
運用環境では、リバース プロキシ サーバーを使用して要求を Kestrel Http サーバーに転送することをお勧めします。この記事では、Nginx --->ASP.NET Core デプロイメント アーキテクチャをコンテナ化するプロセスを実践します。
Docker に Nginx をデプロイするには 2 つのオプションがあります --->ASP.NETCore. 1 つ目は、単一コンテナでのデプロイメントです。この記事の焦点は Nginx ASP.NET Core です。もう 1 つの方法は、Nginx と ASP.NET Core を独立したコンテナーに別々にデプロイすることです。コンテナー間の通信は、Docker の組み込みネットワーク ブリッジを通じて完了します (以降のブログ投稿にご注意ください) 。
 この演習では、.NET Core CLI を使用して既定の Web アプリケーションを作成します
この演習では、.NET Core CLI を使用して既定の Web アプリケーションを作成します mkdir app cd app dotnet new web dotnet restore dotnet build
その後、プロジェクトは指定されたディレクトリ (dotnet pub) に発行され、ファイルが出版物によって生成されたものは、画像のパッケージ化に使用されます。
関連チュートリアル: Linux ビデオ チュートリアル
 イメージのビルド
イメージのビルド今回は ASP.NETCore ランタイム イメージを使用します [ mcr.microsoft.com/dotnet/core/aspnet:2.2] 基本イメージとして、このイメージには .NET Core ランタイム、ASP.NET Core フレームワーク コンポーネント、および依存関係が含まれています。このイメージは運用環境の展開用に最適化されています。
ピット 1: この展開は Web アプリです。[mcr.microsoft.com/dotnet/core/runtime:2.2] をベース イメージとして使用しないでください。起動時にエラーが報告されます。コンテナー:
互換性のあるフレームワーク バージョンが見つかりませんでした
#指定されたフレームワーク 'Microsoft.AspNetCore.App'、バージョン '2.2.0' が見つかりませんでした。- アプリケーションの依存関係を確認し、次の場所にインストールされているフレームワーク バージョンをターゲットにします:/usr/share/dotnet/- .NET Core の前提条件をインストールすると、この問題の解決に役立つ可能性があります: https://go.microsoft.com/fwlink/?LinkID=798306&clcid=0x409- .NET Core Framework と SDK は次の場所からインストールできます:https://aka.ms /dotnet-download基本イメージには ASP.NET Core フレームワーク コンポーネントが含まれていないためです。# この Dokefile の定義には nginx が含まれます。コンテナ内の Kestrel への Nginx 標準構成プロキシ リクエストを有効にします:
FROM mcr.microsoft.com/dotnet/core/aspnet:2.2 RUN apt-get update RUN apt-get install -y nginx WORKDIR /app COPY bin/Debug/netcoreapp2.2/publish . COPY ./startup.sh . RUN chmod 755 /app/startup.sh RUN rm /etc/nginx/nginx.conf COPY nginx.conf /etc/nginx ENV ASPNETCORE_URLS http://+:5000 EXPOSE 5000 80 CMD ["sh", "/app/startup.sh"]
行 1 ベース イメージを指定します
3~4行目 Debianパッケージ管理ストアからNginxをインストールします
6~7行目 作業ディレクトリを設定し、ASP.NET Core WebApp展開パッケージを配置します
9~10行目 スタートアップを設定しますscript
12-13行目 nginx構成ファイルの設定
## 15-16行目 ポート5000でリッスンし、5000番と80番のポートをコンテナの外部に公開するようにASP.NETCore Kestrelを設定します 18行目少々 起動スクリプトは後ほど##tip: コンテナは独立したLinux環境であることを理解する必要があります。DockfileのEXPOSEは、コンテナが接続するポートを示すために使用されます。コンテナは公開することを目的としています。Nginx 設定 必要な nginx 設定ファイルを作成します。同じディレクトリに、vim nginx.conf ファイルを作成します:ここではポート 80 のみを外部に公開できますが、コンテナ内の Kestrel リスニング ポートとして ASPNETCORE_URLS の 80 以外のポートを定義する必要があります。
最終的な (tree -L 1) 出力アプリのディレクトリ構造は次のとおりです。
. ├── app.csproj ├── appsettings.Development.json ├── appsettings.json ├── bin ├── Dockerfile ├── nginx.conf ├── obj ├── Program.cs ├── Properties ├── Startup.cs └── startup.shログイン後にコピー
worker_processes 4;
events { worker_connections 1024; }
http {
sendfile on;
upstream app_servers {
server 127.0.0.1:5000;
}
server {
listen 80;
location / {
