Baidu リッチ テキスト エディター ueditor に HTML を挿入する方法
この記事の主な内容は、Baidu リッチ テキスト エディターを Html に挿入する方法を説明することです。興味のある友人はそれについて学ぶことができます。お役に立てれば幸いです。
日常業務では、必ずリッチ テキスト エディターが必要になります。リッチ テキスト エディターは強力で使いやすいです。Baidu リッチ テキスト エディターを使用する場合は、まず Baidu エディターのデモをダウンロードする必要があります。次に、ueditor.html ファイルを作成し、Baidu エディタを導入し、それを HTML ファイルに導入し、js を使用してエディタをインスタンス化します。コードは次のとおりです。
<!DOCTYPE html>
<html>
<head>
<title>百度编辑器</title>
</head>
<body>
<script type="text/javascript" charset="utf-8" src="ueditor/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="ueditor/ueditor.all.min.js"></script>
<script type="text/javascript" charset="utf-8" src="ueditor/lang/zh-cn/zh-cn.js"></script>
<script id="editor" type="text/plain" name="gdesc" style="width:100%;height:350px;"></script>
<script type="text/javascript">
//实例化编辑器
var ue = UE.getEditor('editor', {});
</script>
</body>
</html>ここに移動し、ブラウザで上記の ueditor.html ファイルを開くと、次の図が表示されます。

This初期エディターには多くの機能があり、その中にはまったく使用できないものもあります。カスタマイズしたい場合はどうすればよいですか?心配しないでください。Baidu にはカスタマイズ可能な機能が用意されています。インスタンス化する js を使用するだけです。コードを次のコードに変更します:
<script type="text/javascript">
//实例化编辑器
var ue = UE.getEditor('editor', {
toolbars: [
[
'undo', //撤销
'bold', //加粗
'underline', //下划线
'preview', //预览
'horizontal', //分隔线
'inserttitle', //插入标题
'cleardoc', //清空文档
'fontfamily', //字体
'fontsize', //字号
'paragraph', //段落格式
'simpleupload', //单图上传
'insertimage', //多图上传
'attachment', //附件
'music', //音乐
'inserttable', //插入表格
'emotion', //表情
'insertvideo', //视频
'justifyleft', //居左对齐
'justifyright', //居右对齐
'justifycenter', //居中对
'justifyjustify', //两端对齐
'forecolor', //字体颜色
'fullscreen', //全屏
'edittip ', //编辑提示
'customstyle', //自定义标题
'template', //模板
]
]
});
</script>ueditor.html ページを更新すると、変更が表示されます:

機能をカスタマイズするには、上記を参照してください。ダウンロードしたエディター デモの ueditor.config.js ファイルで、対応する文字列を toolbars 属性に追加します:
//工具栏上的所有的功能按钮和下拉框,可以在new编辑器的实例时选择自己需要的重新定义
, toolbars: [[
'fullscreen', 'source', '|', 'undo', 'redo', '|',
'bold', 'italic', 'underline', 'fontborder', 'strikethrough', 'superscript', 'subscript', 'removeformat', 'formatmatch', 'autotypeset', 'blockquote', 'pasteplain', '|', 'forecolor', 'backcolor', 'insertorderedlist', 'insertunorderedlist', 'selectall', 'cleardoc', '|',
'rowspacingtop', 'rowspacingbottom', 'lineheight', '|',
'customstyle', 'paragraph', 'fontfamily', 'fontsize', '|',
'directionalityltr', 'directionalityrtl', 'indent', '|',
'justifyleft', 'justifycenter', 'justifyright', 'justifyjustify', '|', 'touppercase', 'tolowercase', '|',
'link', 'unlink', 'anchor', '|', 'imagenone', 'imageleft', 'imageright', 'imagecenter', '|',
'simpleupload', 'insertimage', 'emotion', 'scrawl', 'insertvideo', 'music', 'attachment', 'map', 'gmap', 'insertframe', 'insertcode', 'webapp', 'pagebreak', 'template', 'background', '|',
'horizontal', 'date', 'time', 'spechars', 'snapscreen', 'wordimage', '|',
'inserttable', 'deletetable', 'insertparagraphbeforetable', 'insertrow', 'deleterow', 'insertcol', 'deletecol', 'mergecells', 'mergeright', 'mergedown', 'splittocells', 'splittorows', 'splittocols', 'charts', '|',
'print', 'preview', 'searchreplace', 'drafts', 'help'
]]ueditor.config。 js ファイルはエディターをカスタマイズできます。多くの関数では、対応する属性の前にある '//' を削除するだけで済みます。True はオンを意味し、False はオフを意味します。例:
//elementPathEnabled
//是否启用元素路径,默认是显示
,elementPathEnabled : false
//wordCount
,wordCount:false //是否开启字数统计
//,maximumWords:10000 //允许的最大字符数 //自動的に身長を伸ばすかどうか。デフォルトは true
,autoHeightEnabled:false
上記のコードに従って ueditor.config.js ファイルを変更した後、ページを更新すると、違いがわかります:

以下、要素パスと文字数が消えていますが、もっと綺麗になっていませんか?O(∩_∩)O~
実際の応用では、 Baidu 編集者が編集したコンテンツをドメイン名でアップロードすることもできます (例: 写真はドメイン名 www.52lnamp.com でアップロードされました)。要件は、このドメイン名でコンテンツを表示するだけでなく、コンテンツを表示することも必要です。この場合、画像は存在しません。
これは、Baidu Editor 設定ファイルのデフォルトのアップロード パスが相対パスであるためです。つまり、上にアップロードされた画像のアドレスは、現在のドメイン名を基準にしてアップロードされており、アップロードしたドメイン名でのみ表示できます。他のドメイン名は表示できません。
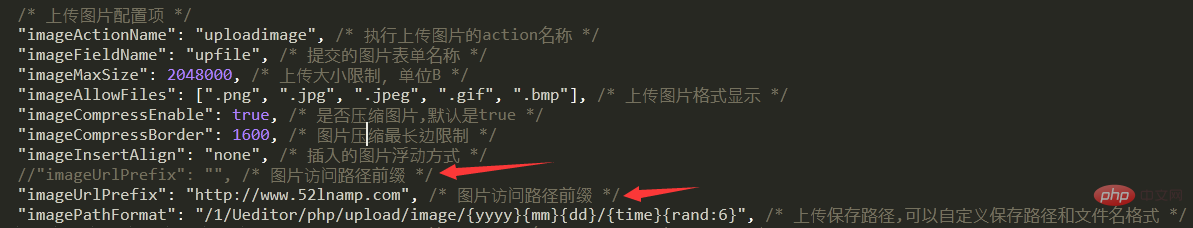
別のドメイン名で表示したい場合は、構成ファイルを絶対パスに指定します。上記でダウンロードしたデモを開き、php/config.json ファイルを見つけて開きます。そうすると、属性 imageUrlPrefix が指定できる

が表示されます。ドメイン名に追加する必要があります: "imageUrlPrefix": "http://www.xxx.com", /* 画像アクセス パスのプレフィックス */
ドメイン名を追加するときは、次のことを行う必要があることに注意してください。 include http or https. このように記述した場合のみ正常に表示されます。そうでない場合は正常に表示されます。引用する場合、ドメインを追加することを繰り返しますこれらの基本を理解していれば、日々のニーズを満たすのに十分です。他の代替ニーズがある場合は、Baidu エディタのドキュメントを参照してください。また、お互いに補足したり学習したりすることも歓迎します。
関連チュートリアル: JavaScript ビデオ チュートリアル
以上がBaidu リッチ テキスト エディター ueditor に HTML を挿入する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7936
7936
 15
15
 1652
1652
 14
14
 1412
1412
 52
52
 1303
1303
 25
25
 1250
1250
 29
29
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。





