ブラウザが HTML ドキュメント (画像とテキスト) を解析してレンダリングするプロセスの詳細な説明
この記事では、ブラウザによる HTML ドキュメントの解析とレンダリングのプロセスを詳細に説明 (写真とテキスト) します。これには一定の参考価値があります。必要な友人は参照できます。お役に立てれば幸いです。
ブラウザの動作原理
1. ブラウザの高レベル構造
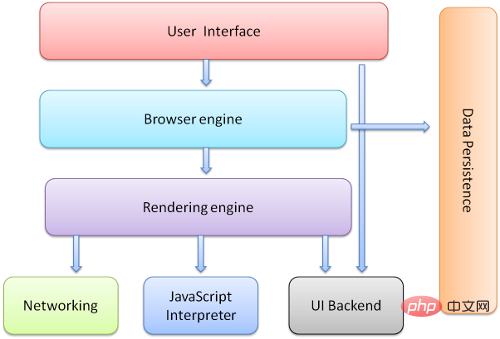
ブラウザの主なコンポーネントは次のとおりです:
1. ユーザー インターフェイス -アドレスバー、進む/戻るボタン、ブックマークメニューなどを含みます。メイン ブラウザ ウィンドウで要求したページの表示を除けば、表示の他のすべての部分はユーザー インターフェイスに属します。2. ブラウザ エンジン - ユーザー インターフェイスとレンダリング エンジンの間で命令を送信します。
3. プレゼンテーション エンジン - 要求されたコンテンツの表示を担当します。要求されたコンテンツが HTML の場合、HTML および CSS コンテンツを解析し、解析されたコンテンツを画面に表示します。
4. ネットワーク - HTTP リクエストなどのネットワーク呼び出しに使用されます。そのインターフェイスはプラットフォームに依存せず、すべてのプラットフォームに基盤となる実装を提供します。
5. ユーザー インターフェイス バックエンド - コンボ ボックスやウィンドウなどの基本的なウィジェットを描画するために使用されます。内部ではオペレーティング システムのユーザー インターフェイス メソッドを使用しながら、プラットフォームに依存しない共通インターフェイスを公開します。
6. JavaScript インタープリター。 JavaScript コードを解析して実行するために使用されます。
7. データストレージ。これは永続化レイヤーです。ブラウザは Cookie などのさまざまなデータをハード ドライブに保存する必要があります。新しい HTML 仕様 (HTML5) は、完全な (ただし軽量の) ブラウザ内データベースである「Web データベース」を定義しています。

ほとんどのブラウザとは異なり、Chrome ブラウザの各タブがレンダリング エンジン インスタンスに対応していることに注意してください。各タブは独立したプロセスです。
2. メイン プロセス
レンダリング エンジンは、最初にネットワーク層から要求されたドキュメントのコンテンツを取得します。コンテンツのサイズは通常 8000 ブロックに制限されます。
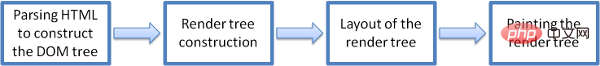
基本的なプロセスは次のとおりです。

#レンダリング エンジンは HTML ドキュメントの解析を開始し、各タグを 1 つずつ「」に変換します。コンテンツ ツリー」DOM ノード。外部 CSS ファイルおよびスタイル要素内のスタイル データも解析されます。 HTML の視覚的な指示を伴うこのスタイル情報は、別のツリー構造であるレンダリング ツリーを作成するために使用されます。
