pycharm での Django インストール チュートリアル (画像とテキスト)
この記事の内容は、pycharm での Django のインストールチュートリアル (写真とテキスト) に関するものです。一定の参考価値があります。必要な友人は参照してください。お役に立てれば幸いです。手伝う。
1. インストール:
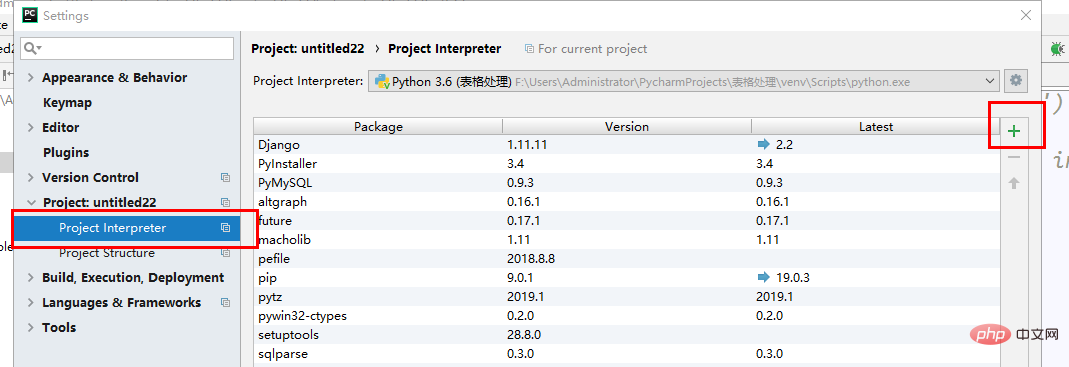
1. [ファイル] をクリックし、設定オプションを見つけます