proxy_pass http://app_servers;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Host $server_name;
}
}
} 8 ~ 10 行目 サーバーのグループ (ここでは webapp のみ) を定義し、リソース名 (app_servers) はこのファイルのどこでも使用できます。 。
8 ~ 10 行目 サーバーのグループ (ここでは webapp のみ) を定義し、リソース名 (app_servers) はこのファイルのどこでも使用できます。 。 行 13 ポート 80 でリッスンするように Nginx に通知します。
行 15-22 すべてのリクエストを app_servers にプロキシするように指示します。
つまり、このファイルはポート 80 でリッスンするように Nginx を定義します。 80 外部リクエストをリッスンし、リクエストを同じコンテナのポート 5000 に転送します。
起動スクリプトDocker コンテナーの場合、使用できる CMD (または ENTRYPOINT 定義) は 1 つだけですが、このリバース プロキシ構成では Nginx と Kestrel を起動する必要があるため、次のスクリプトを定義します。これら 2 つのタスクを完了します#!/bin/bash service nginx start dotnet /app/app.dll
 関連チュートリアル:
関連チュートリアル:  イメージ名は example/hello-nginx です。出力を観察すると、Dockerfile で定義された各ステップの出力がわかります。
イメージ名は example/hello-nginx です。出力を観察すると、Dockerfile で定義された各ステップの出力がわかります。 このイメージによって生成された Dockerfile と vs docker ツールによって生成された Dockerfile を比較すると、このファイルによって生成されたイメージは、イメージ階層化の概念を最大限に活用して小さくなっています。
実行イメージ docker run --name test -it -d -p 8080:80 example/test该容器名称为test, 现在可从 http://localhost:8080 端口访问webapp, 通过curl -s -D - localhost:8080 -o /dev/null 验证
通过shell终端进入容器内部, 可进一步分别探究Nginx和Kestrel服务:
docker exec -it test bash
# curl -s -D - localhost:80 -o /dev/null HTTP/1.1 200 OK Server: nginx/1.6.2 Date: Fri, 24 Feb 2017 14:45:03 GMT Content-Type: text/html; charset=utf-8 Transfer-Encoding: chunked # curl -s -D - localhost:5000 -o /dev/null HTTP/1.1 200 OK Date: Fri, 24 Feb 2017 14:45:53 GMT Transfer-Encoding: chunked Content-Type: text/html; charset=utf-8 Server: Kestrel
tip:对于正在运行的容器,可使用docker exec -it [container_id] [command] 进入容器内部探究容器
对于启动失败的容器,可使用docker logs [container_id] 查看容器输出日志
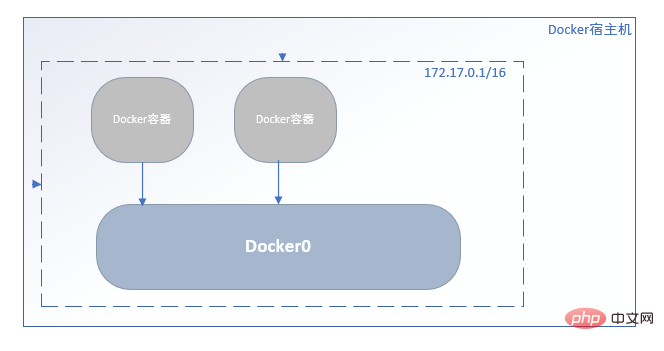
了解一下docker的网络基础知识:

当Docker守护进程以其默认的配置参数在宿主机启动时,会创建一个名为docker0的Linux网桥设备, 该网桥会自动分配满足标准的私有IP段的随机IP直至和子网, 该子网决定了所有新创建容器将被分配的容器IP地址所属网段。
可使用 docker inspect [container_id] 查看network部分配置:
---- 截取自 docker inspect [container_id]的输出---
"Networks": {
"bridge": {
"IPAMConfig": null,
"Links": null,
"Aliases": null,
"NetworkID": "a74331df40dc8c94483115256538304f1cbefe9f65034f20780a27271e6db606",
"EndpointID": "4f35ea62c1715bd9f6855bc82ada06e1bf5e58291dabb42e92ebc9552c6f017b",
"Gateway": "172.17.0.1",
"IPAddress": "172.17.0.3",
"IPPrefixLen": 16,
"IPv6Gateway": "",
"GlobalIPv6Address": "",
"GlobalIPv6PrefixLen": 0,
"MacAddress": "02:42:ac:11:00:03",
"DriverOpts": null
}
}其中列出的NetworkID 正是 docker network ls 名为bridge的网桥, 这便是默认建立的docker0 网桥(docker inspect networkid 可继续探究)。
 正如上面所说,ASP.NET Core有两种容器化反向代理部署架构,后续将会实践以独立容器分别部署Nginx、ASP.NET Core。
正如上面所说,ASP.NET Core有两种容器化反向代理部署架构,后续将会实践以独立容器分别部署Nginx、ASP.NET Core。
以上がLinux システムの単一コンテナーに Nginx + ASP.NET Core をインストールする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



