
いくつかのアプリケーション シナリオを列挙します:
インターネット チャット ルーム
マルチプレイヤー オンライン ゲーム
Web サイトからリアルタイムのページへプッシュ広告とメッセージ
制御デバイスのオンライン制御
最初の 3 多くの専門家アプリケーション シナリオについてはすでに説明したので省略しますが、ここでは 4 番目のアプリケーション シナリオについて簡単に分析します。
シナリオ 4:
自宅に「XX」ブランドのネットワーク カメラがあります。現在仕事中ですが、「」が機能しているかどうかを確認したいと考えています。えは「家を解体するときに、会社が提供するアプリを開いて家の状況を確認しました。残念ながら、現在カメラはオンになっていません。ただし、アプリを通じてカメラをオンにするように制御し、電源オンをクリックすることができます」ボタンを押してカメラをオンにします。ただ、カメラが起動するまでに時間がかかります。現時点では、従来のアプローチでは、AJAX ポーリングを通じて 1 秒ごとにサーバーにリクエストを送信し、デバイスの準備ができているかどうかを確認します。
クライアント> コンピュータの電源が入っていません。ビデオを再生できますか?
サーバー> まだです。心配しないで、後で戻ってください。
クライアント> コンピュータの電源が入っていません。ビデオを再生できますか?
サーバー> まだです。心配しないで、後で戻ってください。
クライアント> コンピュータの電源が入っていません。ビデオを再生できますか?
サーバー> まだです。心配しないで、後で戻ってください。
……
N 回後
#….
クライアント>コンピュータの電源が入っていません。ビデオを再生できますか? 。 。
サーバー> OK、再生できます
これは、クライアントが多くの問い合わせを行う必要があることを示しています。多くのクライアントがリクエストを送信し、リクエストの頻度が特に高い場合、これは間違いなくサーバーに大きな負荷をかけることになります。
サーバーがクライアントにメッセージをプッシュする方法があれば、この状況は完全に解決できるため、WebSocket が登場しました。
WebSocket は HTML5 の新しいプロトコルであるため、HTML5 をサポートするブラウザは追加のインストールなしで WebSocket を直接使用できます。パッケージかプラグインか?
WebSocket をテストするには、サーバー プログラムを作成するだけです。 Node.js がサポートするプロトコルには TCP プロトコルと HTTP プロトコルがありますが、WebSocket はサポートされていません。Node が WebSocket もサポートできるようにするために、ここでは ws モジュールを選択します。
testWebSocket という名前のフォルダーを作成し、npm init を使用してプロジェクトを初期化します

Configuration package.json ファイルの追加、ここでは ws
<span style="padding-right: 0.1px"><span class="cm-string" style="color: #aa1111">"dependencies"</span>: {</span><br/><span style="padding-right: 0.1px"><span class="cm-string cm-property"> "ws"</span>: <span class="cm-string" style="color: #aa1111">"^6.2.1"</span></span><br/><span style="padding-right: 0.1px">}</span># の最新バージョンを選択します#ルート ディレクトリで npm コマンド npm install --save を使用して、すべての
ws 関連依存関係をプルダウンします。

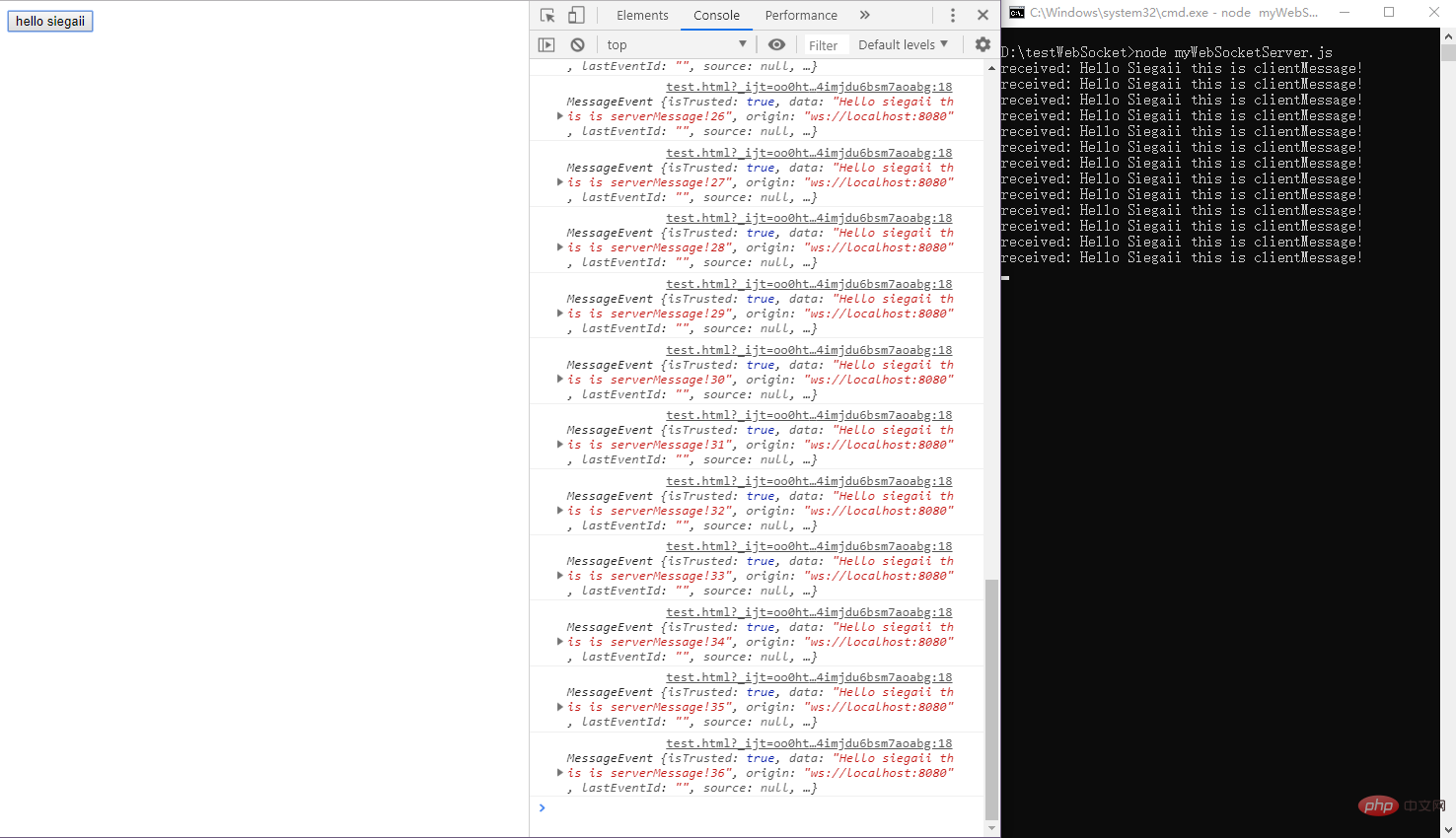
node myWebSocketServer.js 最初にサーバーを実行します。関連チュートリアル: Client
<span style="padding-right: 0.1px"><span class="cm-meta" style="color: #555555"><!DOCTYPE html></span></span><br/><span style="padding-right: 0.1px"><span class="cm-tag cm-bracket" style="color: #117700"><</span><span class="cm-tag" style="color: #117700">html</span> <span class="cm-attribute" style="color: #0000cc">lang</span>=<span class="cm-string" style="color: #aa1111">"en"</span><span class="cm-tag cm-bracket" style="color: #117700">></span></span><br/><span style="padding-right: 0.1px"><span class="cm-tag cm-bracket" style="color: #117700"><</span><span class="cm-tag" style="color: #117700">head</span><span class="cm-tag cm-bracket" style="color: #117700">></span></span><br/><span style="padding-right: 0.1px"> <span class="cm-tag cm-bracket" style="color: #117700"><</span><span class="cm-tag" style="color: #117700">meta</span> <span class="cm-attribute" style="color: #0000cc">charset</span>=<span class="cm-string" style="color: #aa1111">"UTF-8"</span><span class="cm-tag cm-bracket" style="color: #117700">></span></span><br/><span style="padding-right: 0.1px"> <span class="cm-tag cm-bracket" style="color: #117700"><</span><span