JSでデータ型を決定する方法は何ですか?
JS がデータ型を決定するメソッドは次のとおりです。 typeof メソッドは型の文字列形式を返すために使用され、instanceof メソッドはプロトタイプ、コンストラクター メソッド、および Object.prototype.toString メソッドを決定するために使用されます
JavaScript には、データ型を決定するのに役立つメソッドが多数あります。次に、記事でこれらのメソッドを詳しく紹介します。一定の参考効果があり、それが期待されます。みんなに役立つ。

[推奨コース: JavaScript チュートリアル ]
方法 1: typeofメソッド
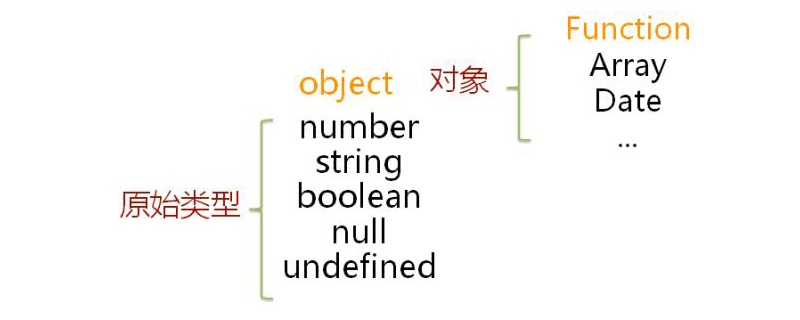
typeof は演算子で、右側は単項式で、この式のデータ型を返します。返される結果は、数値、ブール値、シンボル、文字列、オブジェクト、未定義、関数などを含むこのタイプの文字列の形式で表されます。
戻り値は次の型に分けられます。
基本型の場合。オブジェクトを返す null 値を除き、他の値はすべて正しい結果を返します
参照値の場合、関数型を返す関数を除き、その他すべてはオブジェクト型を返します
例:
<script type="text/javascript">
var a = "string";
console.log(a); //string
var a = 1;
console.log(typeof a); //number
var a = false;
console.log(typeof a); //boolean
var a;
console.log(typeof a); //undfined
var a = null;
console.log(typeof a); //object
var a = document;
console.log(typeof a); //object
var a = [];
console.log(a); //[]
var a = function() {};
console.log(typeof a) //function
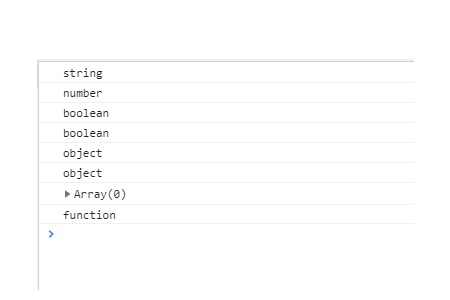
</script>レンダリング:

メソッド 2:instanceof メソッド
instanceof を使用して決定します。 A が B のインスタンスであるかどうか、式は次のようになります。A instanceof B。A が B のインスタンスの場合は true を返し、それ以外の場合は false を返します。ここで特に注意が必要なのは、instanceof がプロトタイプを検出することです。<script type="text/javascript"> var a=[]; console.log(a instanceof Array) </script>
返された結果: true
メソッド 3: コンストラクター メソッド
関数が定義されると、 JS エンジンはそれにプロトタイプのプロトタイプを追加し、次にそのプロトタイプにコンストラクター属性を追加して、関数への参照を指すようにします。

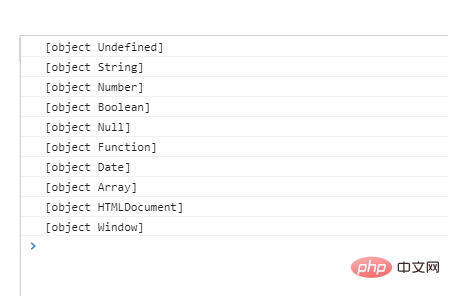
メソッド 4: Object.prototype.toString メソッド #toString は Object プロトタイプ オブジェクト上にあります。デフォルトで呼び出し元の特定の型を返すメソッドです。より厳密に言えば、toString の実行時にこれが指すオブジェクトの型です。返される型の形式は [object,xxx]、ここで、xxx は、文字列、数値、ブール値、未定義、Null、関数、日付、配列、正規表現、エラー、HTMLDocument などを含む特定のデータ型であり、このメソッドを通じて取得できます。
console.log(Object.prototype.toString.call(num)); console.log(Object.prototype.toString.call('')) ; console.log(Object.prototype.toString.call(1)) ; console.log(Object.prototype.toString.call(true)) ; console.log(Object.prototype.toString.call(null)) ; console.log(Object.prototype.toString.call(new Function()) ); console.log(Object.prototype.toString.call(new Date())) ; console.log(Object.prototype.toString.call([])) ; console.log(Object.prototype.toString.call(document)) ; console.log(Object.prototype.toString.call(window) );
 概要: 上記がこの記事の全内容です。皆様のお役に立てれば幸いです。
概要: 上記がこの記事の全内容です。皆様のお役に立てれば幸いです。
以上がJSでデータ型を決定する方法は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7564
7564
 15
15
 1386
1386
 52
52
 86
86
 11
11
 28
28
 99
99
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...
 初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
エントリーレベルのタイプスクリプトチュートリアルをマスターしたら、TypeScriptをサポートするIDEで独自のコードを作成し、JavaScriptにコンパイルできるはずです。このチュートリアルは、TypeScriptのさまざまなデータ型に飛び込みます。 JavaScriptには、NULL、未定義、ブール値、数字、文字列、シンボル(ES6によって導入)とオブジェクトの7つのデータ型があります。 TypeScriptはこれに基づいてより多くのタイプを定義し、このチュートリアルではすべてを詳細に説明します。 ヌルデータ型 JavaScriptのように、Typescriptのnull
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 PowerPointはJavaScriptを実行できますか?
Apr 01, 2025 pm 05:17 PM
PowerPointはJavaScriptを実行できますか?
Apr 01, 2025 pm 05:17 PM
JavaScriptはPowerPointで実行でき、外部JavaScriptファイルを呼び出したり、VBAを介してHTMLファイルを埋め込んだりすることで実装できます。 1. VBAを使用してJavaScriptファイルを呼び出すには、マクロを有効にし、VBAプログラミングの知識を持つ必要があります。 2。JavaScriptを含むHTMLファイルを埋め込みます。これは、シンプルで使いやすいが、セキュリティ制限の対象となります。利点には、拡張機能と柔軟性が含まれますが、欠点にはセキュリティ、互換性、複雑さが含まれます。実際には、セキュリティ、互換性、パフォーマンス、ユーザーエクスペリエンスに注意を払う必要があります。




