フレックスレイアウトの基本構文の詳細な紹介
この記事では、フレックス レイアウトの基本的な構文を詳しく紹介します。これには一定の参考価値があります。必要な友人は参照できます。お役に立てば幸いです。
2009 年、W3C は、さまざまなページ レイアウトを簡単、完全、応答性良く実現できる新しいソリューションである Flex レイアウトを提案しました。現時点では、すべてのブラウザでサポートされているため、この機能を安全に使用できることを意味します
#1. フレックス レイアウトとは何ですか? #Flex は、 Flexible Box の略語で、「柔軟なレイアウト」を意味し、ボックス型のモデルに最大限の柔軟性を提供するために使用されます。
flex レイアウト: .box{display:flex;}
インライン要素は、フレックス レイアウトも使用します: .box{display:inline-flex;}
Webkit コアを備えたブラウザでは、-webkit プレフィックスを追加する必要があります: .box{display:-webkit-flex; display:flex ;}
Flex レイアウトに設定した後は、子要素の float、clear、vertical-align 属性が無効になることに注意してください。
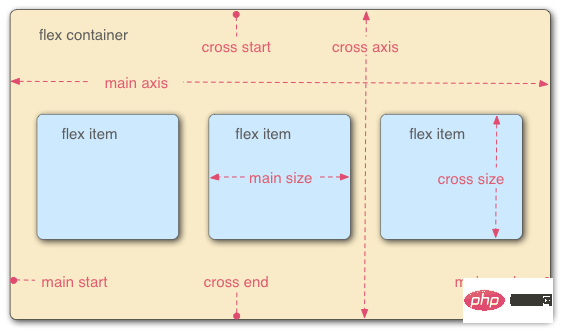
2. 基本概念フレックス コンテナ (フレックス コンテナ): フレックス レイアウトを採用する要素をフレックス コンテナと呼びます。
フレックス プロジェクト (フレックス アイテム) ): フレックス コンテナのすべての子要素は、自動的にコンテナ メンバー、つまりフレックス アイテムになります。
コンテナの 2 つの軸: 水平主軸 (主軸)、垂直交差軸 (クロス軸) .
主軸: 開始位置 -> メイン開始、終了位置 -> メイン終了、プロジェクトはデフォルトで主軸に沿って配置されます。
交差軸: 開始位置 ->交差開始、終了位置 -> 交差終了
コンテナ内の 1 つのアイテムが占める主軸のスペースは -> メイン サイズと呼ばれ、交差軸の空間は -> クロス サイズと呼ばれます
 3.FLex 属性
3.FLex 属性
flex 属性は、
コンテナ属性と プロジェクト属性#に分割されます。 ##. コンテナのプロパティ: flex-direction、flex-wrap、flex-flow、justify-content、align-items、align-content
アイテムのプロパティ: order、flex-grow、 flex-shrink、flex-basis、flex、align-self3.1Container
Propertiesflex-direction
: メインの方向を決定します。軸 (項目の配置方向)行: 水平方向、左から右 (デフォルト属性) # 行反転: 水平方向、右から左。
列: 垂直方向、上から下。 column-reverse: 垂直方向、下から上。flex-wrap
: 実行方法を指定します。軸が収まらない場合はラップします。 nowrap: 行の折り返しなし (デフォルトの属性)Wrap: 行の折り返し、最初の行が先頭になります
Wrap-reverse:行の折り返し、最初の行が一番下になります (行数のみが反転し、単一行は依然として左から右に配置され、各行が始まります)。flex-flow
: flex-direction と flex-wrap を組み合わせると、次のようになります。 .box{flex-flow :column Wrap-reverse}justify-content
: 主軸上の項目の配置を定義します。 flex-start: 左揃え (デフォルト値)、項目は主軸上に配置されます。flex-start の開始点を配置します。 end: 右揃え、項目は主軸の終点に揃えられます
center: 中央揃え space-between: 両端に揃え、項目間の間隔は等しくなります スペースアラウンド: 各アイテムの両側のスペースは等しいです。したがって、項目間の距離は、項目と境界線の間の距離の 2 倍になります。align-items
: 交差軸上の項目の配置を定義します (単一行のみ、複数行の配置 align-content
)ストレッチによって定義: 項目に高さが設定されていない場合、または自動に設定されている場合、コンテナ全体の高さを占めます (デフォルト値) flex-start: from top Go to the Bottom, take the starting point of Cross axis as the Baseline, and extend to the end point
flex-end: Frombottom to top, take the end point十字軸の終点をベースラインとして、始点に向かって延長しますcenter: 十字軸アイテムの中点を揃え、アイテムの中点を十字軸の中点に配置しますベースライン: 行内の各項目のテキストの最初の行に揃えます。
align-content
:複数の項目がある場合に、交差軸に沿った配置を定義します。コンテナ内の line
アイテム。アイテムに軸が 1 つしかない場合、このプロパティは効果がありません。ストレッチ: 軸がいっぱいです。交差軸全体 (各行に軸があります)、デフォルト属性 flex-start: 交差軸の始点に位置合わせします。
flex-end: 交差軸の終点に位置合わせします。 Center: 交差軸の中点に位置合わせします。交差軸 間隔: 複数行の項目が交差軸上で等間隔に配置されます。 前後間隔: 複数行の項目が交差軸の両側にあり、間隔は等しくなります。したがって、交差軸上の項目間の距離は、項目と境界線の間の距離の 2 倍になります。注: justify-content、align-items、および align-content は、アイテムのプロパティではなく、コンテナのプロパティです。これらは、コンテナ内のアイテムがコンテナ上の特定の位置に配置されるように設定するためのものです。 axis