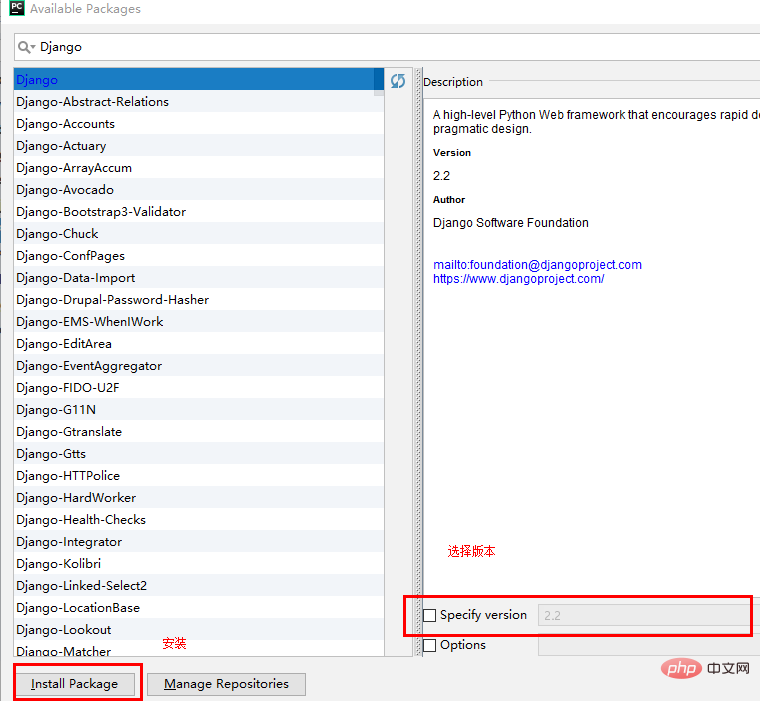
##2. 番号をクリックして次のインターフェイスに入ります

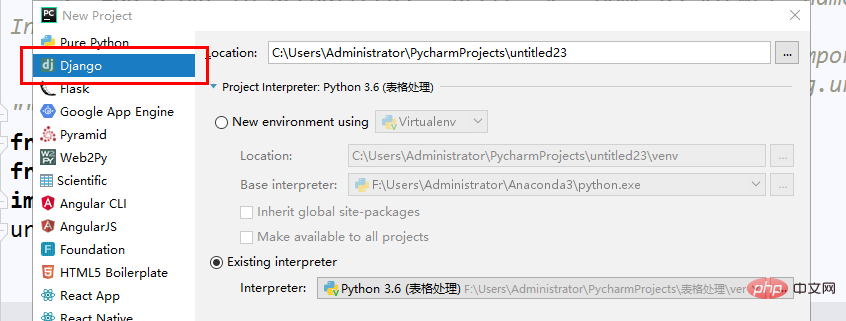
#2. Django プロジェクトの作成

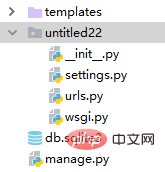
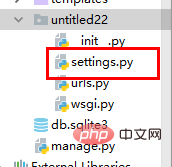
作成が成功すると、新しいプロジェクトの左側:

setting.py: Django の設定に使用されます
##urls.py: アドレスの保存に使用されます
wsgi: Django によってインポートされた wsgiref.py のパッケージ (Django はネイティブの wsgiref に基づいて開発されたフレームワークです)
manage.py: Django プロジェクトを開始します
上記の準備が完了したら、プロジェクトを作成できます。
pycharm で作成するには 2 つの方法があります:
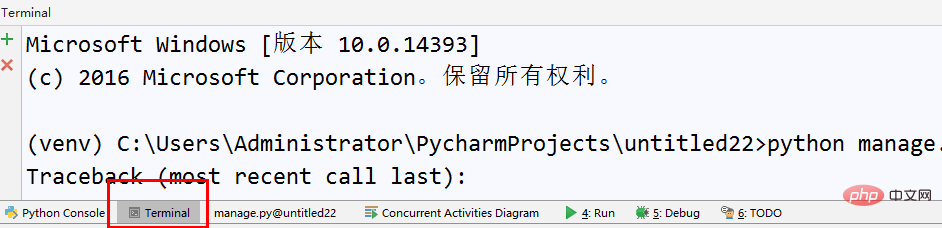
1. ターミナルに python manage.py startapp アプリケーション名を入力します
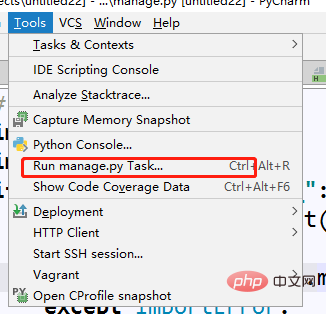
2. [ツール] メニューを開きます (推奨) 
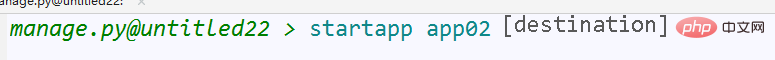
startapp アプリケーション名を入力してください
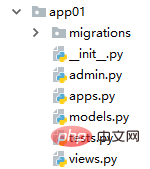
 ## 何かを取得できますこのようなフォルダー (app01 を例にします)
## 何かを取得できますこのようなフォルダー (app01 を例にします)
#今日は Views.py
# についてのみ説明します。  ##Views.py には実行するさまざまな関数が格納されます
##Views.py には実行するさまざまな関数が格納されます
3. 簡単な使い方
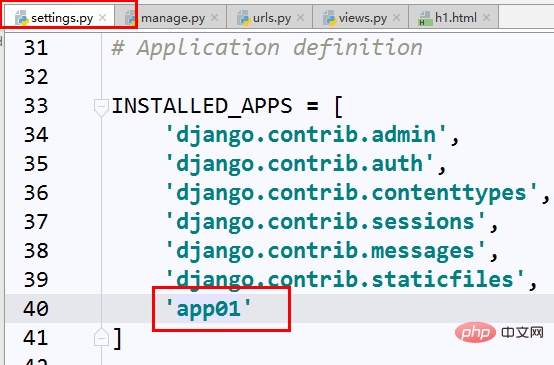
設定ファイルを開きます
##アプリケーション名を INSTALLED_APPS に追加します (私のものは app01)

