
前回の記事で Bootstrap について簡単に紹介しましたが、この記事では関連する内容をさらに理解し、その後の学習の基礎を築きます。

Visual Studio 2013 の最近の更新から判断すると、Microsoft は新しいバージョンの Bootstrap3 を VS に追加したため、Bootstrap3 の学習について心配する必要はありません。
1. ブートストラップをダウンロードします
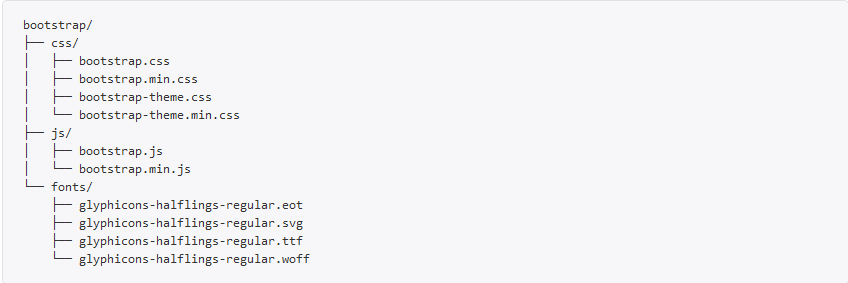
公式 Web サイトのファイルは非常に詳細かつシンプルで、ダウンロードする方法もたくさんあります。私たち開発者にとって、最も簡単な方法は、コンパイルおよび圧縮された CSS ファイルと JavaScript ファイルを直接ダウンロードすることです。これらのファイルにはフォント ファイルも含まれますが、ドキュメントやソース コード ファイルは含まれません。解凍したパッケージを開くと、css、fonts、js の 3 つのフォルダーが見つかります。
3 つのフォルダー内のファイルを表示できます

これはブートストラップ構成の最も基本的な形式です。ファイルの非圧縮バージョンは、任意の Web プロジェクトで直接使用できます。圧縮 (bootstrap.min.*) および非圧縮 (bootstrap.*) の CSS および JS ファイルが提供されます。フォント アイコン ファイルは Glyphicons から提供されています。
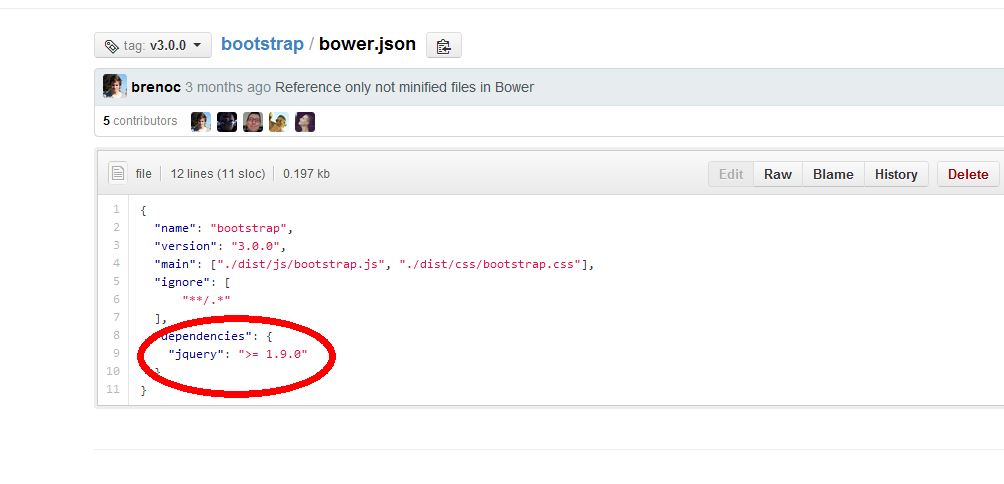
Bootstrap でサポートされている jQuery のバージョンは bower.json にリストされています。

依存する jQuery ライブラリのバージョン >=1.9.0 を確認できます。
以下にアクセスしてください。http://jquery.com/

最新バージョン 2.03 をダウンロードします
IE から直接アクセスできますhttp://code.jquery.com/jquery-2.0.3.min.js

