
内部リンク要素は、通常、セマンティック レベルに基づく基本的な要素です。テキストまたはその他のインライン要素のみを収容できます。たとえば、テキストなどの要素は各文字の間に水平に配置され、自動的に右端に折り返されます。では、どうすればよいですか? 2 つのインライン要素の間に改行文字を追加しますか?
この記事では、2 つのインライン要素の間に改行を追加する方法を紹介します。

2 つのインライン要素が必要で、1 つは次の行をもう 1 つの要素の中に挿入する必要がある場合は、疑似要素を追加することでこれを行うことができます: after with content: '\a'.and White space:pre
具体的なコード例を見てみましょう
HTML code:
<h3>
<span class="label">PHP中文网1</span>
<span class="secondary-label">PHP中文网2</span>
</h3>CSS コード
<style type="text/css">
.label:after {
content: '\A';
white-space: pre;
}
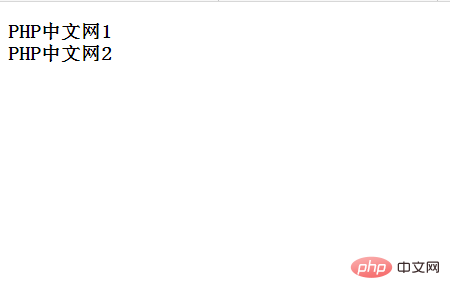
</style>実行結果は次のとおりです。 結果では、テキストが 2 行になっていることがわかります。

この記事はここで終わりです。さらに興味深いコンテンツについては、PHP 中国語 Web サイトの CSS ビデオ チュートリアル 列に注目してください。 ! !
以上が2つのインライン要素の間に改行を追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


