ueditor リッチ テキスト エディターが画像のクロスドメイン アップロードを実装する方法
この記事では、ueditor リッチテキストエディターでドメインを越えて画像をアップロードする方法と手順を中心に紹介しますので、興味のある方はぜひ参考にしてみてください。
Baidu リッチ テキスト エディターを使用して画像をアップロードするプロセスで、別の画像サーバーがある場合は、a.com のエディターに画像をアップロードするなど、アップロードされた画像を画像サーバーに配置する必要があります。画像は img.com に保存する必要があり、これには画像のクロスドメイン アップロードが含まれますが、ueditor の公式ドキュメントには、単一画像のクロスドメイン アップロードはサポートされていないと記載されています。ドキュメントの追加など操作は虎のように激しいです .domainやフルドメイン名の設定などはどれも同じです クロスドメインが何なのかよく分からないまま、あえてクロスドメインと定義してみましたueditor のデモ ファイルを研究し、妥協点を考え出しました。非常にシンプルで、必要なのはデモの 2 か所のコードを変更し、アップロード インターフェイスを記述するだけです:
最初に、ページ ueditor エディタを紹介します。詳細についてはここでは説明しません。以前の記事を参照してください:Baidu リッチ テキスト エディター ueditor を Html に挿入する方法、ここではデフォルトで次の導入が実装されています。以下に示すように ueditor:

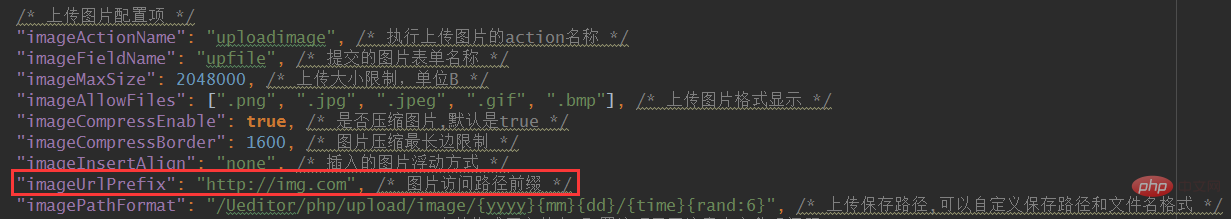
1. 現時点では、アップロードした画像はローカルに保存されます。ドメインを越えて他の画像に転送したい場合は、サーバーの場合は、ueditor/php/config.json 構成ファイルにイメージ構成項目 imageUrlPrefix を追加する必要があります。ドメイン名なので、イメージをアップロードした後に返されるのは、ドメイン名です。どこにでも表示できる画像です。クライアント a.com を使用して、エディターを通じて画像を img.com にアップロードするため、imageUrlPrefix は http://img.com として構成されます。 http:// を含む完全なドメイン名である必要があります:

2 アクセス パスを変更した後、ueditor も変更する必要があります。 /php/Uploader.class.php ファイルを開き、upFile() メソッドを見つけます。このメソッドは、デモでファイルをアップロードするための主な処理メソッドです。このアップロード メソッドを変更するよりも優れている点は何ですか? それはより簡単で、プロキシページを追加してjsを追加するとわかりやすいです。複数のページにインポートしても問題ありません:
private function upFile()
{
$file = $this->file = $_FILES[$this->fileField];
if (!$file) {
$this->stateInfo = $this->getStateInfo("ERROR_FILE_NOT_FOUND");
return;
}
if ($this->file['error']) {
$this->stateInfo = $this->getStateInfo($file['error']);
return;
} else if (!file_exists($file['tmp_name'])) {
$this->stateInfo = $this->getStateInfo("ERROR_TMP_FILE_NOT_FOUND");
return;
} else if (!is_uploaded_file($file['tmp_name'])) {
$this->stateInfo = $this->getStateInfo("ERROR_TMPFILE");
return;
}
$this->oriName = $file['name'];
$this->fileSize = $file['size'];
$this->fileType = $this->getFileExt();
$this->fullName = $this->getFullName();
$this->filePath = $this->getFilePath();
$this->fileName = $this->getFileName();
$dirname = dirname($this->filePath);
//检查文件大小是否超出限制
if (!$this->checkSize()) {
$this->stateInfo = $this->getStateInfo("ERROR_SIZE_EXCEED");
return;
}
//检查是否不允许的文件格式
if (!$this->checkType()) {
$this->stateInfo = $this->getStateInfo("ERROR_TYPE_NOT_ALLOWED");
return;
}
//创建目录失败
if (!file_exists($dirname) && !mkdir($dirname, 0777, true)) {
$this->stateInfo = $this->getStateInfo("ERROR_CREATE_DIR");
return;
} else if (!is_writeable($dirname)) {
$this->stateInfo = $this->getStateInfo("ERROR_DIR_NOT_WRITEABLE");
return;
}
//移动文件
if (!(move_uploaded_file($file["tmp_name"], $this->filePath) && file_exists($this->filePath))) { //移动失败
$this->stateInfo = $this->getStateInfo("ERROR_FILE_MOVE");
} else { //移动成功
