ThinkPHP5.1フレームワークとWorkermanのGatewayWorkerフレームワークを組み合わせた事例
GatewayWorker は、Workerman に基づいて開発された、分散展開可能な TCP 長時間接続フレームワークです。特に、アプリ プッシュ サーバー、インスタント IM サーバー、ゲーム サーバー、モノのインターネット、スマート ホームなどの TCP 長時間接続アプリケーションを迅速に開発するために使用されます。お待ちください
ドキュメント アドレス: http://www.workerman.net/gatewaydoc/

1. 公式デモをテストします (Windows バージョン)
1. デモをダウンロードします (下のコメントで独自の を入手してください)
2. 任意の場所に解凍します。
D:\phpStudy\PHPTutorial\WWW\GatewayWorker
3. GatewayWorker ディレクトリに入ります
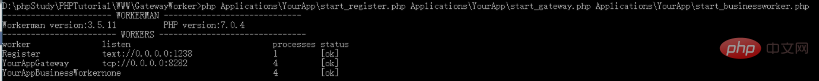
4. start_for_win.bat をダブルクリックして開始します。 (エラーが発生した場合は、ここを参照して php 環境変数を設定してください)、結果は次のようになります。

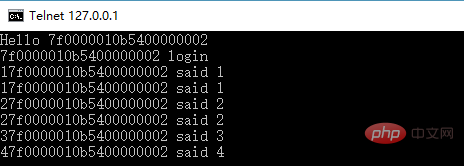
5 コマンド ラインで telnet 127.0.0.1 8282 を実行します。ウィンドウで、チャットする文字を入力します (ローカル テストではなく、127.0.0.1 を実際の IP に置き換えてください)。

1. start_gateway.php を変更する必要があります。このように、WebSocket プロトコルを指定します。
$gateway = new Gateway(websocket://0.0.0.0:7272);
2. start_for_win.bat
# を再起動します。3. js
## をテストします。#要約: 1 つのファイル (start_gateway.php) のプロトコルとポートを変更するだけで、他は何も変更する必要はありません。 
3. ThinkPHP5.1 フレームワークとの統合
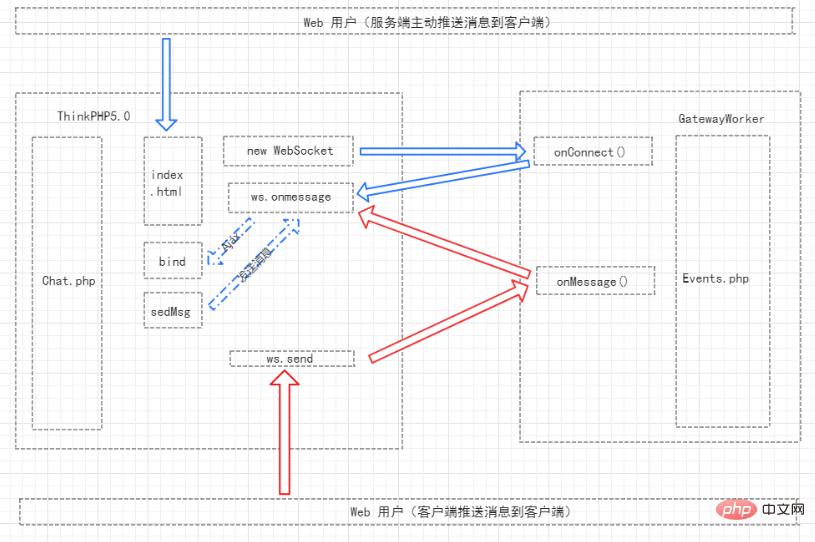
(1) サーバーは積極的にメッセージをクライアントにプッシュします
原則:
1. TP5.1 フレームワーク プロジェクトと GatewayWorker の独立したデプロイメントは相互に干渉しません2. すべてのビジネス ロジックは Web サイト (WebSocket 接続) ページから TP5 にリクエストされますpost/get を通じて 1 フレームワークのコントローラーで完了3. GatewayWorker はクライアントから送信されたデータを受け入れません、つまり、GatewayWorker はビジネス ロジックを処理せず、GatewayWorker はビジネス ロジックとしてのみ使用されます。 -way プッシュ チャネル#4. TP5.1 フレームワークがブラウザにデータをアクティブにプッシュする必要がある場合にのみ、ゲートウェイの API (GatewayClient) が TP5.1 フレームワークで呼び出され、プッシュを完了します
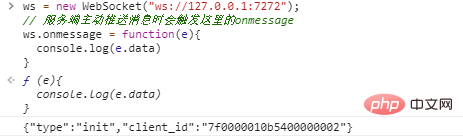
具体的な実装手順1. Web サイトのページは、GatewayWorker との WebSocket 接続を確立しますws = new WebSocket("ws://127.0.0.1:7272");
public static function onConnect($client_id)
{
$resData = [
'type' => 'init',
'client_id' => $client_id,
'msg' => 'connect is success' // 初始化房间信息
];
Gateway::sendToClient($client_id, json_encode($resData));
}#index.html Content
GatewayWorker的websocket连接
GatewayWorker的websocket连接
3. Web サイトのページは client_id を受信した後、ajax リクエスト (index/chat_room/bind) をトリガーして client_id を TP5.0 バックエンドのバインド メソッド /*
* 用户登录后初始化以及绑定client_id
*/
public function bind()
{
// 设置GatewayWorker服务的Register服务ip和端口,请根据实际情况改成实际值
Gateway::$registerAddress = '127.0.0.1:1238';
$uid = $this->userId;
$group_id = $this->groupId;
$client_id = request()->param('client_id');
// client_id与uid绑定