レンダリング ツリーには、色やサイズなどの視覚的なプロパティを持つ複数の四角形が含まれています。これらの長方形の配置順序が、画面上に表示される順序になります。
プレゼンテーション ツリーが構築された後、「レイアウト」処理段階に入ります。この段階では、各ノードに画面上で表示される正確な座標が割り当てられます。次の段階は描画です。レンダリング エンジンはレンダリング ツリーを横断し、ユーザー インターフェイス バックエンド層が各ノードを描画します。
これは段階的なプロセスであることを強調しておく必要があります。 より良いユーザー エクスペリエンスを実現するために、レンダリング エンジンはコンテンツをできるだけ早く画面に表示するよう努めます。レンダリング ツリーの構築とレイアウトの設定を開始する前に、HTML ドキュメント全体が解析されるまで待つ必要はありません。 ネットワークから残りのコンテンツを継続的に受信して処理しながら、レンダリング エンジンはコンテンツの一部を解析して表示します。
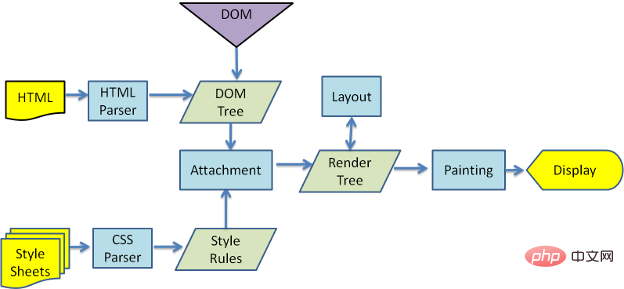
主な処理例:

3. スクリプトとスタイルシートの処理順序
1. スクリプト
ネットワークのモデルは同期です。 Web ページの作成者は、パーサーが <script> タグを見つけたときに、すぐにスクリプトを解析して実行することを望んでいます。ドキュメントの解析は、スクリプトの実行が完了するまで停止します。スクリプトが外部の場合、解析プロセスはリソースがネットワークから同期的に取得されるまで停止し、その後続行されます。このモデルは長年使用されており、HTML4 および HTML5 仕様でも指定されています。作成者は、スクリプトを「延期」としてマークして、ドキュメントの解析を停止せず、解析が完了するまで待ってから実行することもできます。 HTML5 では、スクリプトを非同期としてマークするオプションが追加され、他のスレッドで解析して実行できるようになります。 </script>
2. 事前解析
WebKit と Firefox の両方がこの最適化を実行しました。 スクリプトの実行中、他のスレッドはドキュメントの残りの部分を解析し、ネットワーク経由でロードする必要がある追加のリソースを見つけてロードします。このようにして、リソースを並列接続にロードできるため、全体的な速度が向上します。 プリパーサーは DOM ツリーを変更せず、この作業をメイン パーサーに任せることに注意してください。プリパーサーは外部リソース (外部スクリプト、スタイル シート、画像など) への参照のみを解析します。3. スタイルシート
