

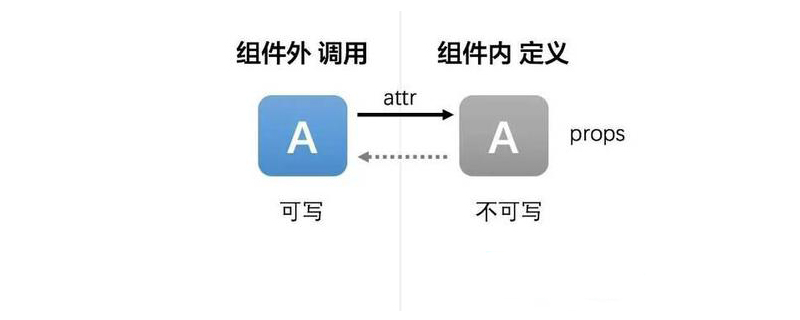
Props (プロパティ)
はコンポーネント自体のプロパティです。props 内のプロパティはコンポーネントのプロパティと 1 対 1 で対応します。 。情報の送信を担当します
1. 親コンポーネントから子コンポーネントにデータを渡します
//定义webName组件,负责输出名字
var webName = React.createClass({
render : function() {
return <h1>{this.props.webname} </h1>;
}
})
//定义webLink组件,负责跳转链接
var webLink = React.createClass({
render : function() {
return <a href={this.props.weblink}>{this.props.weblink}</a>
}
})
var webShow = React.createClass({
render : function(){
<div>
<webName webname={this.props.webname}/>
<webLink weblink={this.props.weblink}/>
</div>
}
})
//渲染
ReactDom.render{
return function() {
<webShow webname = "hellp" weblink = "www.baidu.com" />,
document.getElementById("container")
}
}2. デフォルト属性を設定します
static defaultProps = {} は、デフォルトのプロパティをコンポーネントに追加するための固定形式です
export default class MyView extends Component {
static defaultProps = {
age: 12,
sex: '男'
}
render() {
return <Text
style={{backgroundColor: 'cyan'}}>
你好{this.props.name}{'\n'}年龄{this.props.age}{'\n'}性别{this.props.sex}
</Text>
}
}3。属性チェック
は、static propTypes = {} によって行われます。属性の形式 (たとえば、年齢を数値型に設定します)
var title = React.createClass({
propTypes={
//title类型必须是字符串
title : React.PropTypes.string.isRequired
},
render : function() {
return <h1>{this.props.title}</h1>
}
})拡張演算子... は ES6 構文の新機能です。 ...this.porps、親コンポーネントのすべてのプロパティを子コンポーネントにコピーする構文
2 親コンポーネントは、呼び出し元の関数を子コンポーネントに渡して、親コンポーネントにメッセージを通知します。
3 サブコンポーネントや描画スタイルなどを論理的に判断するためのマークとして使用されます。
4 Childrenは、コンポーネントに対応する属性ではなく、コンポーネントのすべての子ノードを表します。
//定义webName组件,负责输出名字
var listCompont = React.createClass({
render : function() {
return
<ul>
{
/**
* 列表项内容不固定,需要在创建模版时确定。利用this.props.children传递显示内容
* 获取到内容后,需要遍历children,逐项设置。利用React.Children.map方法
**/
React.Children.map(this.props.children,function(child) {
//child是遍历得到父组件子节点
return <li>{child}</li>;
})
}
</ul>;
}
})
//渲染
ReactDom.render{
{
<listCompont>
<h1>hello</h1>
<a href="link">"www.baidu.com"</a>
</listCompont>
},
document.getElementById("container")
}要約: 上記がこの記事の全内容です。皆様のお役に立てれば幸いです
以上がProps 属性を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。