
この記事では、TypeScript とは何か、プロジェクトで TypeScript を使用する方法について学びます。推奨: 「js チュートリアル」

#TypeScript とは何ですか?
● typescript は、純粋な JavaScript にコンパイルできる JavaScript のスーパーセットです。 JavaScript。## ● TypeScript は Microsoft によって開発および保守されています。
## ● TypeScript は、JavaScript コードの静的型チェックを提供します。 # TypeScript は、コンパイル時にユーザーフレンドリーなエラーを提供します。はじめに:
新しい JavaScript 機能と今後の提案を TypeScript で使用できます。
ノード パッケージ マネージャー (npm) を使用して、typescript コンパイラーをインストールしましょう。 次のコマンドを実行して、コンピューターに typescript コンパイラーをインストールします。npm i -g typescript
mkdir learn-typescript cd learn-typescript
dummy.ts
let dummy: string = "Hello Boss";
TypeScript コードをコンパイルする
以下のコマンドを実行して、TypeScript コードをコンパイルしましょう。
tsc dummy.ts #tsc : typescript compiler
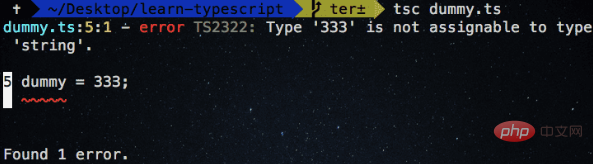
dummy.ts
let dummy: string = "Hello Boss"; dummy = 333
typescript コンパイラによって、文字列に割り当てることができないエラー "333" が生成されることがわかりますか?
コメントを入力してください
型アノテーションは、変数、関数、またはオブジェクトに渡すコントラクトが、間違った型を渡そうとした場合にのみ特定の型を受け入れることを意味します。
TypeScript はさまざまな型を提供しますが、そのほとんどは JavaScript 型に由来します。String 型
文字列は一重引用符 (") または二重引用符 ("") で宣言されます。文字列型を使用すると、typescript の文字列データ型の文字を引用符で囲みます。
例:let welcome:string = "welcome to reactgo.com" // we can also use template strings in TypeScript let name: string = `Gowtham`;
数値型
TypeScript には JavaScript と同じように浮動小数点数があります。これらの浮動小数点数は TypeScript で型番号を取得します。 .
let a: number = 1 ;
Boolean 型
Boolean データ型には値が 2 つだけあり、typescript では true または false のいずれかになります。boolean を使用します。この型は Boolean 値を受け入れます。
let isActive: boolean = true;
Array
TypeScript では、配列型を受け入れる方法が 2 つあります。
最初の方法は、要素型の後に array[ が続く方法です。 ].// fruits variable can only accept an array of string types. let fruits:string[] = ['apples','apricots','avocados'];
let fruits:Array<string> = ['apples','apricots','avocados']; // numbers variable can only accept array of numbers let numbers:Array<number> = [1,2,3,4,5,6,7,8];
Tuple
TypeScript にはタプルがあるため、配列には固定数の要素タイプしか提供できません。 文字列、数値、文字列の 3 つの型を含むタプルを宣言し、3 つの型を含む固定長の配列を作成します。
// we declared a tuple let user:[string,number,string]; // intializing the values user = ['baby',33,'programming']; // TypeScript is happy now
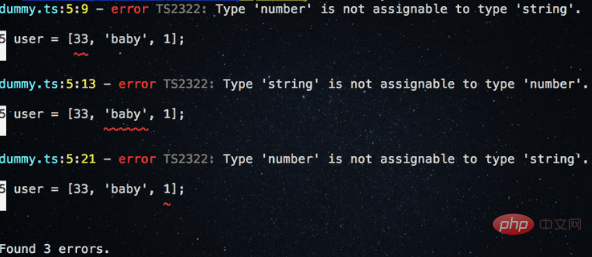
出力:
any type
この場合に何を取得できるかがわからない場合があります。TypeScript が any タイプを提供するデータのタイプ。// we declared a tuple
let user:[string,number,string];
// intializing the values
user = ['baby',33,'programming']; // TypeScript is happy now
//re intializing with wrong values
user = [33,'baby',1]; // Error
let isActive:any = false; // boolean isActive = "Do your work"; // string
