
Vue ルーティングとは、URL に従って対応するハンドラーを割り当てることを指します。その機能は、URL を解析し、対応するコントローラー (メソッド) を呼び出し、パラメーターを渡すことです。 Vue ルーティングは、ブラウザの URL または履歴と Vue コンポーネント間のリンクを確立するのに役立ち、特定のパスが関連付けられているビューをレンダリングできるようにします。

フロントエンドの場合、ブラウザはハイパーリンクを使用してルーティング機能を適切に実装できますが、単一ページの場合、このジャンプ方法はすでに適用できません。すべての主要なフレームワークには、ルーティング ジャンプの問題を解決するためのシングル ページ アプリケーションが用意されていますが、特に Vue フレームワークでは、この記事で Vue ルーティングの意味について詳しく紹介します。

[推奨コース: Vue チュートリアル # 】
Vue ルーティングVue ルーティングは vue-router です。Web 開発では、「ルーター」とは、URL に割り当てられた対応するハンドラーを指します。
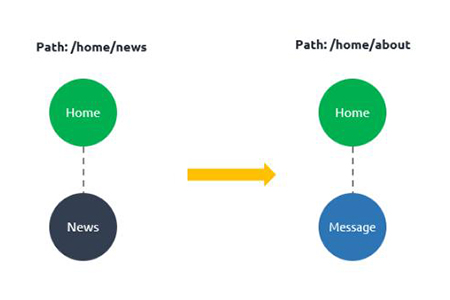
Vue ルーティングは、ブラウザの URL または履歴と Vue コンポーネント間のリンクを確立するのに役立ち、特定のパスがそれに関連付けられているビューをレンダリングできるようにします。
コンピュータ ネットワークの原理では、ルーティングとは、ルーティング テーブルを照会し、前のインターフェイスのデータ パケット内の IP アドレスに基づいて別のインターフェイスに転送することを指し、エンドツーエンドのネットワーク パスを決定します。したがって、ルーティングを使用して URL を解析し、対応するコントローラーを呼び出します。
Web 開発では、クライアントのリクエストは URL の形式でサーバーに渡され、サーバーは URL に基づいてリクエストを指定されたエンドに割り当て、プロセス内で処理します。次に、ルートは関連するコントローラーを呼び出し、コントローラーは関連するサービスを呼び出してビュー オブジェクトを返します。次に、ルーティングは、生成された Web ページ コードをビュー オブジェクトから抽出して Web サーバーに返し、最後にクライアントに返します。

従来の Web 開発では、リクエストアドレスごとにサーバーに処理を要求していましたが、ユーザーの操作によってはサーバーに要求する必要がなく、ロジックを直接変更することで目的を達成できます。ルーティングを使用すると、それに応じて URL が変更されるため、ルーティングを使用するのが最善の方法です。ユーザーが Web ページを閲覧するときに、現在のページの URL を直接コピーしたり、他の人に保存したりできます。のメソッドは検索エンジンとユーザーに優しいです。 の
要約: 上記がこの記事の全内容です。皆様のお役に立てれば幸いです。
以上がvue ルーティングとはどういう意味ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。