一方、スタイルシートのモデルは異なります。理論的には、スタイルシートを適用しても DOM ツリーは変更されないため、スタイルシートを待ってドキュメントの解析を停止する必要はないようです。ただし、これには問題が伴います。つまり、スクリプトはドキュメントの解析段階でスタイル情報を要求することになります。その時点でスタイルが読み込まれて解析されていない場合、スクリプトは誤った応答を受け取り、明らかに多くの問題が発生します。これは特殊なケースのように思えるかもしれませんが、実際には非常に一般的なケースです。 Firefox は、スタイル シートの読み込みおよび解析プロセス中にすべてのスクリプトを無効にします。一方、WebKit は、まだロードされていないスタイル シートの影響を受ける可能性のあるスタイル プロパティにアクセスしようとするスクリプトのみをブロックします。4. プレゼンテーション ツリーの構築
DOM ツリーの構築中に、ブラウザは別のツリー構造、つまりプレゼンテーション ツリーも構築します。これは、視覚要素を出現順に並べたツリーであり、ドキュメントを視覚的に表現したものです。これにより、物事を正しい順序で描画できるようになります。Firefox では、レンダリング ツリー内の要素を「フレーム」と呼びます。 WebKit で使用される用語は、レンダラーまたはレンダリング オブジェクトです。
レンダラーは、レンダラー自体とその子要素をレイアウトして描画する方法を知っています。
4. レイアウト
レンダラーが作成されてレンダリング ツリーに追加されるとき、位置とサイズの情報は含まれません。これらの値を計算するプロセスは、レイアウトまたは再配置と呼ばれます。
HTML はフローベースのレイアウト モデルを使用します。つまり、ほとんどの場合、幾何学的な情報は 1 回のパスだけで計算できます。通常、フローの後半の要素はフローの前半の要素のジオメトリに影響を与えないため、レイアウトはドキュメントを左から右、上から下に移動できます。ただし、複数のパスを必要とする HTML 表計算などの例外もあります。
座標系は、上と左の座標を使用して、ルート フレームを基準にして確立されます。
レイアウトは再帰的なプロセスです。これはルート レンダラー (HTML ドキュメントの 要素に対応) から開始され、フレーム階層の一部またはすべてを再帰的にたどり、計算する必要がある各レンダラーのジオメトリ情報を計算します。
ルート レンダラの位置は左側の 0,0 で、そのサイズはビューポート (つまり、ブラウザ ウィンドウの表示領域) です。
すべてのレンダラーには「レイアウト」または「リフロー」メソッドがあり、各レンダラーはレイアウトする必要がある子孫のレイアウト メソッドを呼び出します。
5. 描画
描画フェーズでは、システムはレンダリング ツリーを走査し、レンダラーの「paint」メソッドを呼び出してレンダラーのコンテンツを表示します。画面上。 。描画作業は、ユーザー インターフェイスの基本コンポーネントを使用して行われます。
個人的な理解の要約
1. パーサーと事前解析メカニズム
