

HTML Web ページでは、唯一のタイトルとして表示されるタイトル タグは 1 つだけです。では、なぜタイトル タグを設定するのでしょうか? Web ページにタイトルがあると、閲覧者はそれを知ることができるからです。 Web ページの関連コンテンツの概要。
title タグの構文
<title></title>
title 要素はすべての HTML ドキュメントで必須です。その役割:
ブラウザのツールバーでタイトルを定義します
ページがお気に入りに追加されるときにタイトルを提供します
検索エンジンの結果に表示されるページのタイトル
タイトル タグの配置位置
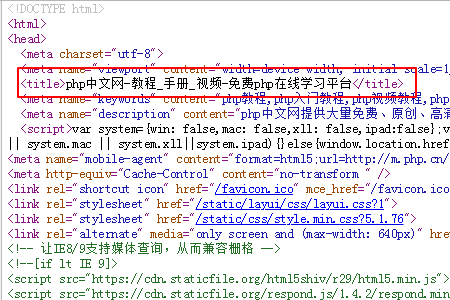
にあります次は、ソース コードのタイトル タグの位置のスクリーンショットです。 PHP 中国語 Web サイト (
内にあります)
#例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>我是标题,我在title标签内,我显示在浏览器最顶部标题地方</title> </head> <body> </body> </html>
レンダリング:
 #
#
以上がHTML5でのタイトルタグの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。