Gateway::bindUid($client_id, $uid);
// 加入某个群组(可调用多次加入多个群组)
Gateway::joinGroup($client_id, $group_id);
}
接続成功後の戻り値
 5. ページによって開始されたすべてのリクエストは、メッセージの送信を含む統合処理のための mvc フレームワーク
5. ページによって開始されたすべてのリクエストは、メッセージの送信を含む統合処理のための mvc フレームワーク
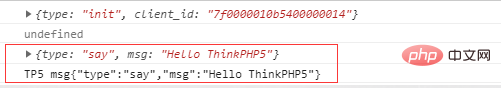
sendMessage を通じてメッセージを送信します (サーバーはメッセージをクライアントに積極的にプッシュします)
// mvc后端发消息 利用GatewayClient发送 Events.php
public function sendMessage()
{
// stream_socket_client(): unable to connect to tcp://127.0.0.1:1236
$uid = $this->userId;
$group = $this->groupId;
$message = json_encode([
'type'=>'say',
'msg'=>'Hello ThinkPHP5'
]);
// 设置GatewayWorker服务的Register服务ip和端口,请根据实际情况改成实际值
Gateway::$registerAddress = '127.0.0.1:1238';
// 向任意uid的网站页面发送数据
Gateway::sendToUid($uid, $message);
// 向任意群组的网站页面发送数据,如果开启,则会向页面发送两条一样的消息
//Gateway::sendToGroup($group, $message);
}6. mvc フレームワークが特定の uid にデータを送信する必要がある場合または業務処理中にグループを直接呼び出す GatewayClient のインターフェイス Gateway::sendToUid Gateway::sendToGroup は待機後に送信できます。
#PS: 上記のメッセージ GatewayClient\Gateway 経由で書き込みメッセージを送信するのは TP5.0 であり、GatewayWorker サービスとは直接の関係はありません。
上記は、サーバーがアクティブにメッセージをclient
区別に注意してください:
1 、サーバーはメッセージをクライアントにアクティブにプッシュします
(2) クライアントがクライアントにメッセージをプッシュする
クライアントからクライアントへのメッセージの送受信を修正する 以下のGatewayWorkerのEvents.phpを修正する(開発者はこのファイルに注意するだけで良い)public static function onConnect($client_id)
{
$resData = [
'type' => 'init',
'client_id' => $client_id,
'msg' => 'connect is success' // 初始化房间信息
];
Gateway::sendToClient($client_id, json_encode($resData));
}
/**
* 当客户端发来消息时触发
* @param int $client_id 连接id
* @param mixed $message 具体消息
*/
public static function onMessage($client_id, $message)
{
// 服务端console输出
//echo "msg : $message \r\n";
// 解析数据
$resData = json_decode($message, true);
$type = $resData['type'];
$roomId = $resData['roomId'];
$userId = $resData['userId']; // 未登录,则传递一个随机
$userName = $resData['userName']; // 未登录,则传递一个随机
$content = isset($resData['content']) ? $resData['content'] : 'default content';
//将时间全部置为服务器时间
$serverTime = date('Y-m-d H:i:s', time());
switch ($type) {
case 'join': // 用户进入直播间
//将客户端加入到某一直播间
Gateway::joinGroup($client_id, $roomId);
$resData = [
'type' => 'join',
'roomId' => $roomId,
'userName' => $userName,
'msg' => "enters the Room", // 发送给客户端的消息,而不是聊天发送的内容
'joinTime' => $serverTime // 加入时间
];
// 广播给直播间内所有人,谁?什么时候?加入了那个房间?
