
この記事では JavaScript DOM について詳しく説明します。参考になる価値があります。困っている友人は参考にしてください。お役に立てれば幸いです。
Javascript DOM (Document Object Model) は、開発者がページのコンテンツ、構造、スタイルを操作できるようにするインターフェイスです。この記事では、DOM とは何か、そして Javascript を使用して DOM を操作する方法を理解します。この記事は、基本的な DOM 操作のリファレンスとしても役立ちます。
基本的に、Web ページは HTML ドキュメントと CSS ドキュメントで構成されます。ブラウザがドキュメントを作成するために使用する記述は、ドキュメント オブジェクト モデル (DOM) と呼ばれます。これにより、JavaScript がページの要素とスタイルにアクセスして操作できるようになります。モデルはオブジェクトベースのツリー構造で構築され、以下を定義します。

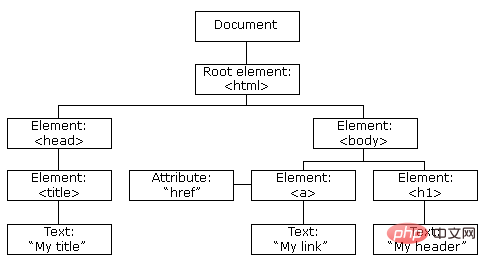
HTML DOM モデル
要素の位置はノードと呼ばれます。要素がノードを取得するだけでなく、要素とテキストの属性も独自のノード (プロパティ ノードとテキスト ノード) を持ちます。
DOM ドキュメントは、Web ページ内の他のすべてのオブジェクトの所有者です。これは、Web ページ上のオブジェクトにアクセスしたい場合は、ここから開始する必要があることを意味します。また、独自のページにアクセスして変更できるようにする多くの重要なプロパティとメソッドも含まれています。
DOM ドキュメントとは何かを理解したので、最初の HTML 要素の取得を開始できます。 Javascript DOM で使用できるメソッドは数多くありますが、最も一般的なものは次のとおりです。
getElementById() メソッドが使用されます。 ID によって単一の要素を取得します。例を見てみましょう:
var title = document.getElementById(‘header-title’);
ID header-title を持つ要素を取得し、変数に保存します。
getElementsByClassName() メソッドを使用して複数のオブジェクトを取得し、要素の配列を返すこともできます。
var items = document.getElementsByClassName(‘list-items’);
ここでは、クラス list-items のすべての項目を取得し、変数に保存します。
getElementsByTagName() メソッドを使用して、タグ名で要素を取得することもできます。
var listItems = document.getElementsByTagName(‘li’);
ここでは、HTML ドキュメント内のすべての li 要素を取得し、変数に保存します。
querySelector() メソッドは、指定された CSS セレクターに一致する最初の要素 を返します。これは、ID、クラス、タグ、およびその他すべての有効な CSS セレクターによって要素を取得できることを意味します。ここでは、最も一般的に使用されるオプションのいくつかをリストしました。
id で取得:
var header = document.querySelector(‘#header’)
クラスで取得:
var items = document.querySelector(‘.list-items’)
ラベルで取得:
var headings = document.querySelector(‘h1’);
より具体的な要素を取得する:
CSS セレクター を使用して、より具体的な要素を取得することもできます。
document.querySelector(“h1.heading”);
この例では、タグとクラスの両方を検索し、CSS セレクターに渡された最初の要素を返します。
querySelectorAll() メソッドは、CSS セレクターに一致するすべての要素を返す点を除いて、querySelector() とまったく同じです。
var heading = document.querySelectorAll(‘h1.heading’);
この例では、Heading クラスに属するすべての h1 タグを取得し、配列に格納します。
HTML 要素の変更
HTML DOM を使用すると、属性を変更することで HTML 要素のコンテンツとスタイルを変更できます。
innerHTML 属性を使用して、HTML 要素のコンテンツを変更できます。
document.getElementById(“#header”).innerHTML = “Hello World!”;
この例では、id ヘッダーを持つ要素を取得し、その内容を「Hello World!」に設定します。
InnerHTML では、別のタグの中にタグを配置することもできます。
document.getElementsByTagName("div").innerHTML = "<h1>Hello World!</h1>"ここにあるすべての既存の div に h1 タグを挿入します。
DOM を使用して属性の値を変更することもできます。
document.getElementsByTag(“img”).src = “test.jpg”;