3.2 プロジェクト属性
order: 項目の順序を定義します。値が小さいほど、配置が高くなります。デフォルト値は次のとおりです。 0、次のように記述します
.item{order:5}
flex-grow: 属性アイテムの拡大率を定義します。デフォルトは 1
です。 flex-grow プロパティが 1 のすべての項目は、残りのスペース (存在する場合) を均等に分割します。項目の flex-grow プロパティが 2 で、他の項目がすべて 1 の場合、前者は他の項目の 2 倍の残りのスペースを占有します
flex-shrink:アイテムの収縮率、デフォルトは 1
すべてのアイテムの flex-shrink プロパティが 1 の場合、スペースが不十分な場合、すべてのアイテムが比例して縮小されます。 1 つの項目の flex-shrink プロパティが 0 で、他の項目が 1 の場合、スペースが不足している場合、前者は縮小されません。このプロパティには負の値は無効です。
flex-basis : 余分なスペースを割り当てる前に、プロジェクトが占める 主軸 スペース (メイン サイズ) を定義します。ブラウザは、この属性に基づいて主軸に余分なスペースがあるかどうかを計算します。 。デフォルト値は auto で、プロジェクトの元のサイズです。
width または height 属性と同じ値 (350px など) に設定すると、プロジェクトは固定スペースを占有します
flex: flex-grow、flex-shrink、および flex-basis のプロパティを組み合わせると、デフォルト値は 0 1 auto になります。
この属性には 2 つのショートカット値があります: auto (1 1 auto) と none (0 0 auto
align-self#) ##: 単一の項目を他の項目と整列させることができます。さまざまな整列方法で align-items 属性をオーバーライドできます。デフォルト値は auto で、これは親要素の align-items 属性を継承することを意味します。親要素がない場合は、これは、stretch
と同等です。この属性は 6 つの値を取ることができます。auto を除き、他のすべては align-items 属性とまったく同じです。[関連する推奨事項:CSS ビデオ]チュートリアル###]######
以上がフレックスレイアウトの基本構文の詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1657
1657
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1230
1230
 24
24
 WordPress Web ページの位置ずれを解決するためのガイド
Mar 05, 2024 pm 01:12 PM
WordPress Web ページの位置ずれを解決するためのガイド
Mar 05, 2024 pm 01:12 PM
WordPress Web ページの位置のずれを解決するためのガイド WordPress Web サイトの開発では、Web ページ要素の位置がずれていることがあります。これは、さまざまなデバイスの画面サイズ、ブラウザの互換性、または不適切な CSS スタイル設定が原因である可能性があります。このずれを解決するには、問題を注意深く分析し、考えられる原因を見つけて、段階的にデバッグおよび修復する必要があります。この記事では、WordPress Web ページの位置ずれに関する一般的な問題とその解決策をいくつか紹介し、開発に役立つ具体的なコード例を提供します。
 Vueを使ってレスポンシブレイアウトを実装する方法
Nov 07, 2023 am 11:06 AM
Vueを使ってレスポンシブレイアウトを実装する方法
Nov 07, 2023 am 11:06 AM
Vue は非常に優れたフロントエンド開発フレームワークであり、MVVM モードを採用し、データの双方向バインディングにより非常に応答性の高いレイアウトを実現します。フロントエンド開発において、レスポンシブ レイアウトは非常に重要な部分です。これにより、ページがさまざまなデバイスに最適な効果を表示できるようになり、ユーザー エクスペリエンスが向上します。この記事では、Vue を使用してレスポンシブ レイアウトを実装する方法と具体的なコード例を紹介します。 1. ブートストラップを使用してレスポンシブ レイアウトを実装します。
 CSS Flex レイアウトを使用して 2 列レイアウトを実装する方法
Sep 26, 2023 am 10:54 AM
CSS Flex レイアウトを使用して 2 列レイアウトを実装する方法
Sep 26, 2023 am 10:54 AM
CSSFlex フレキシブル レイアウトを使用して 2 列レイアウトを実装する方法 CSSFlex フレキシブル レイアウトは、Web ページ レイアウトのプロセスを簡素化できる最新のレイアウト テクノロジであり、デザイナーや開発者は柔軟でさまざまな画面サイズに適応できるレイアウトを簡単に作成できます。その中でも、2 列レイアウトの実装は、Flex レイアウトの共通要件の 1 つです。この記事では、CSSFlex エラスティック レイアウトを使用して単純な 2 列レイアウトを実装する方法を紹介し、具体的なコード例を示します。 Flex コンテナとプロジェクトの使用
 一般的に使用される Flex レイアウト プロパティは何ですか?