class="cm-tag" style="color: #117700">title</span><span class="cm-tag cm-bracket" style="color: #117700">></span>test<span class="cm-tag cm-bracket" style="color: #117700"></</span><span class="cm-tag" style="color: #117700">title</span><span class="cm-tag cm-bracket" style="color: #117700">></span></span><br/><span style="padding-right: 0.1px"><span class="cm-tag cm-bracket" style="color: #117700"></</span><span class="cm-tag" style="color: #117700">head</span><span class="cm-tag cm-bracket" style="color: #117700">></span></span><br/><span style="padding-right: 0.1px"><span class="cm-tag cm-bracket" style="color: #117700"><</span><span class="cm-tag" style="color: #117700">body</span><span class="cm-tag cm-bracket" style="color: #117700">></span></span><br/><span style="padding-right: 0.1px"><span class="cm-tag cm-bracket" style="color: #117700"><</span><span class="cm-tag" style="color: #117700">button</span> <span class="cm-attribute" style="color: #0000cc">id</span>=<span class="cm-string" style="color: #aa1111">"test"</span><span class="cm-tag cm-bracket" style="color: #117700">></span>hello siegaii<span class="cm-tag cm-bracket" style="color: #117700"></</span><span class="cm-tag" style="color: #117700">button</span><span class="cm-tag cm-bracket" style="color: #117700">></span></span><br/><span style="padding-right: 0.1px"></span><br/><span style="padding-right: 0.1px"><span class="cm-tag cm-bracket" style="color: #117700"><</span><span class="cm-tag" style="color: #117700">script</span><span class="cm-tag cm-bracket" style="color: #117700">></span></span><br/><span style="padding-right: 0.1px"> <span class="cm-keyword" style="color: #770088">let</span> <span class="cm-def" style="color: #0000ff">ws</span> <span class="cm-operator" style="color: #981a1a">=</span> <span class="cm-keyword" style="color: #770088">new</span> <span class="cm-variable" style="color: #000000">WebSocket</span>(<span class="cm-string" style="color: #aa1111">'ws://localhost:8080/testWebSocket'</span>);</span><br/><span style="padding-right: 0.1px"> <span class="cm-variable" style="color: #000000">document</span>.<span class="cm-property" style="color: #000000">getElementById</span>(<span class="cm-string" style="color: #aa1111">'test'</span>).<span class="cm-property" style="color: #000000">addEventListener</span>(<span class="cm-string" style="color: #aa1111">'click'</span>, () <span class="cm-operator" style="color: #981a1a">=></span> {</span><br/><span style="padding-right: 0.1px"> <span class="cm-variable" style="color: #000000">ws</span>.<span class="cm-property" style="color: #000000">send</span>(<span class="cm-string" style="color: #aa1111">'Hello Siegaii this is clientMessage!'</span>);</span><br/><span style="padding-right: 0.1px"> });</span><br/><span style="padding-right: 0.1px"></span><br/><span style="padding-right: 0.1px"> <span class="cm-comment" style="color: #aa5500">// 响应onmessage事件:</span></span><br/><span style="padding-right: 0.1px"> <span class="cm-variable" style="color: #000000">ws</span>.<span class="cm-property" style="color: #000000">onmessage</span> <span class="cm-operator" style="color: #981a1a">=</span> (<span class="cm-def" style="color: #0000ff">msg</span>) <span class="cm-operator" style="color: #981a1a">=></span> {</span><br/><span style="padding-right: 0.1px"> <span class="cm-variable" style="color: #000000">console</span>.<span class="cm-property" style="color: #000000">log</span>(<span class="cm-variable-2" style="color: #0055aa">msg</span>);</span><br/><span style="padding-right: 0.1px"> };</span><br/><span style="padding-right: 0.1px"></span><br/><span style="padding-right: 0.1px"><span class="cm-tag cm-bracket" style="color: #117700"></</span><span class="cm-tag" style="color: #117700">script</span><span class="cm-tag cm-bracket" style="color: #117700">></span></span><br/><span style="padding-right: 0.1px"><span class="cm-tag cm-bracket" style="color: #117700"></</span><span class="cm-tag" style="color: #117700">body</span><span class="cm-tag cm-bracket" style="color: #117700">></span></span><br/><span style="padding-right: 0.1px"><span class="cm-tag cm-bracket" style="color: #117700"></</span><span class="cm-tag" style="color: #117700">html</span><span class="cm-tag cm-bracket" style="color: #117700">></span></span>
简单介绍下WebSocket的api 以上がWebSocketについての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
API
<span style="padding-right: 0.1px"><span class="cm-comment" style="color: #aa5500">// WebSocket Api</span></span><br/><span style="padding-right: 0.1px"><span class="cm-keyword" style="color: #770088">let</span> <span class="cm-def" style="color: #0000ff">socket</span> <span class="cm-operator" style="color: #981a1a">=</span> <span class="cm-keyword" style="color: #770088">new</span> <span class="cm-variable" style="color: #000000">WebSocket</span>(<span class="cm-variable" style="color: #000000">url</span>, [<span class="cm-variable" style="color: #000000">protocol</span>] ); <span class="cm-comment" style="color: #aa5500">// 实例化一个WebSocket对象建立连接</span></span><br/><span style="padding-right: 0.1px"><span class="cm-comment" style="color: #aa5500">/**</span></span><br/><span style="padding-right: 0.1px"><span class="cm-comment" style="color: #aa5500">* socket的readyState属性</span></span><br/><span style="padding-right: 0.1px"><span class="cm-comment" style="color: #aa5500">* 0 - 表示连接尚未建立。</span></span><br/><span style="padding-right: 0.1px"><span class="cm-comment" style="color: #aa5500">* 1 - 表示连接已建立,可以进行通信。</span></span><br/><span style="padding-right: 0.1px"><span class="cm-comment" style="color: #aa5500">* 2 - 表示连接正在进行关闭。</span></span><br/><span style="padding-right: 0.1px"><span class="cm-comment" style="color: #aa5500">* 3 - 表示连接已经关闭或者连接不能打开。</span></span><br/><span style="padding-right: 0.1px"><span class="cm-comment" style="color: #aa5500">*/</span></span><br/><span class="cm-tab-wrap-hack" style="padding-right: 0.1px"><span class="cm-variable" style="color: #000000">socket</span>.<span class="cm-property" style="color: #000000">readyState</span></span><br/><span style="padding-right: 0.1px"></span><br/><span style="padding-right: 0.1px"><span class="cm-comment" style="color: #aa5500">/**</span></span><br/><span style="padding-right: 0.1px"><span class="cm-comment" style="color: #aa5500">* 只读属性 bufferedAmount 已被 send() 放入正在队列中等待传输,但是还没有发出的 UTF-8 文本字节数。</span></span><br/><span style="padding-right: 0.1px"><span class="cm-comment" style="color: #aa5500">*/</span></span><br/><span style="padding-right: 0.1px"><span class="cm-variable" style="color: #000000">socket</span>.<span class="cm-property" style="color: #000000">bufferedAmount</span></span><br/><span style="padding-right: 0.1px"></span><br/><span style="padding-right: 0.1px"><span class="cm-comment" style="color: #aa5500">/**</span></span><br/><span style="padding-right: 0.1px"><span class="cm-comment" style="color: #aa5500">* WebSocket 事件</span></span><br/><span style="padding-right: 0.1px"><span class="cm-comment" style="color: #aa5500">*/</span></span><br/><span style="padding-right: 0.1px"><span class="cm-variable" style="color: #000000">socket</span>.<span class="cm-property" style="color: #000000">onopen</span>(); <span class="cm-comment" style="color: #aa5500">//连接建立时触发</span></span><br/><span style="padding-right: 0.1px"><span class="cm-variable" style="color: #000000">socket</span>.<span class="cm-property" style="color: #000000">onmessage</span>(); <span class="cm-comment" style="color: #aa5500">//客户端接收服务端数据时触发</span></span><br/><span style="padding-right: 0.1px"><span class="cm-variable" style="color: #000000">socket</span>.<span class="cm-property" style="color: #000000">onerror</span>(); <span class="cm-comment" style="color: #aa5500">//通信发生错误时触发</span></span><br/><span style="padding-right: 0.1px"><span class="cm-variable" style="color: #000000">socket</span>.<span class="cm-property" style="color: #000000">onclose</span>(); <span class="cm-comment" style="color: #aa5500">//连接关闭时触发</span></span><br/><span style="padding-right: 0.1px"></span><br/><span style="padding-right: 0.1px"><span class="cm-comment" style="color: #aa5500">/**</span></span><br/><span style="padding-right: 0.1px"><span class="cm-comment" style="color: #aa5500">* WebSocket 方法</span></span><br/><span style="padding-right: 0.1px"><span class="cm-comment" style="color: #aa5500">*/</span></span><br/><span style="padding-right: 0.1px"><span class="cm-variable" style="color: #000000">Socket</span>.<span class="cm-property" style="color: #000000">send</span>() <span class="cm-comment" style="color: #aa5500">//使用连接发送数据</span></span><br/><span style="padding-right: 0.1px"><span class="cm-variable" style="color: #000000">Socket</span>.<span class="cm-property" style="color: #000000">close</span>() <span class="cm-comment" style="color: #aa5500">//关闭连接</span></span><br/><span style="padding-right: 0.1px"><br/></span>