Bootstrap フォルダーの下の js フォルダーに保存します。
注: すべての Bootstrap プラグインは jQuery に依存します。また、正式なプロジェクトでは、サイズが小さい (注釈のテキストと空白が削除される) ため、圧縮バージョンを使用することをお勧めします。
2. Web ページでブートストラップを使用する
最もシンプルな基本テンプレートを作成しました
<!DOCTYPE html> <html> <head> <title>Bootstrap</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet" media="screen"> <!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> </head> <body> <h1>Hello, world!</h1> <script src="js/jquery-2.0.3.min.js"></script> <script src="js/bootstrap.min.js"> </script> </body> </html>
1. まず、Web ページで Bootstrap スタイル ファイルを参照できます
これは、ユーザーの IE ブラウザのバージョンが IE9 より小さい場合、これら 2 つの JS ファイル ライブラリがロードされ、これらの新しいタグを使用できるようになり、これらのタグにスタイルを追加できることを意味します。
このようにして、最も単純な Hello World! ページが全員に表示されます。

3. 概要
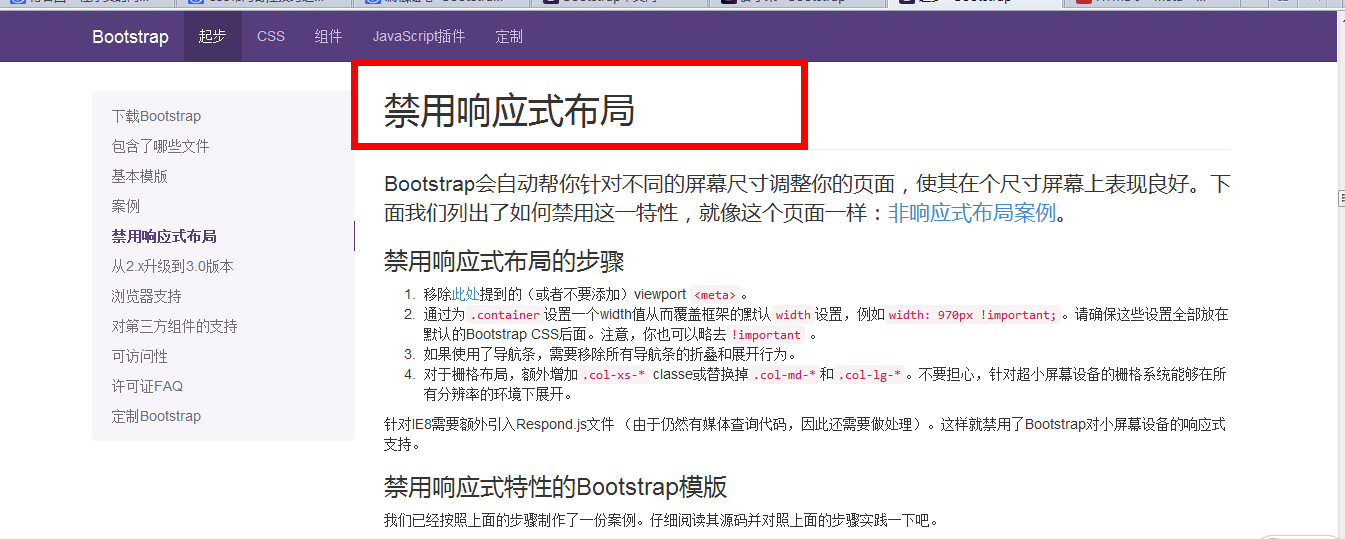
上記では、レスポンシブ レイアウトも有効にしました。もちろん、一部の Web サイトではレスポンシブ レイアウトが必要ない場合があるため、このレイアウトを手動で無効にする必要があります。このドキュメントには詳細な手順も記載されています。

少し退屈に感じても、Bootstrap への愛を諦めないでください。現時点で最も人気のあるフロントエンド開発フレームワークは Bootstrap です。エキサイティングなコンテンツは今後も登場するので、お見逃しなく。 。