
ミニ プログラムの開発プロセスには、WeChat 開発者ツールのダウンロードとインストール、開発者ツールにログインして環境の構成を開始、ミニ プログラム プロジェクトの作成、コードの編集が含まれます。作成後は、開発者ツールのインターフェースでプレビューとテストが可能です。ミニプログラムの出現により、WeChat 開発に新たな刺激が注入されています。特にユーザーにとっては、あまりにも多くのアプリをインストールする必要がなく、ユーザーの負担が軽減されます。携帯電話の動作圧力。次に、ミニプログラムの開発手順を記事で詳しく紹介しますので、皆さんの参考になれば幸いです。
 #【おすすめコース:
#【おすすめコース:
#小プログラム開発チュートリアル #】 ミニ プログラムを開始するための基本的な手順から始めましょう。
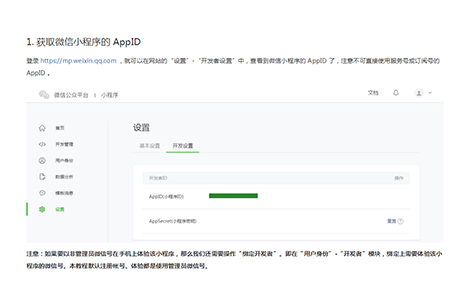
1 まず WeChat 開発者ツールをダウンロードします (https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=201715); 2 . ダウンロードしてインストールが正常に完了したら、WeChat 開発者プラットフォームにアクセスして開発者として登録します。 3. 登録が成功したら、開発者ツールにログインし、ミニ プログラムの作成を開始します。 4. ログイン後、WeChat ミニ プログラム開発ページ (https://mp.weixin.qq.com/debug/wxadoc/dev/) にアクセスして、開発前のミニ プログラム構成段階に進みます。以下に示すように#5 ミニ プログラム プロジェクトの作成を開始します
#7. この時点で、ミニ プログラムの使用を開始できます。 、残りはあなた次第です。実際、ミニ プログラムは非常に使いやすく、含まれるコンポーネントや API もすぐに使用できるものが多く、端的に言えば、ミニ プログラムは使いやすく、開発も簡単です。 
以上が小規模なプログラム開発プロセスとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。