
この記事の主な内容は、エンタープライズ アプリケーション向けの DingTalk フリー プロセスの紹介です。興味のある友人はそれについて学ぶことができます。お役に立てれば幸いです。
おおよそのプロセスは次のとおりです:
1. アカウントを登録し、サードパーティ アプリケーションを作成します: このプロセスのプロンプトに従ってください。
2. 取得は省略してください。 corpID と corpSecret 、agentID: DingTalk バックエンドにログインします。
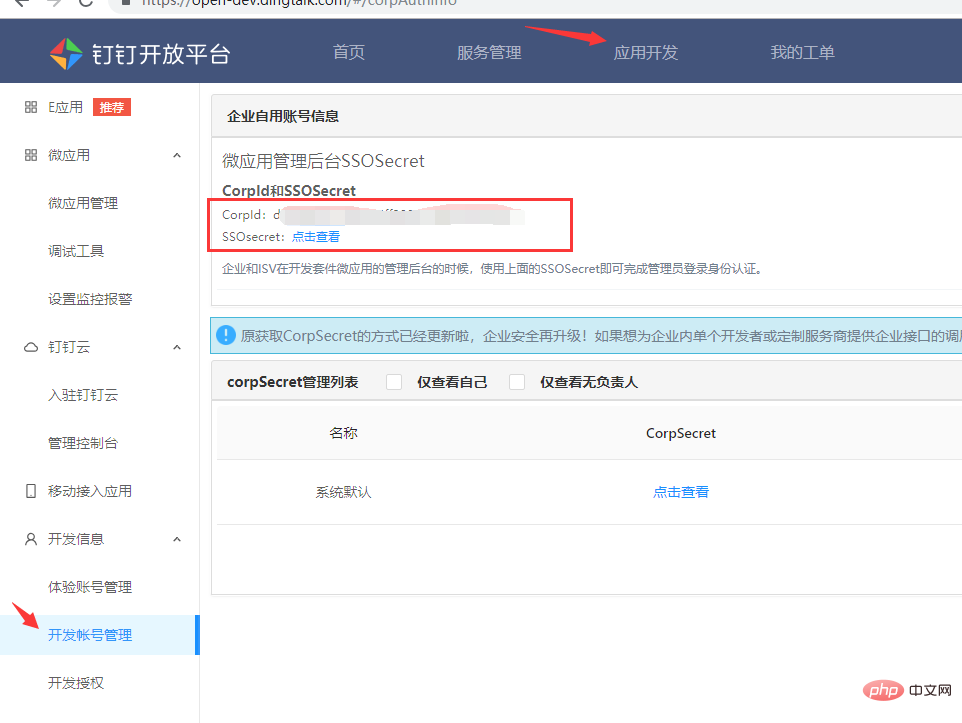
corpID、corpSecret の取得:
これには、DingTalk 開発者プラットフォームへのログインが必要です

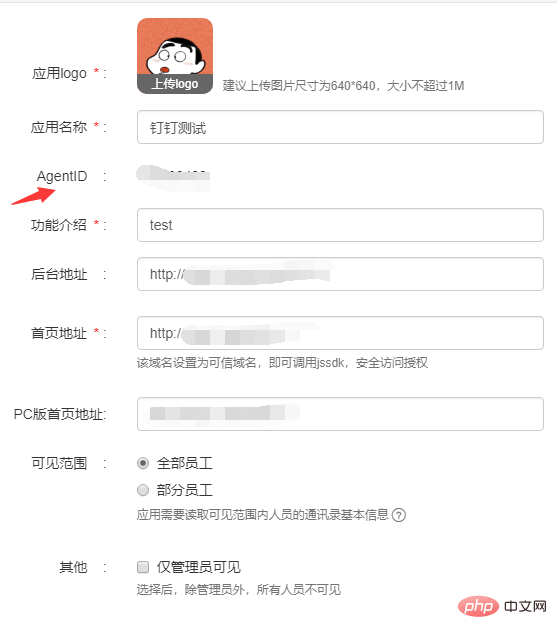
agentid 取得:
https://oa.dingtalk.com にログインします ワークベンチを開きます -> 自作アプリケーション
 で確認できます
で確認できます
すると、下の写真が表示されます:

個人的な提案: 入手したら、後でアクセスできるように保存できます。
3. access_tokenの取得:
DingTalk公式ドキュメントで紹介されているメソッドがあります
リクエストメソッド: GET
インターフェースアドレス: https://oapi 。 dingtalk.com/gettoken?corpid=id&corpsecret=secret
両方のパラメータが必要です
これは、curl を使用して実装できます
4. 非ログイン認証コード CODE を取得します
注: コードは 1 回のみ使用できます
HTML ページのインポート ファイル
<!--移动端-->
<script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js" charset="utf-8"></script>
<script src="http://g.alicdn.com/dingding/open-develop/1.6.9/dingtalk.js" charset="utf-8"></script>
<!--pc端-->
<script type="text/javascript" src="https://g.alicdn.com/dingding/dingtalk-pc-api/2.7.0/index.js"></script>js 部分:
if (DingTalkPC.ua.isDesktop && DingTalkPC.ua.isInDingTalk) {
//PC端
DingTalkPC.runtime.permission.requestAuthCode({
corpId: "CorpID",
onSuccess: function (result) {
console.log(result);
var code = result.code;
},
onFail: function (err) {
cosole.log(err)
}
});
}else{
//移动端
dd.ready(function () {
dd.runtime.permission.requestAuthCode({
corpId: "CorpID",
onSuccess: function (result) {
var code = result.code;
},
onFail: function (err) {
}
});
});
}4. 免除コードを通じてユーザー userid
を取得します リクエスト メソッド: GET
リクエスト アドレス: https://oapi.dingtalk.com/user/ getuserinfo?access_token=ACCESS_TOKEN&code =CODE
5. ユーザー情報は userid
リクエストメソッド: GET (HTTPS)
リクエストアドレス : https://oapi .dingtalk.com/user/get?access_token=ACCESS_TOKEN&userid=zhangsan
ユーザー情報を取得し、ログインモジュールを操作できるようになります。さらに詳しい技術情報を知りたい場合は、PHP 中国語 Web サイトに注目してください。
関連チュートリアル:
HTML ビデオ チュートリアルJS ビデオ チュートリアル以上がエンタープライズ アプリケーション向けの DingTalk フリー プロセス (コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。