プレゼンテーション エンジンは、要求されたドキュメントのコンテンツをネットワーク層から取得します。 , 次に、HTML ドキュメントの解析を開始し、各タグを DOM ツリー (コンテンツ ツリー) 上の DOM ノードに 1 つずつ変換し、外部 CSS ファイル内のスタイル データとスタイル要素も解析します。 HTML 内の視覚的な指示を含むこれらのスタイル情報は、別のツリー構造 Rendering Tree (レンダリング ツリー) を作成するために使用されます。レンダリング ツリーが構築されると、レンダリング エンジンがレンダリング ツリーをレイアウトして描画します。
レンダリング エンジンの解析には、HTML 解析と CSS 解析が含まれます。HTML パーサーの出力「解析ツリー」は、DOM 要素と属性ノードで構成されるツリー構造です。DOM は、ドキュメント オブジェクト モデル (Document Object Model の略)。これは、HTML ドキュメントのオブジェクト表現であり、外部コンテンツ (JavaScript など) と HTML 要素の間のインターフェイスです。解析ツリーのルート ノードは「Document」オブジェクトです。 CSS パーサーは、CSS スタイル ファイル内のスタイル データとスタイル要素を CSS ルール ツリーに解析し、ブラウザーは CSS ルール ツリーと DOM ツリーを結合してレンダリング ツリーを生成します。
JavaScript インタプリタ JavaScript コードを解析して実行するために使用されます。
一般的に、ブラウザはネットワーク層から HTML ドキュメントのコンテンツを受け取り、ドキュメントの解析を開始して DOM ツリーを生成すると考えられます。CSS スタイル シート タグまたは JS スクリプト タグに遭遇すると、ブラウザは新しいスレッドを開始してそれらをダウンロードし、DOM ツリーの構築を続けます。ブラウザは DOM ツリーに基づいてレンダリング ツリーを構築し、最後にブラウザはレンダリング ブックをユーザー インターフェイスに描画します。 上記の説明では、HTML ドキュメントの解析とレンダリングは段階的なプロセスであることを指摘することが重要です。より良いユーザー エクスペリエンスを実現するために、レンダリング エンジンはコンテンツをできるだけ早く画面に表示するよう努めます。レンダリング ツリーの構築とレイアウトの設定を開始する前に、HTML ドキュメント全体が解析されるまで待つ必要はありません。レンダリング エンジンは、コンテンツの一部を解析して表示すると同時に、残りのコンテンツをネットワークから受信して処理し続けます。 ブラウザの事前解析。 WebKit と Firefox はどちらもこの最適化を実装しています。スクリプトの実行中、他のスレッドが HTML ドキュメントの残りの部分を解析し、ネットワーク経由でロードする必要がある追加のリソースを特定してロードします。このようにして、リソースを並列接続にロードできるため、全体的な速度が向上します。プリパーサーは DOM ツリーを変更せず、この作業はメイン パーサーに任せます。