PNG および JPG 画像のファイル サイズを最適化する方法を教える 1 つのトリック

#PhotoShop を使用して、最適化する PNG および JPG 画像を開きます

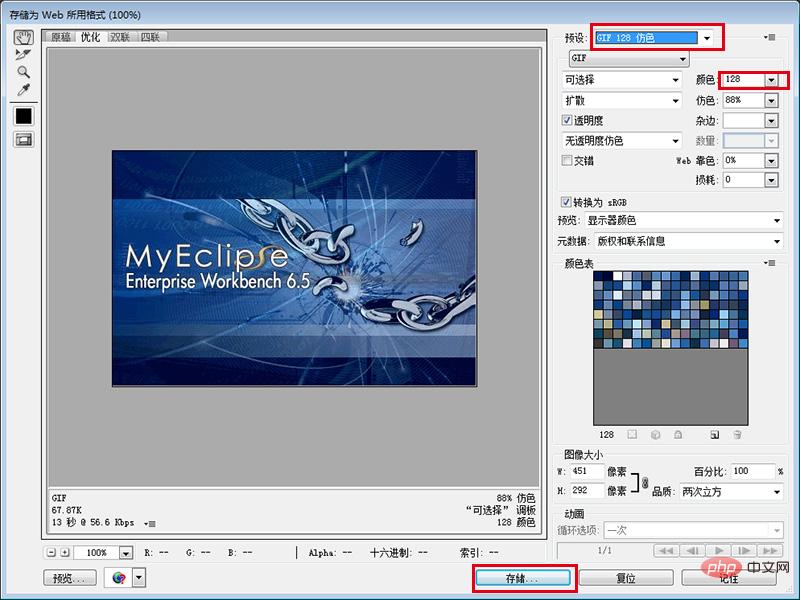
##「WEB 形式で保存 Alt Ctrl Shift s」ダイアログ ボックスで、デフォルト値を「PNG-8 128 ディザ」またはその他の PNG 形式に設定します。画像の色の複雑さに従って画像の色を設定します: 2、4、8、16、32、64、128、256。色の数が少ないほど、表示できる色が少なくなり、画像のサイズが小さくなります。