Gateway::sendToGroup($roomId, json_encode($resData));
break;
case 'say': // 用户发表评论
$resData = [
'type' => 'say',
'roomId' => $roomId,
'userName' => $userName,
'content' => $content,
'commentTime' => $serverTime // 发表评论时间
];
// 广播给直播间内所有人
Gateway::sendToGroup($roomId, json_encode($resData));
break;
case 'pong':
break; // 接收心跳
default:
//Gateway::sendToAll($client_id,$json_encode($resData));
break;
}
}index.html チャット ルーム ページ
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>GatewayWorker的websocket连接</title>
</head>
<body>
<h1 id="GatewayWorker的websocket连接">GatewayWorker的websocket连接</h1>
<div>
websocket send content:<input type="text" style="height: 50px; width: 100%;" name="data" id="data">
<p></p>
<button id="submit" onclick="sub()">send info</button>
<p></p>
<div id="output"></div>
</div>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/reconnecting-websocket/1.0.0/reconnecting-websocket.min.js"></script>
<script language="javascript" type="text/javascript">
var wsUri = "ws://notes.env:7272/";
var outputContent;
var roomId = 'L06777';
var userId = 4840043;
var userName = 'Tinywan' + Math.random();
// 把当新链接的客户端加入到当前直播间,消息类型:{"type":"join","roomId":"1002","userId":"88","userName":"userName"}
var joinContent = {
"type": "join",
"roomId": roomId,
"userId": userId,
"userName": userName
};
// 初始化页面操作
function init() {
outputContent = document.getElementById("output");
initWebSocket();
}
function initWebSocket() {
websocket = new ReconnectingWebSocket(wsUri);
websocket.onopen = function (evt) {
onOpen(evt)
};
websocket.onclose = function (evt) {
onClose(evt)
};
websocket.onmessage = function (evt) {
onMessage(evt)
};
websocket.onerror = function (evt) {
onError(evt)
};
}
function onOpen(evt) {
console.log("CONNECTED");
}
// 接收数据
function onMessage(evt) {
var data = eval("(" + evt.data + ")");
var type = data.type || '';
switch (type) {
case 'init':
// 把当新链接的客户端加入到当前直播间
console.log('-------init--------' + data);
websocket.send(JSON.stringify(joinContent));
writeToScreen('<span style="color: blue;">RESPONSE: ' + evt.data + '</span>');
break;
case 'join':
console.log('-------join--------' + data);
writeToScreen(
'<span style="color: blue;"> ' + ' 新用户: ' + '</span>' +
'<span style="color: red;"> ' + data.userName + '</span>' +
'<span style="color: green;"> ' + data.joinTime + '</span>' +
'<span style="color: black;"> ' + data.msg + '</span>'