プリパーサーは外部リソース (外部スクリプト、スタイルシート、イメージなど) への参照のみを解決することに注意してください。 ブラウザの事前解析により、レンダリングがブロックされる状況を軽減できます。たとえば、プリローダーはドキュメント中に <script src="last.js"></script> タグを見つけます。解析すると、last.js ファイルがロードされてブラウザのキャッシュに配置されるため、パーサーがこの <script> タグに遭遇すると、プリローダーがすでに last.js ファイルをロードしているため、last.js が実行されます。リソースがネットワークから取得されるのを待たずにすぐに実行できるため、レンダリングのブロックが遅くなります。 </script>
2. CSS および JS の処理シーケンスとブロック分析
HTML ドキュメントの解析およびレンダリング プロセス中に、外部スタイル シートとスクリプト が順次実行され、同時に読み込まれます。
JS スクリプトは、DOM ツリーの構築やレンダリング ツリーの構築を含む HTML ドキュメントの解析をブロックします。CSS スタイル シートはレンダリング ツリーの構築をブロックしますが、DOM ツリーは引き続きブロックされます。 (script タグが検出され、CSS ファイルがまだロードされていない限り) 構築は続行されますが、ページ上にレンダリングおよび描画されません。
HTML ドキュメントの解析プロセス中に、パーサーが <script> タグを検出すると、すぐにスクリプトを解析して実行します。スクリプトが実行されるまで、HTML ドキュメントの解析はブロックされます。スクリプトが外部の場合、リソースがネットワークから取得され、解析および実行されるまで解析プロセスは停止し、その後、後続のコンテンツが解析されます。 </script>
理論的には、スタイルシートを適用しても DOM ツリーは変更されないため、スタイルシートを待ってドキュメントの解析を停止する必要はないようです。ただし、これには問題が伴います。つまり、スクリプトはドキュメントの解析段階でスタイル情報を要求することになります。その時点でスタイルが読み込まれて解析されていない場合、スクリプトは誤った応答を受け取り、明らかに多くの問題が発生します。これは特殊なケースのように思えるかもしれませんが、実際には非常に一般的なケースです。 Firefox は、スタイル シートの読み込みおよび解析プロセス中にすべてのスクリプトを無効にします。一方、WebKit は、まだロードされていないスタイル シートの影響を受ける可能性のあるスタイル プロパティにアクセスしようとするスクリプトのみをブロックします。
ただし、どのような状況でブロックが発生しても、外部スクリプト、スタイルシート、画像など、ロードされるべき外部リソースは引き続きロードされます。 HTML ドキュメントの解析はブロックされる場合がありますが、外部リソースの読み込みはブロックされません。
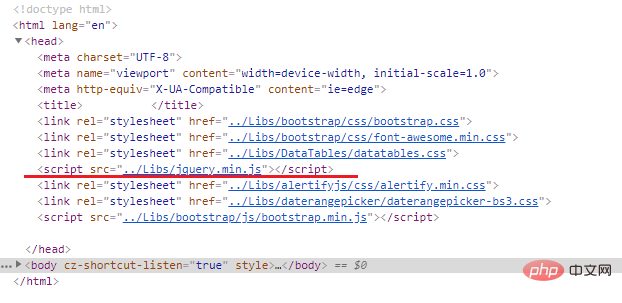
