
この記事ではJavaScriptによるクリップボード操作の実装方法を紹介しますので、参考になると思いますので、困っている方は参考にしていただければ幸いです。
js を通じてクリップボードのコピー、カット、ペーストを操作できます
使用するメソッドと要素
DOM 要素
<textarea> </textarea> <input>
js メソッド
// 选中输入框中的所有文本
inputElement.select()
// 选中输入框中的部分文本
inputElement.setSelectionRange(start, end)
// 对选中的文本进行 复制 / 剪切 / 粘贴 操作
document.execCommand('copy/cut/paste')実装原理
は、テキストエリアの入力ボックスをjsで操作することになっており、入力ボックスのみ操作可能で、他の要素は操作できません。
すべてのコピー/切り取り/貼り付け操作は、入力ボックスでテキストを選択した後に実行する必要があります。
具体的な例
表示する例を記述します
HTML
<label>测试内容:</label> <textarea>ABCDEFGHIJKLMNOPQRSTUVWXYZ</textarea> <textarea></textarea>
js を作成し、コンソールで直接デバッグします
Shift を使用しますenter コンソールの新しい行にコマンドを入力します
JS
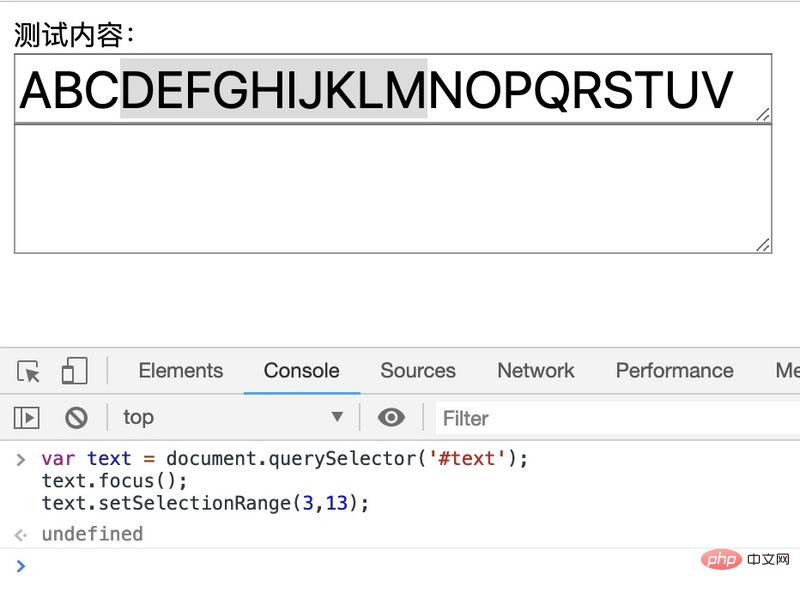
// 选中文本
var text = document.querySelector('#text');
text.focus();
text.setSelectionRange(3,13);
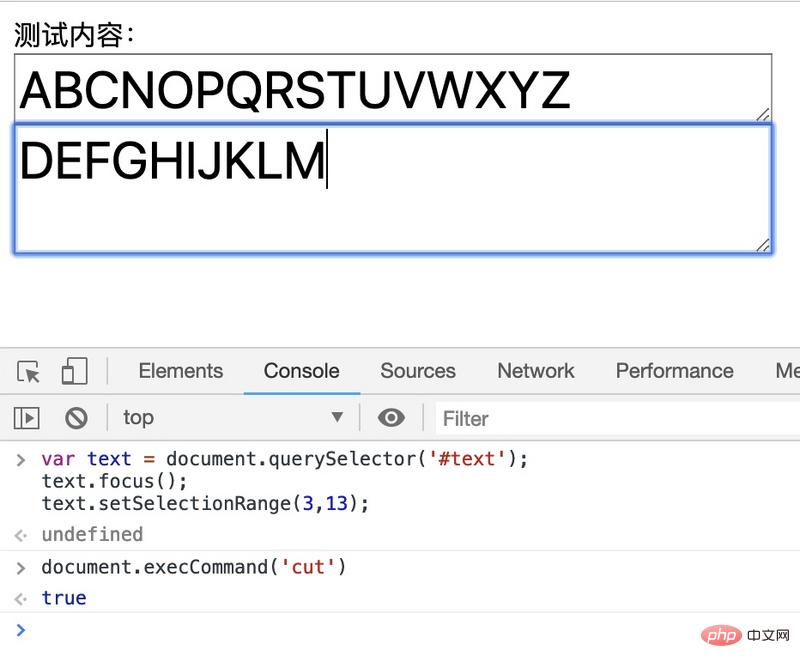
// 操作文本
document.execCommand('cut')選択後

切り取り操作を実行した後、手動で貼り付けますこれは、下の入力ボックスの

# です。
この記事はここで終了しています。その他のエキサイティングなコンテンツについては、PHP 中国語 Web サイトの JavaScript ビデオ チュートリアル 列に注目してください。
以上がクリップボードを操作するJavaScriptの実装方法の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。