nginxリバースプロキシWebSocket設定
最近、プロジェクトで作業するときに webSocket プロトコルを使用しましたが、webSocket は WeChat アプレットで使用されました。WeChat アプレットで wss プロトコルを使用する場合、ポートを設定できず、デフォルトのポート 443 のみを使用できます。私の https はすでにポート 443 をリッスンしています。webSocket がポート 443 をリッスンする場合、それは間違いなく機能しません。それを解決する方法を見つけてください。そこで、それを解決する方法を2つ考えてみました。解決策の 1 つは、webSocket を別のサーバーにデプロイすることですが、これはコストがかかりすぎます。もう 1 つの方法は、nginx リバース プロキシを使用することです。
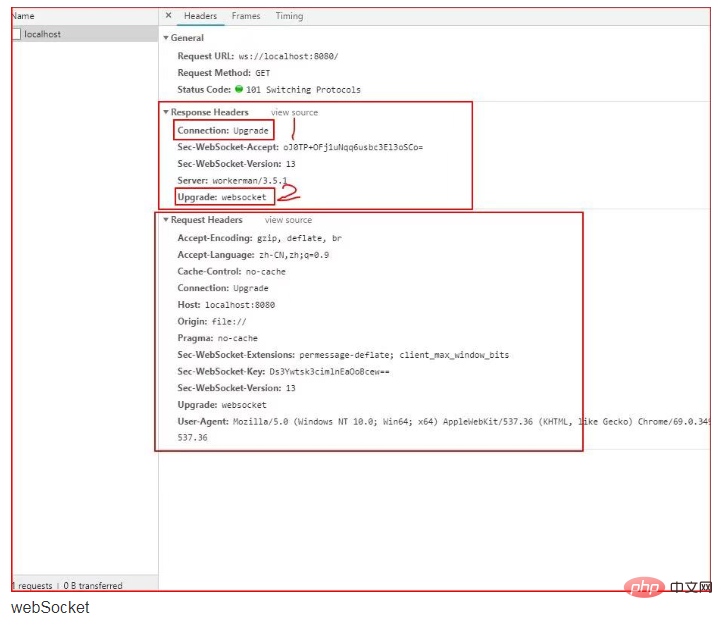
webSocket プロトコルは http プロトコルに基づいてアップグレードされるため (下図を参照)、nginx リバース プロキシ webSocket を使用できます。

ここから 図からわかるように、webSocket 接続は http プロトコルに基づいて確立されます。
GET /chat HTTP/1.1 Host: server.example.com Upgrade: websocket Connection: Upgrade Sec-WebSocket-Key: x3JJHMbDL1EzLkh9GBhXDw== Sec-WebSocket-Protocol: chat, superchat Sec-WebSocket-Version: 13 Origin: http://example.com
HTTP に精通している子供たちは、このハンドシェイク リクエストに HTTP プロトコルに似たものがさらにいくつかあることに気づいたかもしれません。
Upgrade: websocket Connection: Upgrade
これは Websocket のコアです。Apache、Nginx、その他のサーバーに伝えます: 私が Websocket プロトコルを開始しました。
Sec-WebSocket-Key: x3JJHMbDL1EzLkh9GBhXDw== Sec-WebSocket-Protocol: chat, superchat Sec-WebSocket-Version: 13
まず第一に、Sec-WebSocket-Key はブラウザによってランダムに生成される Base64 エンコード値です。サーバーに次のように伝えます。「ピート、騙さないでください。あなたがそうであるかどうかを確認したいのです」まさに Websocket アシスタントです。
最後に、Sec-WebSocket-Version は、使用されている Websocket ドラフト (プロトコル バージョン) をサーバーに伝えます。当初、Websocket プロトコルはまだドラフト段階にあり、あらゆる種類の奇妙なプロトコルがありました。 Firefox と Chrome のバージョンが違うなど、おかしなことも多く、当初は Websocket プロトコルが多すぎて大きな問題でした。 。でも、もう大丈夫です。誰もが使うものに決まりました。
すると、サーバーはリクエストが受け入れられ、WebSocket が正常に確立されたことを示す次の内容を返します。
HTTP/1.1 101 Switching Protocols Upgrade: websocket Connection: Upgrade Sec-WebSocket-Accept: HSmrc0sMlYUkAGmm5OPpG2HaGWk= Sec-WebSocket-Protocol: chat
これは、HTTP を担当する最後の領域です。プロトコルの切り替えに成功したことをクライアントに伝えます~
Upgrade: websocket Connection: Upgrade
はまだ修正されており、Websocket プロトコルがアップグレードされようとしていることをクライアントに伝えます。この時点で、HTTP はすべての作業を完了しました。次のステップは、Websocket プロトコルに従って完全に進むことです。
プロトコルの原理を理解したら、次のステップに進むことができます。
まず、nginx は https 証明書を構成します。