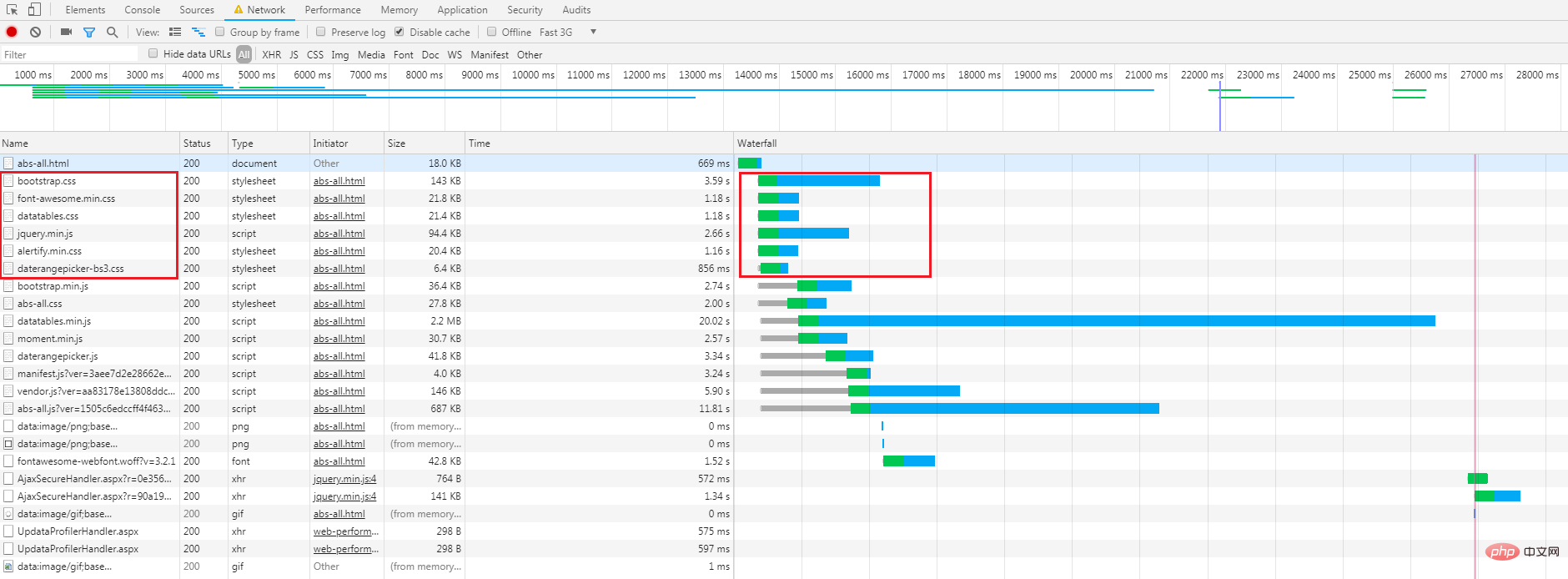
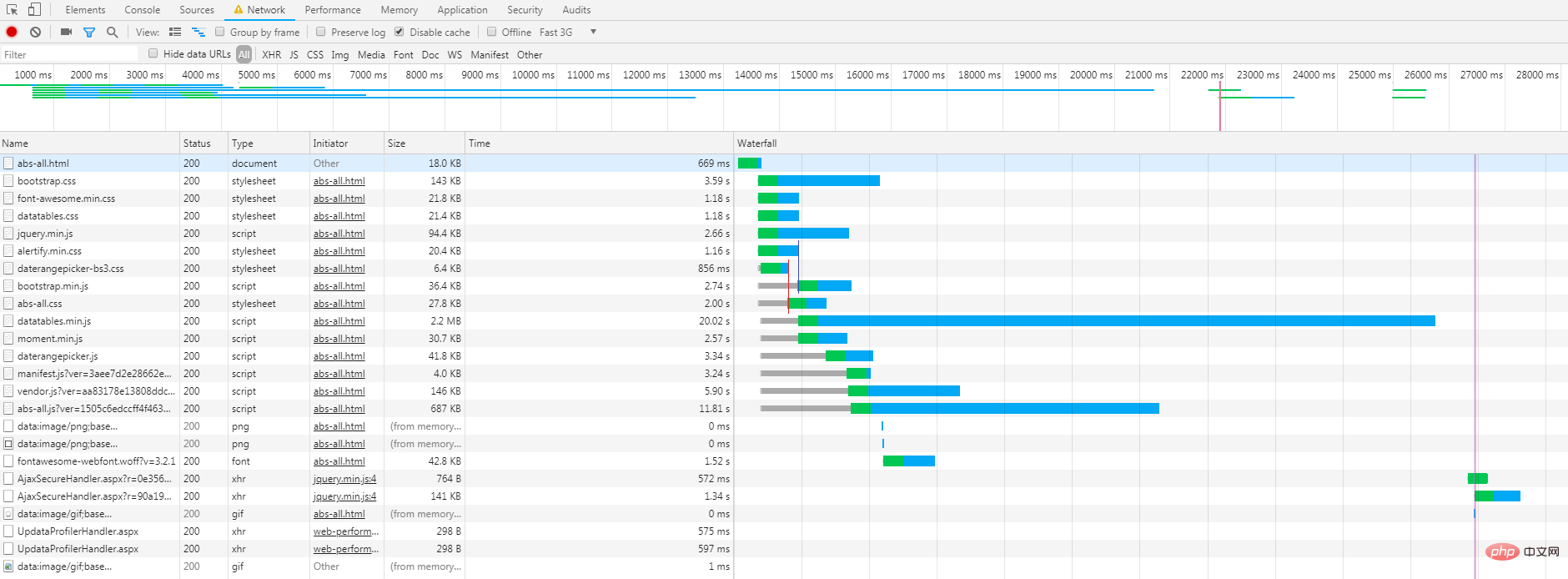
CSS 外部スタイル シートを読み込むと、外部スクリプトの実行はブロックされますが、外部スクリプトの読み込みはブロックされません。これは、Chrome デバッグ ツールの [ネットワーク - ウォーターフォール] で確認できますが、Chrome の同時接続 (同じドメイン名) の最大数は 6 であることに注意してください。


上記の 2 つのスクリーンショットからわかるように、jquery.min.js スクリプト ファイルは、次のようなスタイル ファイルと並行して読み込まれます。ただし、Chrome の同時接続数の上限は 6 であるため、bootstrap.min.js スクリプト、xxx.css スタイル、およびその他のファイルの読み込みは、前のファイルが読み込まれるまで待機し、前のファイルが読み込まれるまで読み込みを開始しません。利用可能な接続です。

上記の情報を理解した後、CSS ファイルの圧縮、CDN の使用、複数のドメイン名でのリソースの分散、CSS ファイルの結合など、それに応じてページを最適化できます。 HTTP リクエストの数などを減らして CSS の読み込み速度を向上させ、HTML ドキュメントの解析とレンダリングのブロック時間を短縮します。
ブラウザでは、HTTP 1.
ブラウザの同時リクエスト数の制限は、同じドメイン名に対するオリジンごとに 6 つの TCP 接続のみです。したがって、CDN アクセラレーション テクノロジを使用して、Web サイトにアクセスするユーザーの応答速度を向上させることができます。これにより、CDN を使用したリソースの読み込みが現在のドメイン名での同時接続数を占有することがなくなり、ブロック時間が短縮されます。
Web ページのパフォーマンス
HTML ドキュメントの解析とレンダリングのプロセスを理解することは、Web ページのパフォーマンスを分析する上で非常に重要です。これは、影響を与える主な要因を見つけるのに役立ちます。ウェブページのパフォーマンス。たとえば、JS 外部スクリプトの実行がドキュメントの解析をブロックし、強力なサードパーティ プラグインがホームページの読み込み速度に影響を与えることがわかっています。これがユーザー エクスペリエンスに影響を与える場合、コストがかかるかどうかを検討する必要があります。このサードパーティのプラグインを使用するのは高すぎます。代わりに他の軽量プラグインを使用できますか、または一部のモジュールのみを使用できます。
データテーブルを例に挙げます:

上の図は、プロジェクト ページのネットワーク スクリーンショットです。赤いボックス内の部分は、約 700 ミリ秒間空白です。 . We あなたは、なぜページがこのように読み込まれているのかを知る必要があります。この空白の時間にブラウザは何をしているのでしょうか?
