CSSボックスモデルとは何ですか
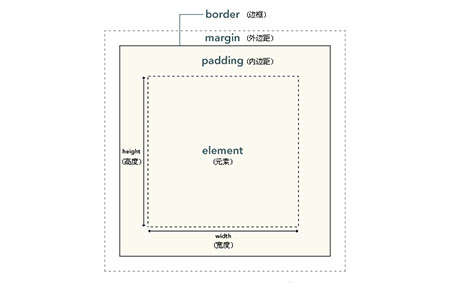
css ボックス モデルは、ボックス モデルとも呼ばれます。ボックスの最も内側の部分は、要素の実際のコンテンツ、つまり要素のコンテンツです。要素ボックスの外側の隣には内側のマージンがあり、その後にこのいくつかの部分が合わさってボックス モデルを形成します
ボックス モデルは HTML CSS の中核となる基礎知識です。この重要な概念を理解することによってのみ、より良い組版とより良い組版を行うことができます。ページレイアウト。以下にCSSボックスモデルに関する知識をまとめましたので、皆様のお役に立てれば幸いです。

1. CSS ボックス モデルの概念
CSS CSS ボックス モデルは、ボックス モデル (ボックス モデル) とも呼ばれ、次の内容を含みます。要素の内容 (コンテンツ)、パディング、ボーダー、マージン。図に示すように:

2. CSS マージン結合 (オーバーレイ)
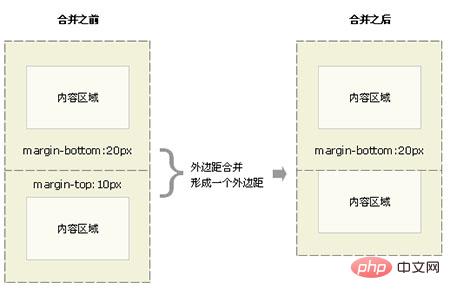
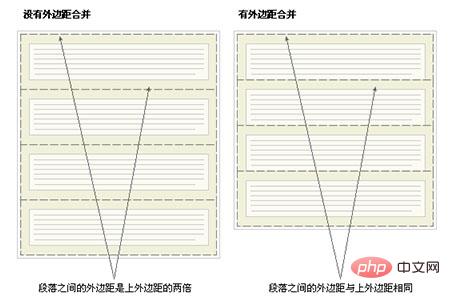
上下に隣接する 2 つの要素ボックスが縦に交わる場合、マージンがマージされ、マージンがマージされます。次の図に示すように、 の高さは、結合された 2 つのマージンの高い方と等しくなります。


* {
margin : 0;
padding : 0;
}3. box-sizing 属性の概要
box-sizing 属性はユーザー内にありますInterface 属性 1 つは、この属性がボックスモデルに関連しており、CSS リセットで使用される可能性があるためです。box-sizing : content-box|border-box|inherit;
#(3) 継承 は、box-sizing 属性の値が親要素から継承される必要があることを規定します。
border-box の使用について:1. ボックスの幅は 100% で、両側に内側のスペースが必要です。この時点ではそれを使用することをお勧めします。
2. 境界ボックスをグローバルに設定するのは非常に簡単です。良いです。まず第一に、それは直感的であり、第二に、時間を何度も節約できます。プラスマイナス、これには重要な役割もあります。それは、枠線のあるボックスで通常どおりパーセント幅を使用できるようにすることです。
4. 実際の開発で遭遇するフレーム モデルに関連するアプリケーションと小さな問題。1. マージンが範囲外です (最初の子要素の margin-top と最後の子要素の margin-bottom が範囲外です)
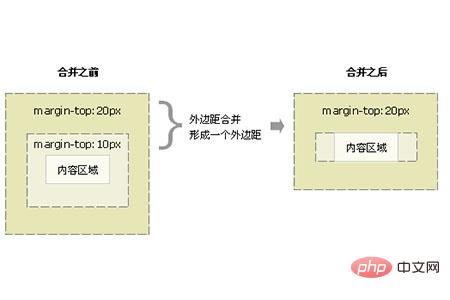
最初の子要素の margin-top の例を示します。
親要素に境界線がない場合、最初の子要素の margin-top 値を設定すると、margin-top 値は次のようになります。この現象に対する解決策は 4 つあります:
(1) 親要素にボーダーを追加する (副作用)
(2) パディング値を親要素 (副作用)
(3) 親要素は、overflow: hidden (副作用)
(4) 親要素は、生成するプレフィックス コンテンツを追加します。 (推奨)
4 番目の方法を例に挙げます:
.parent {
width : 500px;
height : 500px;
background-color : red;
}.parent : before {
content : " ";
display : table;}.child {
width : 200px;
height : 200px;
background-color : green;
margin-top : 50px;}
<div class="parent">
<div class="child"></div> </div>(1) Mozilla ではデフォルトで ul タグにパディング値がありますが、IE ではマージンのみが値を持ちます。
(2) 標準ボックス モデルと IE モデルの違い:
標準ボックス モデルは上で紹介したものですが、IE モデルはボックス サイズ設定に似ています: border- box ; そのコンテンツの幅には、ボーダーとパディングも含まれます。解決策は、HTML テンプレートに doctype ステートメントを追加することです。
3. ボックス モデルを使用して三角形を描画する<!DOCTYPE html><html>
<head>
<style>
.triangle {
width : 0;
height: 0;
border : 100px solid transparent;
border-top : 100px solid blue; /*这里可以设置border的top、bottom、left、right
四个方向的三角*/
}
</style>
</head>
<body>
<div class="triangle"></div>
</body></html>
页面显示结果为:

以上がCSSボックスモデルとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7553
7553
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 96
96
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは&#039; Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
開発者としての段階に関係なく、私たちが完了したタスクは、大小を問わず、個人的および専門的な成長に大きな影響を与えます。
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。
 粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
先日、Corey Ginnivanのウェブサイトから、この特に素敵なビットを見つけました。そこでは、スクロール中にカードのコレクションが互いに積み重ねられていました。
 レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
これらのデスクトップアプリがいくつかあり、目標があなたのサイトをさまざまな次元ですべて同時に表示しています。たとえば、書くことができます





