floatによる親要素の崩壊問題の解決
float フローティングによって引き起こされる親要素の崩壊の解決策は次のとおりです。親要素の高さを設定し、最後の子要素の後に空の div を設定し、clear を使用して float をクリアし、親に overflow: hidden を設定します。
#Webページをレイアウトする場合、float属性を使用することが多いですが、親要素の下にある子要素をfloatにすると親要素が崩れてしまいます。 。次の記事では、フローティングによる親要素の崩壊の問題を解決する方法を詳しく紹介しますが、一定の参考効果があり、皆様のお役に立てれば幸いです。 #[おすすめコース:
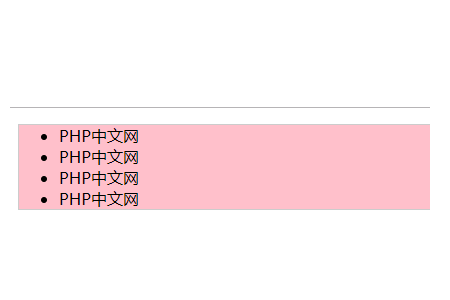
#]親要素に背景色を設定した後要素のフローティングを子要素に設定すると、親要素の背景色が消え、親要素に境界線がある場合、フローティング要素で境界線を開けることができないことがわかります。 例: li
<ul style="background: pink;border: 1px solid #ccc"> <li>PHP中文网</li> <li>PHP中文网</li> <li>PHP中文网</li> <li>PHP中文网</li> </ul>

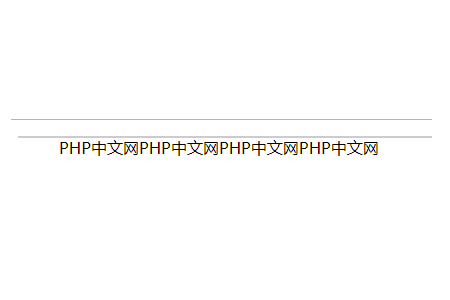
<ul style="background: pink;border: 1px solid #ccc"> <li style="float: left;list-style: none;">PHP中文网</li> <li style="float: left;list-style: none;">PHP中文网</li> <li style="float: left;list-style: none;">PHP中文网</li> <li style="float: left;list-style: none;">PHP中文网</li> </ul>
上の図からわかるように、子要素が float に設定されている場合、親要素のコンテンツは引き伸ばされません。つまり、要素が float に設定されると、その要素はドキュメント フロー全体の管轄外になり、親要素に存在していた高さは float にも存在しなくなります。要素はデフォルトでコンテンツを持たない状態になり (前提条件として、親要素に固定の高さが設定されていないことを意味します。親要素自体の高さが固定されている場合、この状況は発生しません)、折りたたみが発生します
 親要素が崩れる場合の解決策:
親要素が崩れる場合の解決策:
(1) 親要素に高さを追加する
この方法では高さは確認できないので、複数回設定を試みるには
<ul style="height:200px;background: pink;border: 1px solid #ccc">
<div style="clear:both;"></div>
<ul style="background: pink;border: 1px solid #ccc;overflow: hidden;">
.parent:after{
content:"";
display:block;
clear:both;
}以上がfloatによる親要素の崩壊問題の解決の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7450
7450
 15
15
 1374
1374
 52
52
 77
77
 11
11
 14
14
 7
7
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 上品でクールなカスタムCSSスクロールバー:ショーケース
Mar 10, 2025 am 11:37 AM
上品でクールなカスタムCSSスクロールバー:ショーケース
Mar 10, 2025 am 11:37 AM
この記事では、Scrollbarsの世界に飛び込みます。私は知っています、それはあまりにも魅力的ではありませんが、私を信じてください、よく設計されたページは手をつないで行きます
 最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
Svelte Transition APIは、コンポーネントがカスタムSVELTE遷移を含むドキュメントを入力または離れるときにアニメーション化する方法を提供します。
 ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
あなたのウェブサイトのコンテンツプレゼンテーションの設計にどれくらいの時間に費やしますか?新しいブログ投稿を書いたり、新しいページを作成したりするとき、あなたは考えていますか
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 NPMコマンドは何ですか?
Mar 15, 2025 am 11:36 AM
NPMコマンドは何ですか?
Mar 15, 2025 am 11:36 AM
NPMコマンドは、サーバーの開始やコンパイルコードなどの1回限りのプロセスまたは継続的に実行されるプロセスとして、さまざまなタスクを実行します。
 特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
先日、エリック・マイヤーとおしゃべりをしていたので、形成期のエリック・マイヤーの話を思い出しました。 CSS特異性に関するブログ投稿を書きました
 CSSを使用して、テキストシャドウやグラデーションなどのテキスト効果を作成しますか?
Mar 14, 2025 am 11:10 AM
CSSを使用して、テキストシャドウやグラデーションなどのテキスト効果を作成しますか?
Mar 14, 2025 am 11:10 AM
この記事では、影やグラデーションなどのテキスト効果にCSSを使用し、パフォーマンスのために最適化し、ユーザーエクスペリエンスの向上について説明します。また、初心者向けのリソースもリストしています。(159文字)




