装する方法を紹介します。一定の参考価値があります。必要な友人は参照してください。お役に立てば幸いです。
まず定義を見てみましょう。再帰的アルゴリズムは、問題をサイズが縮小された同じタイプのサブ問題に変換し、各サブ問題は同じアルゴリズムを使用して解決されます。一般に、再帰的アルゴリズムは、部分問題を解決するために自分自身を呼び出す関数です。
再帰アルゴリズムの特徴:
- 関数の処理中にそれ自体を呼び出します。
- 再帰処理では、再帰の終了、つまり再帰終了を判断するための明確な条件が必要です。
- 再帰アルゴリズムはシンプルですが非効率であるため、通常は推奨アルゴリズムとして推奨されません。
上記は百度百科の説明で非常に分かりやすいので、例を挙げてよく考えてください。
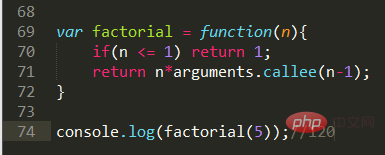
#Factorial
問題の説明: n! = n*(n-1)*...2*1
コードの実装:
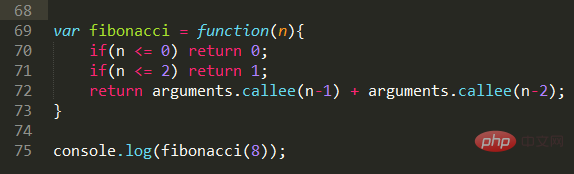
フィボナッチ数列
問題の説明: 1, 1, 2, 3, 5, 8, 13, 21, 34, ... .... n 番目の数値を求めます。
コードの実装:
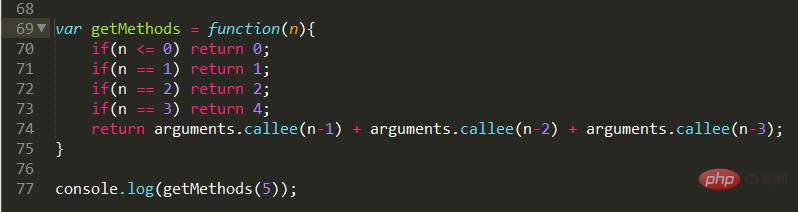
The 問題
問題の説明: 階段には n 段あります。1 段ずつ上がることができます。または 1 つのステップで 2 つのステップ、またはレベル 3、異なる動きがいくつあるか数えます。
コードの実装:
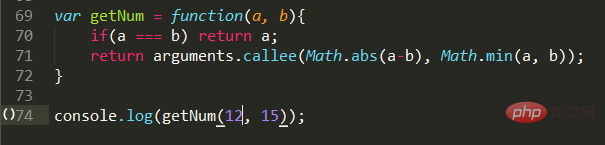
最大公約数
問題の説明: 2 つの数値が与えられた場合、2 つの数値が等しい場合、最大公約数はそれ自体になります。それらが等しくない場合は、2 つの数値の減算の絶対値を取得し、2 つの数値の最小値と比較します。これらが等しい場合は、それが最大公約数です。等しくない場合は、上記のアルゴリズムを続行します。それらが等しくなるまで。 コードの実装:
 特に言うことはありません。問題の説明の要求に従って実装するだけです。再帰の出口は、a が b に等しいということです。
特に言うことはありません。問題の説明の要求に従って実装するだけです。再帰の出口は、a が b に等しいということです。
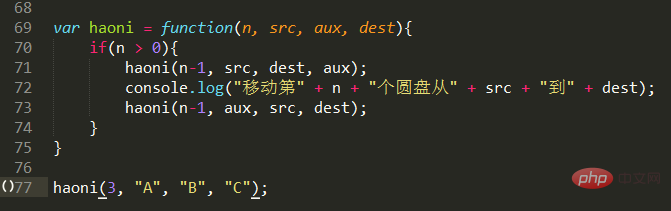
ハノイの塔
問題の説明: 誰もが多かれ少なかれプレイしたことがあるので、ここでは詳しく説明しません。 コードの実装:
 再帰の本質を理解するまで、私はこの問題にただ困惑していました。次にどこに行くべきかをどうやって知ることができるのか、私は常に自問しています。後になって、実は最後の部分をどうするかということのほうが気になっていたことに気づきました。どのようにこれを言うのですか?ディスクが 1 つしかない場合は、C 列または B 列に行かせることができると最初から考えることができます。もちろん、2 つのディスクでも実現できます。ディスク3枚でも大丈夫です。次に、4 つのディスクの状況について説明します。 4 つのディスクを完成させるには、A のディスクを完全に C に転送する必要があります。最初の 3 つのディスク全体を B に配置し、次に 4 番目のディスクを C に移動します。その後、最初の 3 つのディスクを C に配置すると、成功しました。最初の 3 つのゲームは新しいゲームとして扱うことができ、最初の 2 つのゲームは全体として扱うことができます。このように、全体的な大きなことだけに気を配ればよく、その他のことは小さな問題として解決できます。
再帰の本質を理解するまで、私はこの問題にただ困惑していました。次にどこに行くべきかをどうやって知ることができるのか、私は常に自問しています。後になって、実は最後の部分をどうするかということのほうが気になっていたことに気づきました。どのようにこれを言うのですか?ディスクが 1 つしかない場合は、C 列または B 列に行かせることができると最初から考えることができます。もちろん、2 つのディスクでも実現できます。ディスク3枚でも大丈夫です。次に、4 つのディスクの状況について説明します。 4 つのディスクを完成させるには、A のディスクを完全に C に転送する必要があります。最初の 3 つのディスク全体を B に配置し、次に 4 番目のディスクを C に移動します。その後、最初の 3 つのディスクを C に配置すると、成功しました。最初の 3 つのゲームは新しいゲームとして扱うことができ、最初の 2 つのゲームは全体として扱うことができます。このように、全体的な大きなことだけに気を配ればよく、その他のことは小さな問題として解決できます。
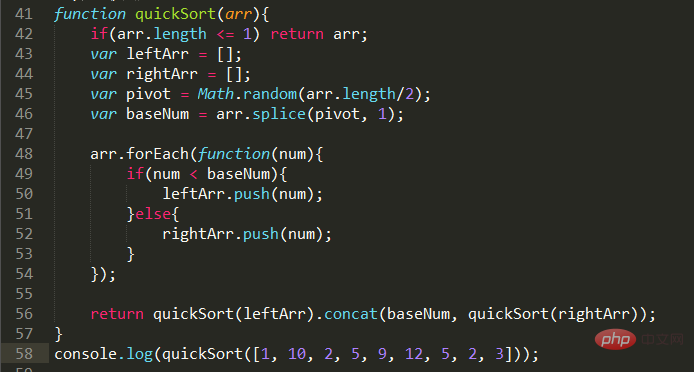
二分法
クイックソート 問題の説明: 二分法を使用して、配列を小さい順に並べ替えます。
コード:

さて…これを書くのは2回目です。今回は再帰の実装が前回よりもはるかに明確になりました。実際、それは大きなスケールを小さなスケールに縮小し、大きな全体を考慮し、計算のために小さなスケールに縮小し続けることでもあります。詳細については原文を確認してください。
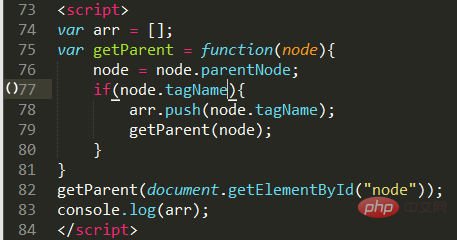
DOM ツリーの再帰
問題の説明: ノードのすべての親ノードの tagName を取得します
コード実装:

あなたはおそらくそれを理解していて何も言わないでしょう。以前のハノイの塔やクイック ソートと比較すると、これは非常にシンプルですが、JavaScript の実用的な応用に最も近いものです。
この記事はここで終了しています。その他のエキサイティングなコンテンツについては、PHP 中国語 Web サイトの JavaScript ビデオ チュートリアル 列に注目してください。
以上がJavaScript で再帰アルゴリズムを実装する方法の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7541
7541
 15
15
 1381
1381
 52
52
 83
83
 11
11
 21
21
 86
86
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。