サーバー証明書は、ボスなので直接使いました。 0.0
nginx 設定ファイルのサービス ノードに次の設定を追加します
location /wss
{
proxy_pass http://127.0.0.1:8888;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
proxy_set_header X-Real-IP $remote_addr;
}パラメータの説明
/wssThisプロキシされる URL を Nginx に伝えることで開始します。今の設定は wss です。サーバー https://abc.com/wss にアクセスすると、Nginx は私のリクエストをローカル ポート 8888 にマップします。
proxy_pass プロキシ先の URL。私のプロキシはこのマシンのポート 8888 です。
proxy_http_version プロキシ時に使用される http バージョン。
ここが重要なポイントです:
プロキシ webSocket の主要パラメータ
proxy_set_header アップグレードリクエストへのプロキシ中の http リクエスト ヘッダーのアップグレードを設定します。元の http リクエスト ヘッダーの、wss プロトコルのリクエスト ヘッダーは websocket
proxy_set_header Connection. プロキシの wss プロトコルのため、http リクエスト ヘッダーの Connection は Upgrade
## に設定されます#proxy_set_header X-Real-IP は、元の http リクエストをプロキシ IP に設定します。$remote_addr を入力します。WebSocket プロトコルの応答パラメータについては、リバース プロキシ中に心配する必要はありません。 これで、Nginx リバースプロキシの webSocket の設定が完了しましたので、Nginx を再起動して、websocket に接続して、元の wss アドレスに wss://abc.com/wss を入力してください。 Web ソケットが正常に接続された場合は、Nginx リバース プロキシ Web ソケットが成功したことを意味します。概要
現在の構成は、このマシンにリバース プロキシ接続する場合の構成のみです。他のホストにリバース プロキシ接続する場合は、プロキシがドメインを越える可能性があります。問題は、クロスドメイン構成を Nginx リバース プロキシで行う必要があることです。思考
この段落は Nginx 設定ファイルにありますlocation ~ .php$ {
root html;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}location /Tomcat
{
proxy_pass http://127.0.0.1:8080;
proxy_http_version 1.1;
proxy_set_header X-Real-IP $remote_addr;
}以上がnginxリバースプロキシWebSocket設定の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1659
1659
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1231
1231
 24
24
 Windowsでnginxを構成する方法
Apr 14, 2025 pm 12:57 PM
Windowsでnginxを構成する方法
Apr 14, 2025 pm 12:57 PM
Windowsでnginxを構成する方法は? nginxをインストールし、仮想ホスト構成を作成します。メイン構成ファイルを変更し、仮想ホスト構成を含めます。 nginxを起動またはリロードします。構成をテストし、Webサイトを表示します。 SSLを選択的に有効にし、SSL証明書を構成します。ファイアウォールを選択的に設定して、ポート80および443のトラフィックを許可します。
 Dockerコンテナの名前を確認する方法
Apr 15, 2025 pm 12:21 PM
Dockerコンテナの名前を確認する方法
Apr 15, 2025 pm 12:21 PM
すべてのコンテナ(Docker PS)をリストする手順に従って、Dockerコンテナ名を照会できます。コンテナリストをフィルタリングします(GREPコマンドを使用)。コンテナ名(「名前」列にあります)を取得します。
 Dockerによってコンテナを起動する方法
Apr 15, 2025 pm 12:27 PM
Dockerによってコンテナを起動する方法
Apr 15, 2025 pm 12:27 PM
Docker Containerの起動手順:コンテナ画像を引く:「Docker Pull [Mirror Name]」を実行します。コンテナの作成:「docker create [options] [mirror name] [コマンドとパラメーター]」を使用します。コンテナを起動します:「docker start [container name or id]」を実行します。コンテナのステータスを確認してください:コンテナが「Docker PS」で実行されていることを確認します。
 Nginxが開始されるかどうかを確認する方法
Apr 14, 2025 pm 01:03 PM
Nginxが開始されるかどうかを確認する方法
Apr 14, 2025 pm 01:03 PM
nginxが開始されるかどうかを確認する方法:1。コマンドラインを使用します:SystemCTLステータスnginx(Linux/unix)、netstat -ano | FindStr 80(Windows); 2。ポート80が開いているかどうかを確認します。 3.システムログのnginx起動メッセージを確認します。 4. Nagios、Zabbix、Icingaなどのサードパーティツールを使用します。
 Docker用のコンテナを作成する方法
Apr 15, 2025 pm 12:18 PM
Docker用のコンテナを作成する方法
Apr 15, 2025 pm 12:18 PM
Dockerでコンテナを作成します。1。画像を引く:Docker Pull [ミラー名]2。コンテナを作成:Docker Run [Options] [Mirror Name] [コマンド]3。コンテナを起動:Docker Start [Container Name]
 Nginxバージョンを確認する方法
Apr 14, 2025 am 11:57 AM
Nginxバージョンを確認する方法
Apr 14, 2025 am 11:57 AM
nginxバージョンを照会できるメソッドは次のとおりです。nginx-vコマンドを使用します。 nginx.confファイルでバージョンディレクティブを表示します。 nginxエラーページを開き、ページタイトルを表示します。
 nginxでクラウドサーバードメイン名を構成する方法
Apr 14, 2025 pm 12:18 PM
nginxでクラウドサーバードメイン名を構成する方法
Apr 14, 2025 pm 12:18 PM
クラウドサーバーでnginxドメイン名を構成する方法:クラウドサーバーのパブリックIPアドレスを指すレコードを作成します。 NGINX構成ファイルに仮想ホストブロックを追加し、リスニングポート、ドメイン名、およびWebサイトルートディレクトリを指定します。 nginxを再起動して変更を適用します。ドメイン名のテスト構成にアクセスします。その他のメモ:SSL証明書をインストールしてHTTPSを有効にし、ファイアウォールがポート80トラフィックを許可し、DNS解像度が有効になることを確認します。
 nginxサーバーがハングした場合はどうすればよいですか
Apr 14, 2025 am 11:42 AM
nginxサーバーがハングした場合はどうすればよいですか
Apr 14, 2025 am 11:42 AM
NGINXサーバーがダウンすると、次のトラブルシューティング手順を実行できます。NGINXプロセスが実行されていることを確認します。エラーメッセージのエラーログを表示します。 nginx構成の構文を確認します。 nginxには、ファイルにアクセスするために必要な権限があることを確認してください。ファイル記述子をチェックして制限を開いてください。 Nginxが正しいポートで聴いていることを確認してください。 nginxトラフィックを許可するために、ファイアウォールルールを追加します。バックエンドサーバーの可用性を含む逆プロキシ設定を確認します。さらなる支援については、テクニカルサポートにお問い合わせください。




