vuex データキャッシュの問題に関する簡単な説明
この記事では主に vuex のデータ キャッシュの問題について説明します。ページ内のタブはデータの保存に vuex を使用しています。ルートが切り替わるとタブが追加され、表示されます。ページを更新すると、ストアに保存されているデータが初期化されて空になります。この状況を解決するにはどうすればよいですか? ?編集者と一緒に調べてみましょう。

説明: ページのタブはデータ ストレージに vuex を使用しています。ルートを切り替えると、タブが追加され、レンダリングされます。
問題: ページが更新されると、ストア内のデータは初期化されて空になります
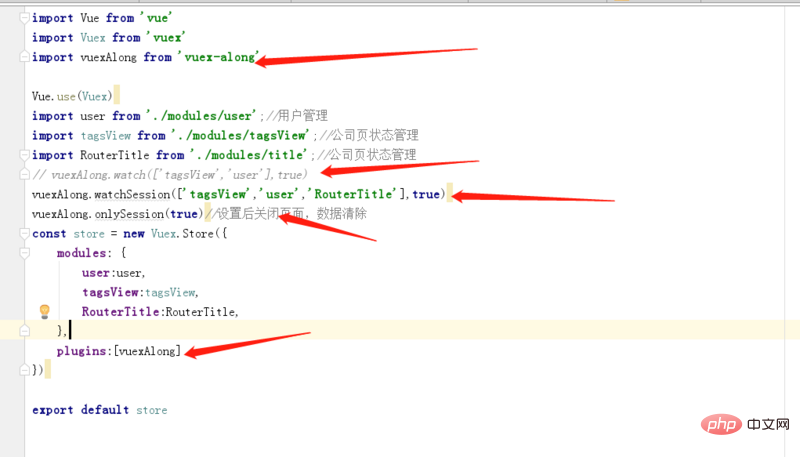
解決策: 当初のアイデアはデータの保存にローカル キャッシュを使用することでしたが、あまり便利ではなかったので、vuex-along を思いつきました。多くは言いません。コードに進みましょう

vuex-along を紹介します
watch() メソッドに格納されている配列は、必要な場所です。デフォルトではすべてのデータがキャッシュされますが、一部のデータはキャッシュされます 必要ありません、内部で設定できます
watchSession() は watch() ストレージに似ていますが、warchSession はセッションに保存されます。 watch() メソッドによって保存されたデータは、ブラウザを閉じても失われません。WatchSession、閉じるブラウザのデータは失われます
Session() メソッドのみが現在のページを閉じるため、データは失われます
関連チュートリアル:vue ビデオ チュートリアル
以上がvuex データキャッシュの問題に関する簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7566
7566
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 105
105
![Vue アプリケーションで vuex を使用するときに「エラー: [vuex] 変更ハンドラーの外で vuex ストアの状態を変更しません。」という問題を解決するにはどうすればよいですか?](https://img.php.cn/upload/article/000/000/164/168760467048976.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Vue アプリケーションで vuex を使用するときに「エラー: [vuex] 変更ハンドラーの外で vuex ストアの状態を変更しません。」という問題を解決するにはどうすればよいですか?
Jun 24, 2023 pm 07:04 PM
Vue アプリケーションで vuex を使用するときに「エラー: [vuex] 変更ハンドラーの外で vuex ストアの状態を変更しません。」という問題を解決するにはどうすればよいですか?
Jun 24, 2023 pm 07:04 PM
Vue アプリケーションでは、vuex の使用が一般的な状態管理方法です。ただし、vuex を使用すると、「Error:[vuex]donotmutatevuexstorestateoutsidemutationhandlers」というエラー メッセージが表示されることがあります。このエラー メッセージは何を意味しますか?このエラー メッセージが表示されるのはなぜですか?このエラーを修正するにはどうすればよいですか?この記事では、この問題について詳しく説明します。エラーメッセージには次の内容が含まれます
![Vue アプリケーションで vuex を使用するときに「エラー: [vuex] 不明なアクション タイプ: xxx」という問題を解決するにはどうすればよいですか?](https://img.php.cn/upload/article/000/887/227/168766615217161.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Vue アプリケーションで vuex を使用するときに「エラー: [vuex] 不明なアクション タイプ: xxx」という問題を解決するにはどうすればよいですか?
Jun 25, 2023 pm 12:09 PM
Vue アプリケーションで vuex を使用するときに「エラー: [vuex] 不明なアクション タイプ: xxx」という問題を解決するにはどうすればよいですか?