);
break;
case 'say':
console.log('say======' + data);
writeToScreen(
'<span style="color: blue;"> ' + ' Chat: ' + '</span>' +
'<span style="color: red;"> ' + data.userName + '</span>' +
'<span style="color: #D2691E;"> ' + data.commentTime + '</span>' +
'<span style="color: black;"> ' + data.content + '</span>'
);
break;
default :
console.log(data);
break;
}
}
function onError(evt) {
console.log('<span style="color: red;">ERROR:</span> ' + evt.data);
}
function onClose(evt) {
console.log("DISCONNECTED");
}
function writeToScreen(message) {
var pre = document.createElement("p");
pre.style.wordWrap = "break-word";
pre.innerHTML = message;
outputContent.appendChild(pre);
}
function sub() {
var text = document.getElementById('data').value;
// {"type":"say",,"msg":"Welcome 111111111111Live Room"}
var sayContent = {
"type": "say",
"roomId": roomId,
"userId": userId,
"userName": userName,
"content": text
};
websocket.send(JSON.stringify(sayContent));
}
window.addEventListener("load", init, false);
</script>
</body>
</html> #Extension:
メッセージを保存できる Redis では、Redis 経由でライブ ブロードキャスト ルームの PVをカウントします
$redis = new \Redis; $redis->connect('127.0.0.1',6379); $key = "PV:ROOM:".$roomId; $field = "ROOM_TOTAL_PV"; // 进入房间的人数增长,自增 ,增加PV统计 $redis->hIncrBy($key,$field,1);
相关推荐:《PHP教程》
以上がThinkPHP5.1フレームワークとWorkermanのGatewayWorkerフレームワークを組み合わせた事例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7555
7555
 15
15
 1382
1382
 52
52
 83
83
 11
11
 28
28
 96
96
 Workerman ドキュメントにファイルのアップロードとダウンロードを実装する
Nov 08, 2023 pm 06:02 PM
Workerman ドキュメントにファイルのアップロードとダウンロードを実装する
Nov 08, 2023 pm 06:02 PM
Workerman ドキュメントでファイルのアップロードとダウンロードを実装するには、特定のコード サンプルが必要です はじめに: Workerman は、シンプル、効率的、使いやすい高性能 PHP 非同期ネットワーク通信フレームワークです。実際の開発では、ファイルのアップロードとダウンロードが一般的な機能要件となりますが、この記事では、Workerman フレームワークを使用してファイルのアップロードとダウンロードを実装する方法と、具体的なコード例を紹介します。 1. ファイル アップロード: ファイル アップロードとは、ローカル コンピューター上のファイルをサーバーに転送する操作を指します。以下が使用されます
 Workerman ドキュメントの基本的な使用方法を実装する方法
Nov 08, 2023 am 11:46 AM
Workerman ドキュメントの基本的な使用方法を実装する方法
Nov 08, 2023 am 11:46 AM
Workerman ドキュメントの基本的な使用方法の実装方法の紹介: Workerman は、開発者が同時実行性の高いネットワーク アプリケーションを簡単に構築できるようにする高性能 PHP 開発フレームワークです。この記事では、インストールと構成、サービスとリスニング ポートの作成、クライアント リクエストの処理など、Workerman の基本的な使用方法を紹介します。そして、対応するコード例を示します。 1. Workerman のインストールと構成 コマンド ラインに次のコマンドを入力して、Workerman をインストールします。
 スウールとワーカーマンはどちらが良いですか?
Apr 09, 2024 pm 07:00 PM
スウールとワーカーマンはどちらが良いですか?