この例では、すべての <img alt="JavaScript DOM の詳細な紹介" > タグの src を test.jpg に変更します。
HTML 要素のスタイルを変更するには、要素の style 属性を変更する必要があります。スタイルを変更するための構文の例を次に示します。
document.getElementById(id).style.property = new style
次に、要素を取得し、下の境界線を黒い実線に変更する例を見てみましょう。
document.getElementsByTag(“h1”).style.borderBottom = “solid 3px #000”;
CSS プロパティは次のようにする必要があります。通常の CSS プロパティ名ではなくキャメルケースで書きます。この例では、border-bottom の代わりに borderBottom を使用します。
次に、新しい要素を追加し、既存の要素を削除する方法を見てみましょう。
var div = document.createElement(‘div’);
ここでは、タグ名をパラメータとして受け取り、それを変数に保存する createElement() メソッドを使用して div 要素を作成します。次に、それにコンテンツを与えて DOM ドキュメントに挿入するだけです。
var content = document.createTextNode("Hello World!");
p.appendChild(newContent);
document.body.insertBefore(p, currentp);这里用了 createTextNode() 方法创建内容,该方法用字符串作参数,然后在文档中已经存在的 div 之前插入新的 div 元素。
var elem = document.querySelector('#header');
elem.parentNode.removeChild(elem);本例中我们得到一个元素并使用 removeChild() 方法将其删除。
现在让我们来看看怎样替换一个项目。
var p = document.querySelector('#p');
var newp = document.createElement(‘p’);
newp.innerHTML = "Hello World2"
p.parentNode.replaceChild(newp, p);这里我们使用 replaceChild() 方法替换元素。第一个参数是新元素,第二个参数是要替换的元素。
还可以使用 write() 方法将 HTML 表达式和 JavaScript 直接写入 HTML 输出流。
document.write(“<h1>Hello World!</h1><p>This is a paragraph!</p>”);
我们也可以把像日期对象这样的参数传给 JavaScript 表达式。
document.write(Date());
write() 方法还可以使用多个参数,这些参数会按其出现的顺序附加到文档中。
HTML DOM 允许 Javascript 对 HTML 事件做出反应。下面列出了一些比较重要的事件:
可以用标记上的属性直接在 HTML 代码中定义事件。以下是 onclick 事件的例子:
<h1>Click me!</h1>
在此例中,单击按钮时,<h1></h1> 的文本将被改为 “Hello!”。
还可以在触发事件时调用函数,如下一个例子所示。
<h1>Click me!</h1>
这里我们在单击按钮时调用 changeText() 方法,并将该元素作为属性传递。
还可以用 Javascript 代码为多个元素分配相同的事件。
document.getElementById(“btn”).onclick = changeText();
接下来看看怎样为 HTML 元素分配事件监听器。
document.getElementById(“btn”)addEventListener('click', runEvent);这里我们刚刚指定了一个 click 事件,在单击 btn 元素时调用 runEvent 方法。
当然还可以把多个事件指定给单个元素:
document.getElementById(“btn”)addEventListener('mouseover', runEvent);DOM Document 中的节点之间具有层次关系。这意味着节点的结构类似于树。我们用 parent,sibling 和 child 等术语来描述节点之间的关系。
顶级节点称为根节点,是唯一一个没有父节点的节点。普通 HTML 文档中的根是 标记,因为它没有父标记,并且是文档的顶部标记。
可以用以下属性在节点之间导航:
下面是得到 h1 的父元素的例子。
var parent = document.getElementById(“heading”).parentNode
望本文能帮助你理解 Javascript DOM 以及如何用它来操作页面上的元素。
本篇文章到这里就已经全部结束了,更多其他精彩内容可以关注PHP中文网的的JavaScript教程视频栏目!!!
以上がJavaScript DOM の詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。