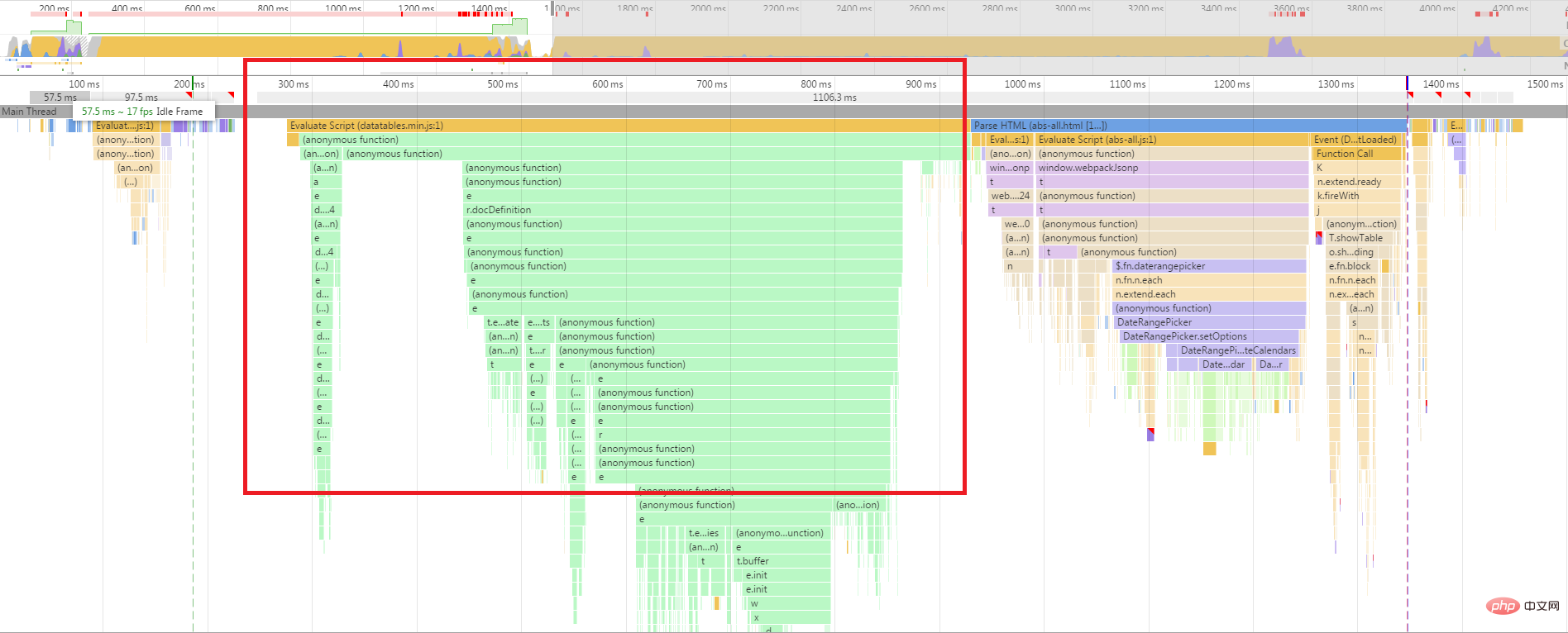
次のように、タイムライン グラフを分析して、この期間中のブラウザーの特定の情報を確認します。

タイムライン グラフから、250 ミリ秒~900 ミリ秒の時間間隔内で、ブラウザーが datatables.min.js スクリプト コードを実行していることがわかります。このスクリプトの実行により解析がブロックされます。これには約 700 ミリ秒かかりますが、これはネットワーク図の空白部分に相当します。
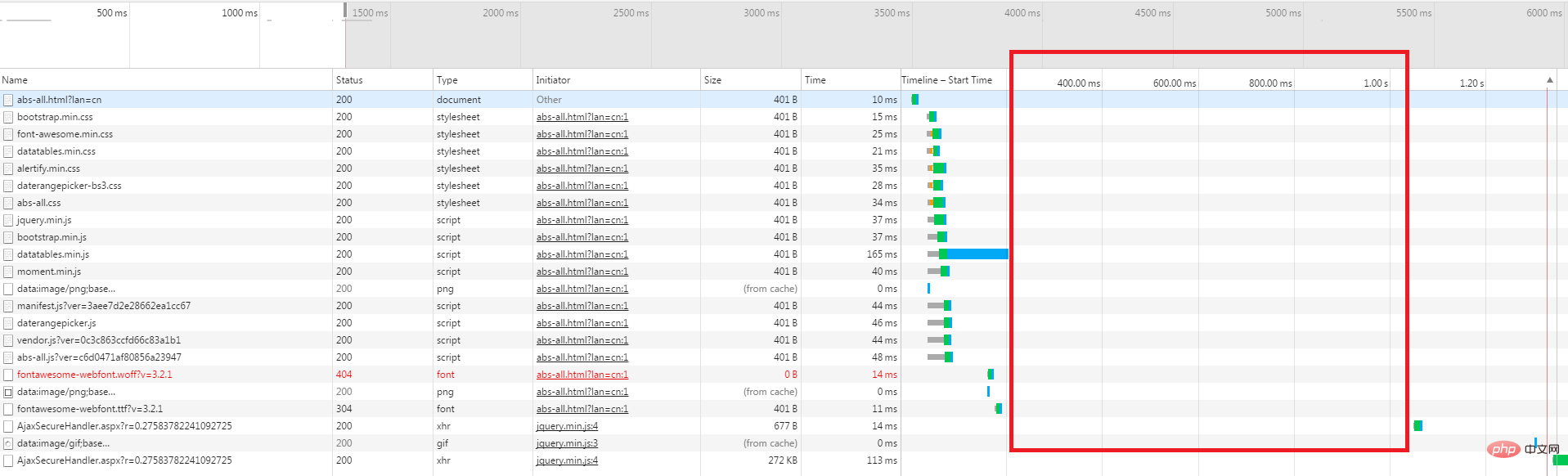
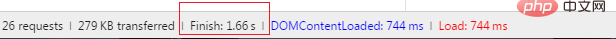
引き続き、ページの完了にかかる合計時間を調べ、次のように 700 ミリ秒の影響を評価します。

ご覧のとおり、ページを完了するまでにかかる合計時間は 1.66 秒です。datatables.min.js の実行時間が大きな割合を占めていることがわかります。このプラグインを使用する必要があるかどうか、使用できるかどうかは慎重に検討する必要があります。他の軽量プラグインを使用して置き換えるか、プラグインを合理化できるか、不要なモジュールを使用するか、プラグインの使用を放棄します。
参考資料-1
ブラウザは、完全なドキュメントまたはチャンクである HTML コードを受信し、解析を開始します。解析プロセスでは、まず DOM ツリーを構築し、次に DOM ツリーに基づいてレンダリング ツリーを構築し、最後にブラウザがページ上にレンダリング ツリーを描画します。
dom ツリーの構築プロセスは、HTML コードに基づいて上から下に構築されます。スクリプト ファイルがロード/実行されると、後続の dom ツリーの構築がブロックされます (JavaScript によって dom ツリーが変更される可能性があります)。 CSS ファイルが見つかると、レンダリング ツリーの構築がブロックされます。つまり、DOM ツリーは (スクリプト タグが見つかって CSS ファイルがまだ読み込まれていない限り) 構築され続けますが、ブロックされることはありません。レンダリングされ、ページ上に描画されます。どちらがブロックされても、HTML ドキュメント内の他の css/js/image ファイルなど、読み込まれたファイルは引き続き読み込まれます。