Apr 09, 2024 pm 07:00 PM
Swoole と Workerman はどちらも高性能の PHP サーバー フレームワークです。 Swoole は、非同期処理、優れたパフォーマンス、スケーラビリティで知られており、多数の同時リクエストと高スループットを処理する必要があるプロジェクトに適しています。 Workerman は、使いやすさや同時実行量が少ないプロジェクトに適した直感的な API を備え、非同期モードと同期モードの両方の柔軟性を提供します。
 Workerman 開発: UDP プロトコルに基づいてリアルタイム ビデオ通話を実装する方法
Nov 08, 2023 am 08:03 AM
Workerman 開発: UDP プロトコルに基づいてリアルタイム ビデオ通話を実装する方法
Nov 08, 2023 am 08:03 AM
Workerman 開発: UDP プロトコルに基づくリアルタイム ビデオ通話 概要: この記事では、Workerman フレームワークを使用して、UDP プロトコルに基づくリアルタイム ビデオ通話機能を実装する方法を紹介します。 UDP プロトコルの特性を深く理解し、コード例を通じて、シンプルだが完全なリアルタイム ビデオ通話アプリケーションを構築する方法を示します。はじめに: ネットワーク通信において、リアルタイムのビデオ通話は非常に重要な機能です。従来の TCP プロトコルでは、リアルタイム性の高いビデオ通話を実装する場合、伝送遅延などの問題が発生する可能性があります。そしてUDP
 Workerman を使用して高可用性負荷分散システムを構築する方法
Nov 07, 2023 pm 01:16 PM
Workerman を使用して高可用性負荷分散システムを構築する方法
Nov 07, 2023 pm 01:16 PM
Workerman を使用して高可用性ロード バランシング システムを構築する方法には、特定のコード サンプルが必要です。現代のテクノロジーの分野では、インターネットの急速な発展に伴い、大量の同時リクエストを処理する必要がある Web サイトやアプリケーションがますます増えています。高可用性と高性能を実現するために、負荷分散システムは不可欠なコンポーネントの 1 つになっています。この記事では、PHP オープン ソース フレームワーク Workerman を使用して高可用性負荷分散システムを構築する方法を紹介し、具体的なコード例を示します。 1. ワーカーマンワークの紹介
 Workermanドキュメントにリバースプロキシ機能を実装する方法
Nov 08, 2023 pm 03:46 PM
Workermanドキュメントにリバースプロキシ機能を実装する方法
Nov 08, 2023 pm 03:46 PM
Workerman ドキュメントでリバース プロキシ機能を実装するには、具体的なコード例が必要です はじめに: Workerman は、豊富な機能と強力なパフォーマンスを提供する高性能 PHP マルチプロセス ネットワーク通信フレームワークであり、Web のリアルタイム通信や長時間の通信で広く使用されています。接続、サービス シナリオ。このうち、Workermanはリバースプロキシ機能もサポートしており、サーバーが外部サービスを提供する際の負荷分散や静的リソースのキャッシュを実現できます。この記事ではWorkermanを利用してリバースプロキシ機能を実装する方法を紹介します。
 Workerman ドキュメントにタイマー機能を実装する方法
Nov 08, 2023 pm 05:06 PM
Workerman ドキュメントにタイマー機能を実装する方法
Nov 08, 2023 pm 05:06 PM
Workerman ドキュメントにタイマー機能を実装する方法 Workerman は、タイマー機能を含む豊富な機能を提供する強力な PHP 非同期ネットワーク通信フレームワークです。タイマーを使用して、指定された時間間隔内でコードを実行します。これは、スケジュールされたタスクやポーリングなどのアプリケーション シナリオに非常に適しています。次に、Workerman でタイマー機能を実装する方法と具体的なコード例を詳しく紹介します。ステップ 1: Workerman をインストールする まず、Worker をインストールする必要があります
 Workerman ドキュメントでの TCP/UDP 通信の実装方法
Nov 08, 2023 am 09:17 AM
Workerman ドキュメントでの TCP/UDP 通信の実装方法
Nov 08, 2023 am 09:17 AM
Workerman ドキュメントで TCP/UDP 通信を実装する方法には、特定のコード サンプルが必要です。Workerman は、TCP および UDP 通信の実装に広く使用されている高性能 PHP 非同期イベント ドリブン フレームワークです。この記事では、Workerman を使用して TCP および UDP ベースの通信を実装する方法を紹介し、対応するコード例を示します。 1. TCP 通信用の TCP サーバーを作成します。Workerman を使用して TCP サーバーを作成するのは非常に簡単です。次のコードを記述するだけです: <?ph