上記では、ユーザー配列に追加されるデータのタイプを取得できるかどうか不明だったので、any タイプを使用しました。
関数タイプ関数に型を追加する方法を見てみましょう。let user:any[] = ['1233','king',39,true]
typescript は関数の return ステートメントを見て戻り値の型を自動的に決定できるため、戻り値の型を関数に任せることもできます。
完全な Typed 関数を作成しましょう。型を持つ関数。
// function with two parameters are number type
function add(a:number,b:number):number{
return a+b;
}上記のコードでは、add 関数の型を正確に指定しました。
関数のオプションのパラメーターとデフォルトのパラメーター
typescript では、パラメータが渡されない場合、typescript はエラーを返し、厳密に必須のすべてのパラメータはエラーを返します。
関数のパラメーターをオプションにするには、パラメーターの最後に ? を追加する必要があります。
オプションのパラメータの例
在上面的代码中,我们精确地指定了add函数的类型。
function welcome(name: string, age?: number): string {
if (name && age) {
return `Welcome ${name} and ${age}`
} else {
return `Welcome ${name}`
}
}
welcome('gowtham') // ok
welcome('gowtham',22) // ok
welcome('gowtham',22,'lol') // error Expected 1-2 arguments, but got 3在上面的代码中,我们添加了?在age参数的末尾,使其成为可选的。
默认参数的例子
function getLength(arr: number[], length = arr.length) {
return length
}
getLength([1,2,3,4,5])void类型
void表示没有返回任何类型,例如,不返回任何类型值的函数。
function alertHello():void{
alert('Hello')
}alertHello 函数不返回任何值。
never类型
never是函数的返回类型,箭头函数总是抛出异常。
一个永远达不到端点的函数
// throw an exception
function error(err:string):never{
throw new Error(err);
}
// while loop never stops
function infinteLoop():never{
while(true){
}
}接口
接口有助于我们设计特定的数据形状。
现在让我们创建一个接口。
interface User {
name: string
active: boolean
}
let user: User = {
name: "gowtham",
active: true
}在上面的代码中,我们创建了一个具有两个属性的界面用户,其中name属性类型为string, active属性类型为boolean。
现在用户对象应该总是满足接口的形状。
我们还可以使用extends关键字来扩展接口。
interface User {
name: string
active: boolean
}
// extending the User interface
interface AdminUser extends User {
id: string
}
let user: User = {
name: "gowtham",
active: true
}
// admin object should have properties
//present in User interface + AdminUser interface
let admin: AdminUser = {
name: "john",
active: true,
id: "3232hejdjdjf"
}在这里,我们通过扩展用户界面创建了一个AdminUser界面,因此现在admin对象形状应该是用户界面和AdminUser界面的组合
枚举
枚举是使用enum关键字创建的一组命名常量。在TypeScript中,我们有字符串枚举和数字枚举。
数字枚举
enum Day {
Monday,
Tuesday,
Wednesday
};
console.log(Day.Monday) // 0
console.log(Day.Tuesday) //1
console.log(Day.Wednesday) //2我们已经创建了一个数值枚举日,默认情况下,第一个枚举数应该用值0初始化,然后自动将下一个枚举数增加1,比如Monday:0,Tuesday:1,Wednesday:2。
字符串枚举
enum Colors{
Red = "#FF0000",
Green= "#008000",
Blue = "#0000FF"
}在字符串枚举中,我们需要初始化一个常量值,就像上面的代码一样,我们创建了一个Colors带有三个枚举器的枚举。
以上がTypeScript 入門の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。