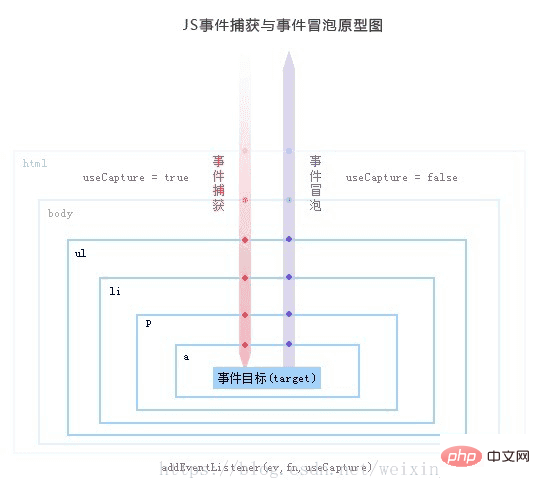
JavaScript イベントキャプチャとイベントバブリング
#バブルの仕組み
バブルからの水底は深いところから浅いところへ、そして頂上へと上昇し始めます。上昇する途中で、泡はさまざまな深さの水中を通過します。対応して、このバブルはここでのイベントに相当し、水は DOM ツリー全体に相当します。イベントは、DOM のルート ノードに渡されるまで、DOM ツリーの下部から層ごとに上に渡されます。子要素に親要素と同じイベントがある場合、子要素がトリガーされると親要素もトリガーされます。ブラウザによって、泡立ちの度合いが異なります:IE 6.0:
p -> body -> html -> document
p -> body -> html - > ; document -> window
注:
すべてのイベントがバブルできるわけではなく、次のイベントはバブルしません:ブラー、フォーカス、ロード、アンロード
HTML
<p id="father">
<button id="btn">点击</button></p>father{ width: 300px; height: 300px; background-color: red; margin: auto; }JS
window.onload = function () {
var father = document.getElementById("father");
var btn = document.getElementById("btn");
btn.onclick = function () {
alert("点击了按钮");
};
father.onclick = function () {
alert("点击了父标签");
};
document.onclick = function () {
alert("点击了文档");
}
}レンダリング
ボタンと赤い領域をクリックすると、イベントがレイヤーごとに渡されます。期待どおりの効果が必要な場合、イベントのバブルを防ぐにはどうすればよいでしょうか?
バブリングを防ぐ方法

w3c:event.stopPropagation() proPagation
IE:event .cancelBubble = true
互換性のある記述方法if(event &&event.stopPropagation){ // w3c 標準 event.stopPropagation();
}else{ // IE シリーズ IE 678
event.cancelBubble = true;
}
バブリングをブロックした後
JS
window.onload = function () {
var father = document.getElementById("father"); var btn = document.getElementById("btn");
btn.onclick = function () {
if(event && event.stopPropagation){ // w3c标准 阻止冒泡机制
event.stopPropagation();
}else{ // IE系列 IE 678
event.cancelBubble = true;
}
alert("点击了按钮");
};
father.onclick = function () {
if(event && event.stopPropagation){ // w3c标准 阻止冒泡机制
event.stopPropagation();
}else{ // IE系列 IE 678
event.cancelBubble = true;
}
alert("点击了父标签");
};
document.onclick = function () {
alert("点击了文档");
}
}#その場所でのバブリング イベントを防止する必要がある場合は、バブリングを防止するメソッドを追加します。
バブリングを防止するメソッドを関数にカプセル化し、必要に応じて直接呼び出すことができます。
JavaScript ビデオチュートリアル
】
以上がJavaScript イベントキャプチャとイベントバブリングの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7466
7466
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 19
19
 イベントのバブリング メカニズムを理解する: 子要素をクリックすると親要素のイベントに影響を与えるのはなぜですか?
Jan 13, 2024 pm 02:55 PM
イベントのバブリング メカニズムを理解する: 子要素をクリックすると親要素のイベントに影響を与えるのはなぜですか?
Jan 13, 2024 pm 02:55 PM
イベントバブリングについて: 子要素をクリックすると親要素のイベントがトリガーされるのはなぜですか?イベントバブリングとは、入れ子になった要素構造において、子要素がイベントをトリガーすると、そのイベントがバブリングのように層ごとに親要素の層に最外層の親要素まで渡されることを意味します。このメカニズムにより、子要素のイベントが要素ツリー全体に伝播され、関連するすべての要素が順番にトリガーされます。イベントバブリングをより深く理解するために、具体的なコード例を見てみましょう。 HTML コード: <divid="parent&q"
 イベントのバブリングが 2 回トリガーされるのはなぜですか?
Feb 22, 2024 am 09:06 AM
イベントのバブリングが 2 回トリガーされるのはなぜですか?