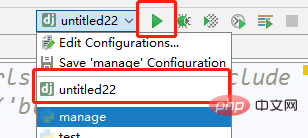
現時点では、Django を実行できます
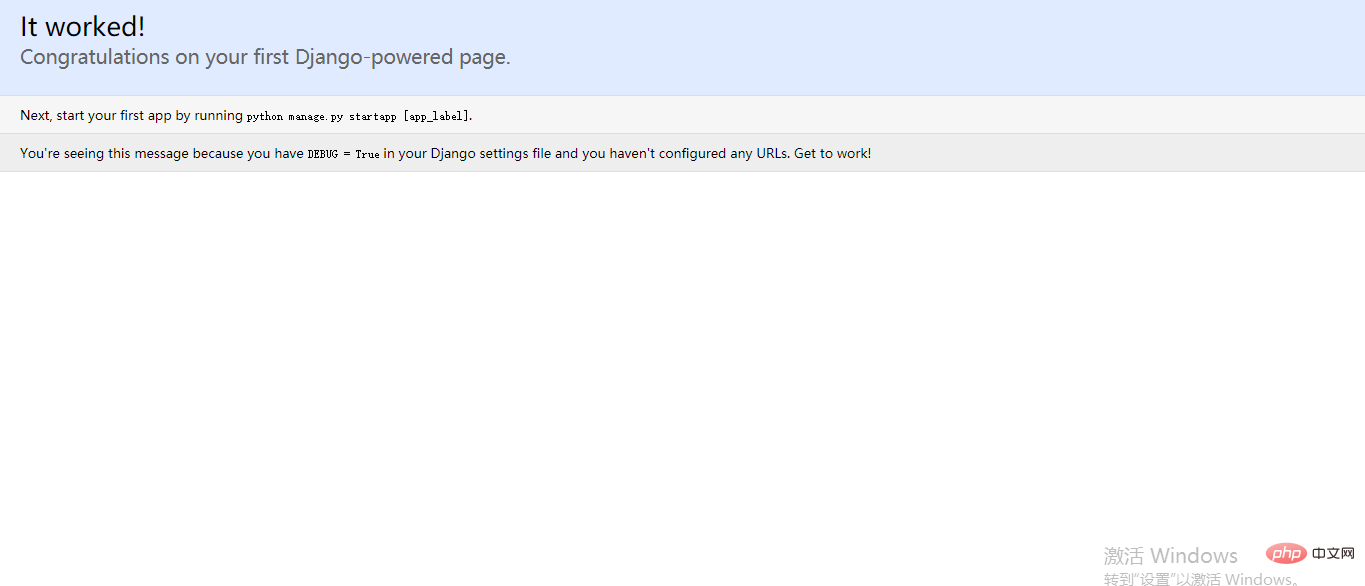
 クリックすると、次のような効果が得られます。
クリックすると、次のような効果が得られます。

# #何か追加したい?非常に簡単です

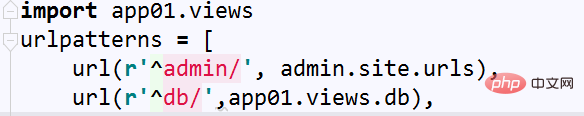
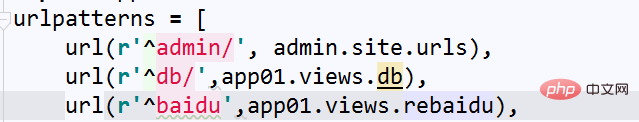
## urls.py ファイルを開きます
# ##################################ビューに何かありますか?パニックにならないでください。今は無謀になって、後で関数を作成してください。
#urlpatterns の形式は url(r'^pathname',views.function name)## です。
#わかりました、わかりました、無謀はやめて関数を正直に書きましょう。ビュー ファイルを開いてください
そこは、ビューで使用する 3 つの頻繁に使用されるパッケージです。Django 初心者が知っておくべき 3 つのこと:
それらは:HttpResponge (Response) ,redirect( redirect) .render(replace)
ファイルの上にインポート


