
css は Web ページでさまざまな効果を実現できますが、その中でも CSS ドロップダウン メニューはよく使用される効果であり、この記事では CSS ドロップダウン メニューの具体的な実装方法を紹介します。

# さっそく、具体的な実装コードを見てみましょう。
HTML コード:
<ul>
<a href="#">水果</a>
<ul>
<li><a href="#">苹果</a></li>
<li><a href="#">香蕉</a></li>
<li><a href="#">草莓</a></li>
</ul>
</ul>
<ul>
<a href="#">甜点</a>
<ul>
<li><a href="#">蛋糕</a></li>
<li><a href="#">曲奇</a></li>
<li><a href="#">面包</a></li>
</ul>
</ul>
<ul>
<a href="#">奶茶</a>
<ul>
<li><a href="#">红豆奶茶</a></li>
<li><a href="#">珍珠奶茶</a></li>
<li><a href="#">全套奶茶</a></li>
</ul>
</ul>CSS コード:
*{
padding: 0;
margin: 0;
}
ul,a{
font-size: 20px;
list-style: none;
text-decoration: none;
background-color: #3C3C3C;
color: #FFFFFF;
width: 100px;
text-align: center;
border: 0px solid black;
border-radius: 5px;
margin-top: 1px;
}
a{
display: block;
}
.plat{
display: none;
}
.nav{
float: left;
margin-left: 1px;
}
.nav:hover .plat{
display: block;
clear: both;
}
.plat li:hover>a{
background-color: dimgrey;
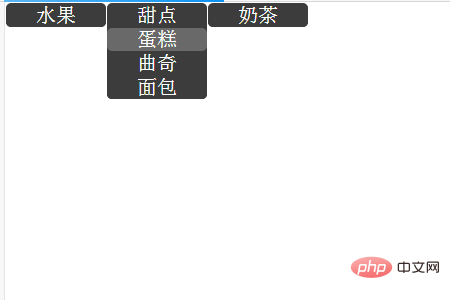
}実行中の効果は次のとおりです。ドロップダウン ボタン上にマウスを置くと、ドロップダウン ボタンが表示されます。 -downメニューが表示されます。

この記事はここで終了しています。さらに興味深いコンテンツについては、PHP 中国語 Web サイトの CSS ビデオ チュートリアル 列に注目してください。 ! !
以上がCSSドロップダウンメニューを作成するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。