設定すると、下のステータスバーに最適化が表示されます。写真 画像のファイルサイズを満足のいくサイズと画質に調整したら、「保存」ボタンをクリックします。
]以上がPNG および JPG 画像のファイル サイズを最適化する方法を教える 1 つのトリックの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7705
7705
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1231
1231
 29
29
 PSで線画を抽出する手順の紹介
Apr 01, 2024 pm 12:51 PM
PSで線画を抽出する手順の紹介
Apr 01, 2024 pm 12:51 PM
1. ソフトウェアを開き、下の図に示すようにマテリアルをインポートします。 2. 次に、Ctrl+Shift+U を押して色を削除します。 3. 次に Ctrl+J を押してレイヤーをコピーします。 4. 次に、Ctrl+I を反転して、レイヤーブレンドモードをカラー覆い焼きに設定します。 5. 「フィルタ」-「その他」-「最小」をクリックします。 6. ポップアップ ダイアログ ボックスで、半径を 2 に設定し、[OK] をクリックします。 7. 最後に、抽出された線画が表示されます。
 ps ショートカット キーの完全なリスト
Mar 11, 2024 pm 04:31 PM
ps ショートカット キーの完全なリスト
Mar 11, 2024 pm 04:31 PM
1. Ctrl + N: 新しいドキュメントを作成します。 2. Ctrl + O: ファイルを開きます。 3. Ctrl + S: 現在のファイルを保存します。 4. Ctrl + Shift + S: 名前を付けて保存します。 5. Ctrl + W: 現在のドキュメントを閉じます。 6. Ctrl + Q: Photoshop を終了します。 7. Ctrl + Z: 元に戻します。 8. Ctrl + Y: やり直し。 9. Ctrl + X: 選択したコンテンツを切り取ります。 10. Ctrl + C: 選択したコンテンツをコピーします。
 詳細な解釈: なぜ Laravel はカタツムリのように遅いのでしょうか?
Mar 07, 2024 am 09:54 AM
詳細な解釈: なぜ Laravel はカタツムリのように遅いのでしょうか?
Mar 07, 2024 am 09:54 AM
Laravel は人気のある PHP 開発フレームワークですが、カタツムリのように遅いと批判されることがあります。 Laravel の速度が満足できない原因は一体何でしょうか?この記事では、Laravel がカタツムリのように遅い理由をさまざまな側面から詳細に説明し、読者がこの問題をより深く理解できるように、具体的なコード例と組み合わせて説明します。 1. ORM クエリのパフォーマンスの問題 Laravel では、ORM (オブジェクト リレーショナル マッピング) は非常に強力な機能です。
 C++ プログラムの最適化: 時間の複雑さを軽減する手法
Jun 01, 2024 am 11:19 AM
C++ プログラムの最適化: 時間の複雑さを軽減する手法
Jun 01, 2024 am 11:19 AM
時間計算量は、入力のサイズに対するアルゴリズムの実行時間を測定します。 C++ プログラムの時間の複雑さを軽減するためのヒントには、適切なコンテナー (ベクター、リストなど) を選択して、データのストレージと管理を最適化することが含まれます。クイックソートなどの効率的なアルゴリズムを利用して計算時間を短縮します。複数の操作を排除して二重カウントを削減します。条件分岐を使用して、不必要な計算を回避します。二分探索などのより高速なアルゴリズムを使用して線形探索を最適化します。
 Linux での PS1、PS2、PS3、PS4 変数の詳細な説明
Mar 22, 2024 am 09:00 AM
Linux での PS1、PS2、PS3、PS4 変数の詳細な説明
Mar 22, 2024 am 09:00 AM
Linux システムでは、PS1、PS2、PS3、および PS4 は特定の環境変数であり、それぞれがプロンプトおよびメニュー プロンプト情報の制御において異なる役割を果たします。これらの PS 変数は、Linux システムのコマンド ラインの外観と動作をカスタマイズおよび制御する柔軟な方法をユーザーに提供し、それによってユーザーのシステムとの対話エクスペリエンスを向上させることができます。注: プロンプトを長期間にわたって永続的に変更したい場合は、プロンプトを変更するコマンドを $HOME/.bashrc または $HOME/.bash_profile ファイルに追加できます。 1. PS1 変数は主にシェル コマンド プロンプトを設定するために使用されます。ターミナルにコマンドを入力するたびに、表示される文字列は PS1 変数によって制御されます。自分自身に基づいて作成することができます
 Laravel パフォーマンスのボトルネックが明らかに: 最適化ソリューションが明らかに!
Mar 07, 2024 pm 01:30 PM
Laravel パフォーマンスのボトルネックが明らかに: 最適化ソリューションが明らかに!
Mar 07, 2024 pm 01:30 PM
Laravel パフォーマンスのボトルネックが明らかに: 最適化ソリューションが明らかに!インターネット技術の発展に伴い、Web サイトやアプリケーションのパフォーマンスの最適化がますます重要になってきています。人気の PHP フレームワークである Laravel は、開発プロセス中にパフォーマンスのボトルネックに直面する可能性があります。この記事では、Laravel アプリケーションが遭遇する可能性のあるパフォーマンスの問題を調査し、開発者がこれらの問題をより適切に解決できるように、いくつかの最適化ソリューションと具体的なコード例を提供します。 1. データベース クエリの最適化 データベース クエリは、Web アプリケーションにおける一般的なパフォーマンスのボトルネックの 1 つです。存在する
 Linux で親プロセス ID (PPID) を見つける方法
Mar 09, 2024 am 08:01 AM
Linux で親プロセス ID (PPID) を見つける方法
Mar 09, 2024 am 08:01 AM
Linux オペレーティング システムでは、実行中の各プログラムがプロセスであり、各プロセスには一意のプロセス識別子 (PID) があります。同様に、各プロセスには、そのプロセスを作成したプロセスである親プロセスがあり、親プロセスの識別子は親プロセス ID (PPID) と呼ばれます。この記事では、Linux システムで親プロセスの ID を見つける方法を検討し、プロセス間の関係に関する詳細な情報を取得するのに役立ついくつかの効果的なコマンドとツールを紹介します。親プロセス ID を見つけるための基本コマンド まず、システム内で実行されているすべてのプロセスとその親プロセス ID を表示するために使用できるいくつかの基本コマンドを簡単に紹介します。 ps コマンドを使用してプロセス情報を表示します。ps コマンドは、レポートに使用される強力なツールです。
 WIN7システムのスタートアップ項目を最適化する方法
Mar 26, 2024 pm 06:20 PM
WIN7システムのスタートアップ項目を最適化する方法
Mar 26, 2024 pm 06:20 PM
1. デスクトップでキーの組み合わせ (win キー + R) を押してファイル名を指定して実行ウィンドウを開き、[regedit] と入力して Enter キーを押して確定します。 2. レジストリ エディターを開いた後、[HKEY_CURRENT_USERSoftwareMicrosoftWindowsCurrentVersionExplorer] をクリックして展開し、ディレクトリに Serialize 項目があるかどうかを確認します。ない場合は、エクスプローラーを右クリックして新しい項目を作成し、Serialize という名前を付けます。 3. 次に、「シリアル化」をクリックし、右側のペインの空白スペースを右クリックして、新しい DWORD (32) ビット値を作成し、「Star」という名前を付けます。




