JavaScript 非同期読み込みの詳細な紹介 (コード付き)
この記事では、JavaScript の非同期読み込み (コード付き) について詳しく説明します。これは一定の参考価値があります。必要な友人は参考にしてください。お役に立てれば幸いです。
この質問について話す前に、インタビューで頻繁に聞かれるもう 1 つの質問から始めましょう。
私たちの Web ページは、解析の開始からページのレンダリングの完了までに何を経験しましたか?
1. ドキュメント オブジェクトを作成し、ページの解析を開始します。この時点では、 document.readyState = 'loading'
2. リンク タグによって導入された CSS ファイルが見つかったら、スレッドを実行し、CSS を非同期で読み込みます。ドキュメントの解析を続行します。
3. script タグによって導入された外部スクリプトに遭遇したとき、script タグの属性が defer または async に設定されている場合は、js を読み込むスレッドを作成します。ドキュメント (非同期スクリプトのロード後に実行)
4. リソースをロードする必要がある img およびその他のタグが見つかった場合は、dom を解析します。タグは通常通り、src を非同期でロードし、ドキュメントの解析を続行します。
5. ドキュメントの解析が完了し、document.readyState = 'interactive'、すべての遅延スクリプトが順番に実行され、ドキュメントが DOMContentLoaded をトリガーします。イベント、同期スクリプト実行フェーズからイベント駆動フェーズへのプログラムの変換をマークします
6. すべての非同期スクリプトがロードされ、実行後に img がロードされると、document.readyState = 'complete'、ウィンドウがトリガーされます。ロードイベント。
7. 今後、ユーザー入力、ネットワーク イベントなどが非同期応答で処理されます。 。 。 。 。 。
わかりました、ただ話しているだけでは意味がありません。真実は 1 つだけかどうか見てみましょう。 。 。
document.onreadystatechange = () => {
console.log(document.readyState)
};
document.addEventListener('DOMContentLoaded', () => {
console.log('DOMContentLoaded')
});
window.onload = () => {
console.log('load')
};DOMContentLoaded イベントは addEventListener でのみバインドできることに注意してください。
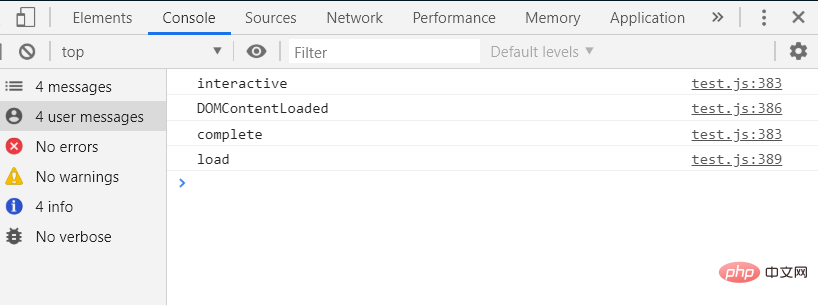
結果は次のとおりです:

が順番に出力されます。 。 。
defer /async が設定されたスクリプトのみを非同期でロードできることは上で説明しました。
defer は一部の下位バージョンのブラウザーと互換性がないことに注意してください。
async は W3C 標準ですが、外部 js ファイルを導入する場合にのみ使用できます。
もちろん、最も一般的に使用されるのは、本文の後に script タグを置くことです。 DOM 解析をブロックする
動的に追加されたスクリプトも非同期で読み込まれる別の状況があります。これに基づいて、スクリプトを非同期で読み込む関数をカプセル化します
function loadScript (url, callback) { // 传入url , 和要执行的回调函数
const script = document.createElement('script');
script.type = 'text/javascript'; // 创建一个script标签
if (script.readyState) { // 做兼容
script.onreadystatechange = () => { // readyState变化触发
if (script.readyState === 'complete' || script.readyState === 'loaded') { // 兼容
callback(); // 加载完执行回调 }
}
} else {
script.onload = () => {
callback(); // 加载完执行回调 }
}
script.src = url;
document.head.appendChild(script); // 插入head中}上記が js 非同期読み込みの内容のすべてです。お友達はぜひ追加してください
以上がJavaScript 非同期読み込みの詳細な紹介 (コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7476
7476
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 31
31
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが




