
JavaScript における再帰とは、関数がそれ自体を繰り返し呼び出すプロセスを指します。関数呼び出しはスタック上に構築されます。スタックの一番上にある関数呼び出しが常に最初にポップアップされます。ブラウザに付属の開発ツールを使用して呼び出しのスタックを表示できます。
JavaScript の再帰を真に理解することは非常に難しく、不必要にメモリを消費する複雑なバージョンであるとさえ呼ぶ人もいます。 forループ」。次に、この知識を記事で詳しく紹介しますので、お役に立てれば幸いです。

[推奨コース: JavaScript チュートリアル ]
プログラミングにおける再帰とは何ですか?
本質的に、再帰とは、関数またはサブルーチンがそれ自体を繰り返し呼び出すことです。すべての再帰関数呼び出しには基本ケースが必要です。基本ケースは、関数がそれ自体を再度呼び出すのではなく、値を返すようにする特定の条件です。再帰関数がそれ自体を無限に呼び出すのを防ぐには、基本ケースが存在する必要があります。省略したり、誤って記述した場合はエラーとなります。
間違った基本ケースとは、考えられるすべてのユーザー入力が含まれていない基本ケースを指します。これにより、基本ケースを通過する特定の入力により無限の再帰関数呼び出しが発生し、スタック オーバーフローの呼び出しが発生する可能性があります。
関数呼び出しは呼び出しスタックに保存されます
関数呼び出しはスタックに保存され、呼び出しスタックはスタック データ構造の特定の実装です。これは LIFO (後入れ先出し) データ構造であり、スタックの最上位に配置された関数呼び出しが最初にポップされることを意味します。
例: 5
<script>
function factorial(num) {
var nextNum = num - 1;
if (num === 1) {
return num;
}
return num * factorial(nextNum);
}
console.log(factorial(5));
</script>の階乗を計算します。出力結果は次のようになります: 120
上記のコードを console に解析すると、 .log(要因(5));When,最初にconsole.log()がスタックにプッシュされ、次にfactorial(5)とその結果がconsole.log( ) 関数、factorial(5) を入力すると、コール スタックは次のようになります。

Statementreturn num * fastial(nextNum);階乗関数が num (この例では 5 を意味します) に再帰関数呼び出しの戻り値を乗算して返し、そのうちの 4 が渡されることを示します。基本的に、この関数は次の値を返します。
return 5 * factorial(4);
factorial(4) は関数であるため、この関数呼び出しをコール スタックにプッシュします。次に、num が 1 に等しい基本ケース i に達するまで、同じプロセスを繰り返します。この時点で、コールスタックは次のようになります。

#基本ケースに達すると、関数階乗 (1) は値 1 を返します。これで、 fastial(1) が 1 に等しいことがわかり、 fastial(2) ) は関数以外の値 2 * fastial(1) を返します。これは 2 * 1 = 2 です。
次に、factorial(3) は 3 * fastial(2) を返します。これは 6 に等しいです。以下同様に、factorial(5) が得られ、5 * 24 = 120 が返されます。
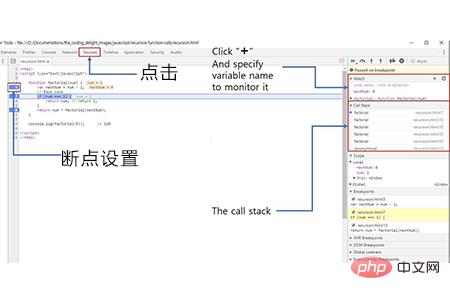
コール スタックを表示する方法
Chrome Web ブラウザを使用している場合は、F12 (Windows の場合) を押して Chrome 開発者ツールを開きます。上部のタブには、要素、プロファイル、コンソール、ネットワーク、ソースなどのメニュー ラベルが表示されます。 「ソース」をクリックします。以下に示すように、

#この開発ツールを使用してコール スタックを視覚的に表示できます。 num === 1 の条件で再帰関数を呼び出すと、1 が返されます。その後、各階乗関数呼び出しは、関数呼び出しが返されるときにスタックからポップされます。
要約: 以上がこの記事の全内容です。皆様のお役に立てれば幸いです。
以上がJavaScript の再帰を深く理解する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。