CSSでの余白の重複と防止方法の紹介(コード例)
この記事では、CSS でのマージンの重複と防止方法 (コード例) を紹介します。一定の参考価値があります。困っている友人は参照してください。お役に立てば幸いです。 。
マージン オーバーラップ ソリューション (BFC)
まず第一に、BFC の意味を明確にする必要があります。英語の完全なスペルは Block Formatting Context であり、直訳すると「ブロック レベルの書式設定コンテキスト」となります。
2 つ以上のブロック レベル ボックスの垂直方向に隣接する境界は重なり合います。結果として得られる境界線の幅は、隣接する境界線の幅の中で最大になります。負の境界が発生した場合、最大の絶対値を持つ負の境界が最大の正の境界から減算されます。正の境界がない場合は、絶対値が最大の負の境界がゼロから減算されます。注: 親子関係または兄弟関係を持つ要素によって隣接するボックスを生成することはできません。
ただし、境界線の重なりには例外があります:
1. 水平方向のマージンが重なり合うことはありません。
2. 仕様書では、2 つ以上のブロックレベルのボックス モデルの隣接する垂直マージンが重なり合います。最終マージン値は次のように計算されます:
a. すべてが正の値である場合は、最大値を取得します;
b. すべてが正の値ではない場合は、絶対値を取得し、最大値をその値から引きます。正の値;
c. 正の値がない場合は、絶対値を取得し、0 から最大値を減算します。
注: 隣接するボックス モデルは DOM 要素から動的に生成される場合があり、隣接関係や継承関係はありません。
3. 隣接するボックス モデルの 1 つがフローティング (float) の場合、垂直方向のマージンは重なりません。また、フローティング ボックス モデルとその子要素の間でも同様です。
4. オーバーフロー属性が設定された要素とその子要素との間のマージンは重なりません(オーバーフロー値が表示されている場合を除く)。
5. 絶対配置 (position:absolute) が設定されているボックス モデルの場合、垂直方向のマージンは重なりません。また、その子要素についても同様です。
6. display:inline-block が設定されている要素の場合、子要素であっても垂直方向の余白は重なりません。
7. ボックス モデルの上下のマージンが隣接している場合、そのマージンが崩れてしまう可能性があります。この場合、要素の位置は、隣接する要素のマージンが重なるかどうかによって決まります。
a. 要素のマージンがその親要素のマージントップと重なる場合、ボックスモデルのボーダートップの境界定義は親要素の境界定義と同じになります。
b. さらに、どの要素の親要素もマージンの重なりに参加しないか、親要素のマージン底部のみが計算に参加します。要素の境界上端がゼロ以外の場合、要素の境界上端の位置は以前と同じになります。
クリアが適用される要素の margin-top が、そのブロック レベルの親要素の margin-bottom と重なることはありません。
オーバーラップによって覆われた要素の位置は、他のオーバーラップした要素の位置に影響を与えないことに注意してください。境界線と上部の境界線の位置は、これらの要素の子要素を配置する場合にのみ必要です。
8. ルート要素の縦余白は重なりません。
マージンのオーバーラップの例
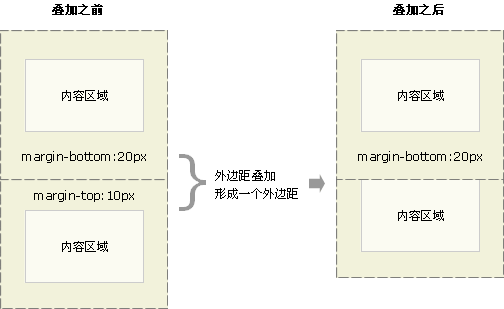
マージンのオーバーラップとは、垂直方向に隣接する 2 つのブロック レベルの要素を指します。上マージンと下マージンが交わると、マージンは重なって重なり合います。後続のマージンは、それらの大きい方に等しくなります。 。
図:
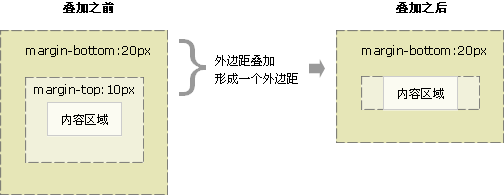
もう 1 つの重複現象は、要素が別の要素に含まれている場合、子要素と親要素の間にも重複が生じることです。重複後のマージンは、最大のものと等しくなります。