Feb 25, 2024 am 10:42 AM
一般的に使用される Flex レイアウト プロパティは何ですか?
Feb 25, 2024 am 10:42 AM
フレックス レイアウトの共通プロパティは何ですか? 特定のコード サンプルが必要です。フレックス レイアウトは、応答性の高い Web ページ レイアウトを設計するための強力なツールです。柔軟なプロパティのセットを使用して、Web ページ内の要素の配置とサイズを簡単に制御できます。この記事では、Flex レイアウトの一般的なプロパティを紹介し、具体的なコード例を示します。 display: 要素の表示モードを Flex に設定します。 .container{display:flex;}flex-directi
 Vue のフレックス レイアウト スタイルの問題を解決する
Jun 30, 2023 pm 08:51 PM
Vue のフレックス レイアウト スタイルの問題を解決する
Jun 30, 2023 pm 08:51 PM
Vue は、フロントエンド開発で広く使用されている人気のある JavaScript フレームワークです。その柔軟性と強力な機能により、開発者は対話性の高い Web アプリケーションを簡単に構築できます。 Vue 開発では、フレックス レイアウトがほぼどこでも使用されます。ただし、フレックス レイアウトを使用すると、スタイルの問題が発生することがあります。この記事では、フレックスレイアウトによって引き起こされるスタイルの問題を解決するいくつかの方法を紹介します。まず、フレックス レイアウトの基本概念を理解しましょう。フレックスレイアウトは柔軟なボックスモデルを提供します
 CSS Flex レイアウトを使用して不規則なグリッド レイアウトを実装する方法
Sep 28, 2023 pm 09:49 PM
CSS Flex レイアウトを使用して不規則なグリッド レイアウトを実装する方法
Sep 28, 2023 pm 09:49 PM
CSSFlex エラスティック レイアウトを使用して不規則なグリッド レイアウトを実装する方法。Web デザインでは、ページのセグメント化とレイアウトを実現するためにグリッド レイアウトを使用する必要があることがよくあります。通常、グリッド レイアウトは規則的で、各グリッドは同じサイズです。場合によっては、実装が必要になる場合があります。不規則なグリッドレイアウト。 CSSFlex エラスティック レイアウトは、不規則なグリッド レイアウトを含むさまざまなグリッド レイアウトを簡単に実装できる強力なレイアウト方法です。以下では、CSSFlex エラスティック レイアウトを使用してさまざまな方法を実現する方法を紹介します。
 フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウトの紫色のスラッシュ領域に関する質問フレックスレイアウトを使用すると、開発者ツールなどの混乱する現象に遭遇する可能性があります(D ...
 WordPress のレイアウトを最適化し、位置ずれの問題を排除します
Mar 05, 2024 pm 05:36 PM
WordPress のレイアウトを最適化し、位置ずれの問題を排除します
Mar 05, 2024 pm 05:36 PM
WordPress のレイアウトを最適化し、ズレの問題を解消する WordPress を使用して Web サイトを構築するプロセスでは、レイアウトのズレがよく発生し、Web サイトの閲覧時にユーザーに迷惑をもたらします。正しいレイアウトは Web サイトのデザインの重要な部分であり、ユーザー エクスペリエンスとページの表示効果に直接影響します。したがって、位置ずれの問題を解決するには、WordPress レイアウトを最適化し、特定のコード例を通じて実装する必要があります。ここでは、一般的なレイアウトの問題とそれに対応する解決策をいくつか示します。 レスポンシブ レイアウトの問題:




