

ページの解析プロセスはシングルスレッドですが、シングルスレッドも同期と非同期に分けることができます。スクリプト タグを解釈するには、デフォルト、遅延、非同期の 3 つの方法があります。 .
<script src="script.js"></script>
デフォルト モードでは、ブラウザは指定されたスクリプトをすぐにロードして実行します。「即時」とは、script タグの後のすべてのドキュメント コンテンツをレンダリングする前を指します。つまり、後続のドキュメント要素のロードを待機しません。 . を読み込み、読み込み後に実行します。
<script async src="script.js"></script>
非同期読み込みモード、後続のドキュメント要素の読み込みとレンダリングのプロセス。script.js は非同期で読み込まれ、script.js が読み込まれた後 (おそらく後続のドキュメント要素のプロセス中に) script.js が同期的に実行されます。解析が完了しています) )
<script defer src="script.js"></script>
遅延ロード モード、後続のドキュメント要素のロードとレンダリングのプロセス、script.js は非同期でロードされ、script.js のロードが完了し後続のドキュメントが完了した後に script.js が同期的に実行されます。要素の解析が完了しました

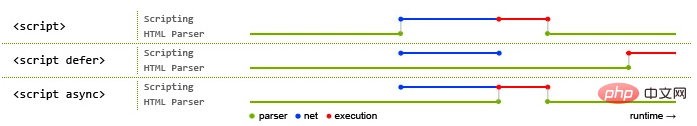
スクリプトタグの解析時間グラフ
#スクリプトタグの src 属性とリンクされた 2 つの属性のみが有効です。
<script defer type="text/javascript" src=""></script>
src 属性のないスクリプト タグは、ドキュメントの読み込み時に順次読み込まれます。これら 2 つの属性は無効です。
うわー以上がJavaScript の読み込み: 遅延と非同期の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。