Feb 22, 2024 am 09:06 AM
イベントのバブリングが 2 回トリガーされるのはなぜですか?イベント バブリング (イベント バブリング) とは、DOM において、要素がイベント (クリック イベントなど) をトリガーすると、イベントがその要素から親要素にバブルアップし、最後に最上位のドキュメント オブジェクトにバブルアップすることを意味します。イベント バブリングは DOM イベント モデルの一部であり、これにより開発者はイベント リスナーを親要素にバインドできるため、子要素がイベントをトリガーすると、バブリング メカニズムを通じてイベントをキャプチャして処理できます。ただし、開発者は、バブルして 2 回トリガーされるイベントに遭遇することがあります。
 jsのクリックイベントが繰り返し実行できない理由
May 07, 2024 pm 06:36 PM
jsのクリックイベントが繰り返し実行できない理由
May 07, 2024 pm 06:36 PM
JavaScript のクリック イベントは、イベント バブリング メカニズムのため、繰り返し実行できません。この問題を解決するには、次の措置を講じることができます。 イベント キャプチャを使用する: イベントがバブルアップする前に起動するイベント リスナーを指定します。イベントの引き継ぎ: イベントのバブリングを停止するには、event.stopPropagation() を使用します。タイマーを使用します。しばらくしてからイベント リスナーを再度トリガーします。
 jQuery .val() が失敗する理由と解決策
Feb 20, 2024 am 09:06 AM
jQuery .val() が失敗する理由と解決策
Feb 20, 2024 am 09:06 AM
タイトル: jQuery.val() が失敗する理由と解決策 フロントエンド開発では DOM 要素の操作に jQuery がよく使われますが、フォーム要素の値の取得や設定には .val() メソッドが広く使われています。ただし、.val() メソッドが失敗し、フォーム要素の値を正しく取得または設定できない状況が発生することがあります。この記事では、.val() エラーの原因を調査し、対応する解決策を提供し、具体的なコード例を添付します。 1.原因分析.val()メソッド
 vue のイベント修飾子はどのようなシナリオに使用できますか?
May 09, 2024 pm 02:33 PM
vue のイベント修飾子はどのようなシナリオに使用できますか?
May 09, 2024 pm 02:33 PM
Vue.js イベント修飾子は、次のような特定の動作を追加するために使用されます。 デフォルト動作の防止 (.prevent) イベント バブリングの停止 (.stop) ワンタイム イベント (.once) イベントのキャプチャ (.capture) パッシブ イベント リスニング (.passive) アダプティブ修飾子 (.self)キー修飾子 (.key)
 バブルアップしない JS イベントはどれですか?
Feb 19, 2024 pm 09:56 PM
バブルアップしない JS イベントはどれですか?
Feb 19, 2024 pm 09:56 PM
JS イベントでバブルが発生しない状況にはどのようなものがありますか?イベントバブリング(Event Bubble)とは、要素上でイベントが発生した後、最も内側の要素から最外側の要素に向かってDOMツリーに沿って上方向にイベントが送信されることを意味し、この送信方法をイベントバブリングと呼びます。ただし、すべてのイベントがバブル化できるわけではなく、イベントがバブル化しない特殊なケースもいくつかあります。この記事では、JavaScript でイベントがバブルアップしない状況を紹介します。 1. stopPropagati を使用する
 イベントバブリングとは何ですか?イベントバブリングメカニズムの詳細な分析
Feb 20, 2024 pm 05:27 PM
イベントバブリングとは何ですか?イベントバブリングメカニズムの詳細な分析
Feb 20, 2024 pm 05:27 PM
イベントバブリングとは何ですか?イベント バブリング メカニズムの詳細な分析 イベント バブリングは Web 開発における重要な概念であり、ページ上でイベントを配信する方法を定義します。要素上のイベントがトリガーされると、イベントは最も内側の要素から送信され、最も外側の要素に渡されるまで外側に渡されます。この配信方法は水の中で泡が泡立っているようなものなので、イベントバブリングと呼ばれます。この記事では、イベントのバブリングのメカニズムを詳しく分析します。イベントバブリングの原理は、簡単な例を通して理解できます。 H があるとします。
 バブルアップしない JS イベントは何ですか?
Feb 18, 2024 pm 06:31 PM
バブルアップしない JS イベントは何ですか?
Feb 18, 2024 pm 06:31 PM
バブルアップしない JS イベントは何ですか? JavaScript は、Web ページに対話性とダイナミクスを追加する強力なスクリプト言語です。 JavaScript では、イベント駆動型プログラミングは非常に重要な部分です。イベントとは、ボタンのクリック、マウスの動き、キーボード入力など、Web ページ上でユーザーが実行するさまざまな操作を指します。 JavaScript は、イベント処理関数を通じてこれらのイベントに応答し、対応する操作を実行します。イベント バブリングは、イベント処理中の一般的なメカニズムです。イベントのバブリングとは、