Jun 25, 2023 pm 12:09 PM
Vue.js プロジェクトでは、vuex は非常に便利な状態管理ツールです。これは、複数のコンポーネント間で状態を共有するのに役立ち、状態の変更を管理する信頼性の高い方法を提供します。ただし、vuex を使用すると、「エラー:[vuex]unknownactiontype:xxx」というエラーが発生することがあります。この記事では、このエラーの原因と解決策について説明します。 1. エラーの原因 vuex を使用する場合、いくつかのアクションと mu を定義する必要があります。
 Vuex を使用して Vue2.x のグローバル状態を管理するためのベスト プラクティス
Jun 09, 2023 pm 04:07 PM
Vuex を使用して Vue2.x のグローバル状態を管理するためのベスト プラクティス
Jun 09, 2023 pm 04:07 PM
Vue2.x は現在最も人気のあるフロントエンド フレームワークの 1 つであり、グローバル状態を管理するためのソリューションとして Vuex を提供します。 Vuex を使用すると、状態管理がより明確になり、保守が容易になります。開発者が Vuex をより適切に使用し、コードの品質を向上させるために、Vuex のベスト プラクティスを以下に紹介します。 1. モジュラー組織状態の使用 Vuex は単一の状態ツリーを使用してアプリケーションのすべての状態を管理し、コンポーネントから状態を抽出することで、状態管理をより明確かつ理解しやすくします。多くの状態を持つアプリケーションではモジュールを使用する必要があります
 Vue3 で Vuex を使用する方法
May 14, 2023 pm 08:28 PM
Vue3 で Vuex を使用する方法
May 14, 2023 pm 08:28 PM
Vuexは何をするのですか? Vue 公式: 状態管理ツール 状態管理とは? 複数のコンポーネント間で共有する必要があり、1 つの変更ですべてが変更される、応答性の高い状態。たとえば、グローバルに使用されるステータス情報: ユーザーのログイン ステータス、ユーザー名、地理的位置情報、ショッピング カート内の商品など。現時点では、グローバル ステータス管理のためのこのようなツールが必要であり、Vuex はそのようなツールです。単一ページの状態管理 ビュー –> アクション –> 状態 ビュー レイヤ (ビュー) は、アクション (アクション) をトリガーして状態 (state) を変更し、ビュー レイヤ (ビュー) vuex (Vue3.
 vuex の実装原則について詳しく見る
Mar 20, 2023 pm 06:14 PM
vuex の実装原則について詳しく見る
Mar 20, 2023 pm 06:14 PM
面接でvuexの実装原理について聞かれたらどう答えるべきでしょうか? vuex の実装原理については以下の記事で詳しく解説していますので、お役に立てれば幸いです。
 Vue アプリケーションで vuex を使用する際に「TypeError: Unknown のプロパティ 'xxx' を読み取れません」という問題を解決するにはどうすればよいですか?
Aug 18, 2023 pm 09:24 PM
Vue アプリケーションで vuex を使用する際に「TypeError: Unknown のプロパティ 'xxx' を読み取れません」という問題を解決するにはどうすればよいですか?
Aug 18, 2023 pm 09:24 PM
Vue アプリケーションで Vuex を使用することは、非常に一般的な操作です。ただし、Vuex を使用しているときに、「TypeError: Cannotreadproperty'xxx'ofunknown」というエラー メッセージが表示されることがあります。このエラー メッセージは、未定義のプロパティ "xxx" を読み取れず、プログラム エラーが発生することを意味します。この問題の理由は実は非常に明白で、Vuex の特定の属性を呼び出すときに、この属性が正しく設定されていないことが原因です。
 vue3+vite で vuex を使用する方法
Jun 03, 2023 am 09:10 AM
vue3+vite で vuex を使用する方法
Jun 03, 2023 am 09:10 AM
具体的な手順: 1. vuex (vue3 は 4.0 以降を推奨) pnpmivuex-S2 をインストールし、main.js で importstorefrom'@/store'//hx-app のグローバル構成を構成します constapp=createApp(App)app.use(store) 3新しい関連フォルダーとファイルを作成します。ここでは、異なる vuex 内に複数の js を構成します。vuex モジュールを使用して、異なるページとファイルを配置し、getters.jsindex.js コア ファイルを使用します。ここでは、代わりに Import.meta.glob が使用されます。の
 Vue でコンポーネント通信に vuex を使用するにはどうすればよいですか?
Jul 19, 2023 pm 06:16 PM
Vue でコンポーネント通信に vuex を使用するにはどうすればよいですか?
Jul 19, 2023 pm 06:16 PM
Vue でコンポーネント通信に vuex を使用するにはどうすればよいですか? Vue は、コンポーネントベースの開発モデルを採用する人気の JavaScript フレームワークで、複雑なアプリケーションをより簡単に構築できるようにします。 Vue のコンポーネント開発プロセスでは、異なるコンポーネント間の通信が必要な状況によく遭遇します。 Vuex は Vue が公式に推奨する状態管理ツールで、集中ストレージ マネージャーを提供し、コンポーネント間の通信の問題を解決します。この記事では、Vue でのコンポーネント通信に Vuex を使用する方法を紹介します。