#同様に、空の要素にコンテンツがない場合、その上下の余白も重なり合います。

余白の重なりの意味
通常のフロー文書では、余白の重なりは上下の余白の間でのみ発生しますが、これは少し不思議なルールです。 、実際、これには実用的な意味があります。一連の通常のブロックレベル要素 (段落 P など) を上下に配置すると、ブロック要素間の余白が重なり合うため、段落間に 2 倍の距離が存在しないことを想像してください。
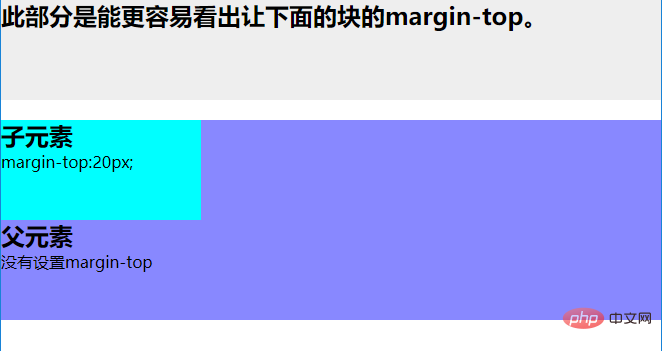
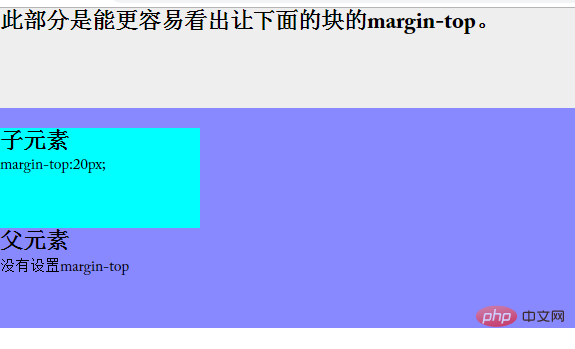
ケース: 以下に示すように、親要素では margin-top が設定されていませんが、子要素では margin-top: 20px が設定されており、親要素にも margin-top が設定されていることがわかります。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
.demo{
height:100px;
background: #eee;
}
.parent{
height:200px;
background: #88f;
}
.child{
height:100px;
margin-top:20px;
background: #0ff;
width:200px;
}
</style>
</head>
<body>
<section>
<h2 id="此部分是能更容易看出让下面的块的margin-top">此部分是能更容易看出让下面的块的margin-top。</h2>
</section>
<section>
<article>
<h2 id="子元素">子元素</h2>
margin-top:20px;
</article>
<h2 id="父元素">父元素</h2>
没有设置margin-top
</section>
</body>
</html>
この問題の解決策:padding-top をオンに設定します親要素:20px または overflow:hidden を設定し、子要素の margin-top:20px をキャンセルします;

外部マージンを防ぐためのオーバーラップ解決策:
マージンのオーバーラップには一定の意味がありますが、デザイン内の要素間のオーバーラップを望まない場合もあるので、参考として次の提案を得ることができます:
1. 代わりに外部要素のパディング
#2. 内部要素の透明境界線: 1px 実線透明;
3. 内部要素の絶対位置位置:absolute:
4 . 外部要素のオーバーフロー:hidden;
5. 内部要素、float を追加: left; または display: inline-block;
6. 内部要素のパディング: 1px;
上記の提案は、実際の環境に応じて採用できます。状況。
【関連する推奨事項: CSS ビデオ チュートリアル ]
以上がCSSでの余白の重複と防止方法の紹介(コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7482
7482
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 34
34
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認するには、次の手順に従ってください。必要なスクリプトとスタイルを紹介します。日付セレクターコンポーネントを初期化します。 Data-BV-Date属性を設定して、検証を有効にします。検証ルール(日付形式、エラーメッセージなどなど)を構成します。ブートストラップ検証フレームワークを統合し、フォームが送信されたときに日付入力を自動的に検証します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。