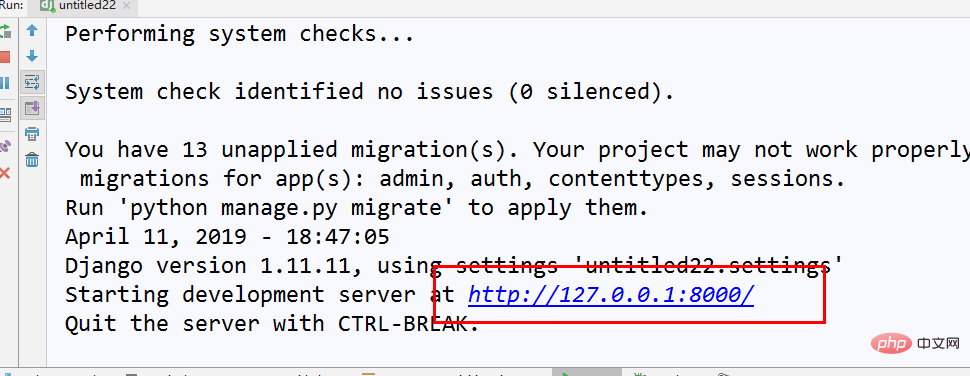
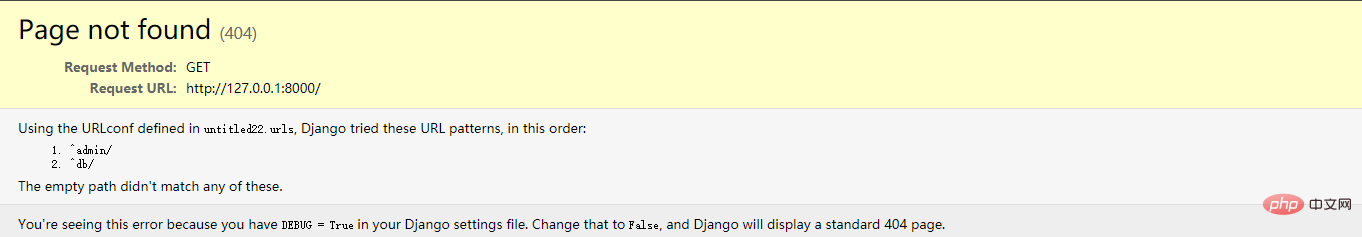
この時点でプロジェクトを実行します:

urls.py ファイルにこれを書きました。ここで、admin は Django に付属のページです。今は無視してください。
 ##ブラウザに「\db」と入力します(設定したパス名) )
##ブラウザに「\db」と入力します(設定したパス名) )

この原理により、HTML ファイルを読み取り、ブラウザに HTML ファイルを返すことができます。
2 番目のタイプ:  redirect:URL に baidu を追加します。関数名は rebaidu
redirect:URL に baidu を追加します。関数名は rebaidu
 ビュー内の関数
ビュー内の関数
ブラウザ内:
 ##Enter
##Enter
## Baidu ページに正常にジャンプしました。 もちろん、次のページにジャンプすることもできます。自分のページ:
もちろん、次のページにジャンプすることもできます。自分のページ:
#自分で書いた DB ページにジャンプします (効果は非常に単純なので実証しません) 
#render は動的効果のために存在します。時間を取得する小さな例を 1 つ示します
 上と同じ:
上と同じ:
##request(リクエスト、HTML ファイル、{渡された値})
渡される値は辞書形式である必要があることに注意してください

この方法では、次のように使用できます。 HTML 転送した値を取得します:
HTML はテンプレート ファイル内に作成されます:

使用方法は次のとおりです: { { 変数名} }
これを開いて効果を試してください:

更新:

各訪問によって取得された時間が確認できます。は異なりますので、シンプルな動的ページが完成します
以上がpycharm での Django インストール チュートリアル (画像とテキスト)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 pycharmでipynbファイルを実行する方法
Apr 25, 2024 am 04:03 AM
pycharmでipynbファイルを実行する方法
Apr 25, 2024 am 04:03 AM
PyCharm で ipynb ファイルを実行するには: ipynb ファイルを開き、Python 環境 (オプション) を作成し、コード セルを実行し、対話型環境を使用します。
 pycharm の動作が非常に遅い理由
Apr 25, 2024 am 05:42 AM
pycharm の動作が非常に遅い理由
Apr 25, 2024 am 05:42 AM
PyCharm の動作が遅い理由には次のものが含まれます。 ハードウェア制限: CPU パフォーマンスの低下、メモリ不足、ストレージ容量不足。ソフトウェア関連の問題: プラグインが多すぎる、インデックス作成の問題、プロジェクト サイズが大きい。プロジェクト構成: Python インタープリターの不適切な構成、過剰なファイル監視、コード分析機能による過剰なリソース消費。
 pycharmクラッシュを解決する方法
Apr 25, 2024 am 05:09 AM
pycharmクラッシュを解決する方法
Apr 25, 2024 am 05:09 AM
PyCharm クラッシュの解決策としては、PyCharm のメモリ使用量を確認し、PyCharm を最新バージョンに更新するか、PyCharm 設定を無効にするか、サポート スタッフに問い合わせてください。助けのために。
 pycharmインタープリタを削除する方法
Apr 25, 2024 am 05:54 AM
pycharmインタープリタを削除する方法
Apr 25, 2024 am 05:54 AM
PyCharm インタープリターを削除するには: [設定] ウィンドウを開き、[インタープリター] に移動します。削除したいインタープリターを選択し、マイナスボタンをクリックします。削除を確認し、必要に応じてプロジェクトをリロードします。
 pycharmでpyファイルをエクスポートする方法
Apr 25, 2024 am 06:24 AM
pycharmでpyファイルをエクスポートする方法
Apr 25, 2024 am 06:24 AM
PyCharmでPyファイルをエクスポートする方法: エクスポートするファイルを開き、「ファイル」メニューをクリックし、「ファイルのエクスポート」を選択し、エクスポート先とファイル名を選択して、「エクスポート」ボタンをクリックします。
 Pythonを中国語に変更する方法
May 05, 2024 pm 07:48 PM
Pythonを中国語に変更する方法
May 05, 2024 pm 07:48 PM
Python インターフェイスを中国語に変更する方法: Python 言語環境変数を設定します: PYTHONIOENCODING=UTF-8 を設定します。 IDE 設定を変更します: PyCharm: [設定] > [外観と動作] > [外観] > [言語 (中国語)] Visual Studio コード: [ファイル] > [設定] > 「ロケール」を検索し、「zh-CN」と入力してシステム ロケールを変更します。 Windows: [コントロール パネル] > [地域] > [形式] (中国語 (中国)); macOS: [言語と地域] > [優先言語] (中国語 (簡体字)) を上部にドラッグします。リスト)
 pycharmにpandasモジュールをインストールする方法
Apr 25, 2024 am 10:03 AM
pycharmにpandasモジュールをインストールする方法
Apr 25, 2024 am 10:03 AM
PyCharm を使用して Pandas モジュールをインストールする方法: PyCharm を開き、新しいプロジェクトを作成し、Python インタープリターを構成します。ターミナルにコマンド pip install pandas を入力して、Pandas をインストールします。インストールの確認: PyCharm の Python スクリプトにパンダをインポートします。エラーがなければ、インストールは成功です。
 pycharmの実行構成を調整する方法
Apr 25, 2024 am 09:48 AM
pycharmの実行構成を調整する方法
Apr 25, 2024 am 09:48 AM
PyCharm で実行構成を構成します。 実行構成を作成します。 [実行/デバッグ構成] ダイアログ ボックスで、「Python」テンプレートを選択します。スクリプトとパラメータを指定する: 実行するスクリプト パスとコマンド ライン パラメータを指定します。実行環境を設定します。Python インタープリターを選択し、環境変数を変更します。デバッグ設定: デバッグ機能を有効/無効にし、デバッガー ポートを指定します。展開オプション: サーバーへのスクリプトの展開など、リモート展開オプションを設定します。構成に名前を付けて保存する: 構成の名前を入力して保存します。