$this->stateInfo = $this->stateMap[0];
}
/**
*此处上面的代码都是demo内的源代码不需要改,下面才是我加上的需要敲黑板划重点的地方,说一下思路,上面的代码会在本地生成上传的图片内容,然后我们就可以拿到上传的文件的全路径,
*拿到全路径再调用事先封装好的上传接口上传到图片服务器即可,由于第一步配置了图片服务器的域名,所以最后返回给编辑器窗口的图片路径已经是带域名的全路径啦
*/
$imgPath = '@'.$dirname.'/'.$this->fileName;//获取生成的本地文件完整路径
//发送请求的参数
$data = [
'myFile'=>$imgPath,
'imgType'=>4
];
$serverUrl = 'http://img.com/api/image.action'; //请求地址
$ch = curl_init(); //初始化
curl_setopt($ch, CURLOPT_URL, $serverUrl);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_POST, true);
//https协议需要以下两行,否则请求不成功
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, FALSE);
curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, false);
//post方法所需要的参数
curl_setopt($ch, CURLOPT_POSTFIELDS, $data);
curl_setopt($ch, CURLOPT_HTTPHEADER, array());
$result = curl_exec($ch);
curl_close($ch);
$result = json_decode($result,true); //将接口返回的json数据转为数组
$this->fullName = $result['imgUrlNormal']; //重置要返回给编辑器窗口的图片路径,这一步可以让图片在编辑器内正常显示图片
}関連チュートリアル: HTML ビデオ チュートリアル
###以上がueditor リッチ テキスト エディターが画像のクロスドメイン アップロードを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7773
7773
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1296
1296
 25
25
 1234
1234
 29
29
 HTMLは初心者のために簡単に学ぶことができますか?
Apr 07, 2025 am 12:11 AM
HTMLは初心者のために簡単に学ぶことができますか?
Apr 07, 2025 am 12:11 AM
HTMLは、簡単に学習しやすく、結果をすばやく見ることができるため、初心者に適しています。 1)HTMLの学習曲線はスムーズで簡単に開始できます。 2)基本タグをマスターして、Webページの作成を開始します。 3)柔軟性が高く、CSSおよびJavaScriptと組み合わせて使用できます。 4)豊富な学習リソースと最新のツールは、学習プロセスをサポートしています。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 HTMLでの開始タグの例は何ですか?
Apr 06, 2025 am 12:04 AM
HTMLでの開始タグの例は何ですか?
Apr 06, 2025 am 12:04 AM
Anexampleapalofastartingtaginhtmlis、それはaperginsaparagraph.startingtagsaresentionentientiontheyinitiateelements、definetheirtypes、およびarecrucialforurturingwebpagesandcontingthomedomを構築します。
 Giteeページ静的なWebサイトの展開に失敗しました:単一のファイル404エラーをトラブルシューティングと解決する方法
Apr 04, 2025 pm 11:54 PM
Giteeページ静的なWebサイトの展開に失敗しました:単一のファイル404エラーをトラブルシューティングと解決する方法
Apr 04, 2025 pm 11:54 PM
GiteEpages静的Webサイトの展開が失敗しました:404エラーのトラブルシューティングと解像度Giteeを使用する
 CSS3とJavaScriptを使用して、クリック後に周囲の写真を散乱および拡大する効果を実現する方法は?
Apr 05, 2025 am 06:15 AM
CSS3とJavaScriptを使用して、クリック後に周囲の写真を散乱および拡大する効果を実現する方法は?
Apr 05, 2025 am 06:15 AM
画像をクリックした後、散乱と周囲の画像を拡大する効果を実現するには、多くのWebデザインがインタラクティブな効果を実現する必要があります。特定の画像をクリックして周囲を作成してください...
 WebアノテーションにY軸位置の適応レイアウトを実装する方法は?
Apr 04, 2025 pm 11:30 PM
WebアノテーションにY軸位置の適応レイアウトを実装する方法は?
Apr 04, 2025 pm 11:30 PM
Y軸位置Webアノテーション機能の適応アルゴリズムこの記事では、単語文書と同様の注釈関数、特に注釈間の間隔を扱う方法を実装する方法を探ります...
 HTML、CSS、およびJavaScript:Web開発者に不可欠なツール
Apr 09, 2025 am 12:12 AM
HTML、CSS、およびJavaScript:Web開発者に不可欠なツール
Apr 09, 2025 am 12:12 AM
HTML、CSS、およびJavaScriptは、Web開発の3つの柱です。 1。HTMLは、Webページ構造を定義し、などなどのタグを使用します。2。CSSは、色、フォントサイズなどのセレクターと属性を使用してWebページスタイルを制御します。