さらに、JavaScript はロード後に実行され、実行プロセスによってツリーの構築もブロックされます。他のコンテンツは、実行後にロードされるのではなく、実行完了後に解析されます。
著者: Jiabing
リンク: https://www.zhihu.com/questio...
参考資料-2
まず、オープンソース ブラウザは通常、チャンクあたり 8K で HTML ページをダウンロードします。
その後、ページを解析して DOM ツリーを生成します。css タグまたは JS スクリプト タグが見つかった場合は、新しいスレッドを開始してそれらをダウンロードし、DOM の構築を続けます。
ダウンロード後、CSS は CSS ルール ツリーに解析され、ブラウザは CSS ルール ツリーと DOM ツリーを結合してレンダー ツリーを生成します。
注: CSS オブジェクト モデル (CSSOM) を構築すると、JavaScript の実行がブロックされます。 JavaScript の実行も DOM の構築をブロックします。
JavaScript をダウンロードした後、DOM API を介して DOM を変更し、CSSOM API を介してスタイル スコープのレンダー ツリーを変更できます。
変更を行うたびに、レンダー ツリーが再レイアウトされ、再描画されます。 DOM が変更されるか、要素の形状やサイズが変更される限り、リフローがトリガーされます。要素の色を変更するだけの場合は、再ペイント (オペレーティング システムのネイティブ GUI の API を呼び出して描画する) だけが必要です。
著者: Chen Jin
リンク: https://www.zhihu.com/questio...
この記事はここで終了です。もっとエキサイティングな内容があります。コンテンツについては、あなたがPHP 中国語 Web サイトの JavaScript ビデオ チュートリアル 列に注目してください。
以上がブラウザが HTML ドキュメント (画像とテキスト) を解析してレンダリングするプロセスの詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7564
7564
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 100
100
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





