Bootstrap はフロントエンド開発フレームワークを毎日学習する必要がある_JavaScript スキル
今すぐ BootStrap の学習を始めましょう。フロントエンド開発フレームワークの Bootstrap は Web サイト開発プロセスを大幅に簡素化できるため、開発者の間で非常に人気があります。この記事では、Bootstrap が広く普及している 11 の理由をまとめます。 Twitter Bootstrap をまだ使用したことがない場合は、ぜひ試してみることをお勧めします。編集者がこれを発見したのは最近のことですが、2 日前に Microsoft がリリースした VS2013 の正式版に、BootStrap 3.0 バージョンが追加されました。これは本当に優れたものでした。私もそれを学ばなければなりませんでした。
diaos の間でブートストラップが人気がある理由は何ですか?
1. 時間を節約します
Bootstrap を使用すると、より多くの時間をお金を稼ぐことができます。 Bootstrap ライブラリには、Web サイトに活気を与えることができる既製のコード スニペットが多数含まれています。 Web 開発者はコーディングに時間と労力を費やす必要がなくなり、適切なコードを見つけて適切な場所に挿入するだけで済みます。また、CSSはLESSで記述されており、多くのスタイルやデザインがデザインされています。
2. カスタマイズ
Bootstrap の重要な側面は、それを独自のものにできることです。フレームワークの必要な部分は保持し、不要な部分は破棄できます。 Bootstrap を全体として使用すると、開発するプロジェクトをニーズに応じて調整できます。
3. 設計要素
- グリッドシステム
ページをレイアウトするとき、多くの場合、適切なグリッドが必要になります。プラットフォームのグリッドを使用する必要はありませんが、使用すると作業がはるかに簡単になります。デフォルト モードでは、プラットフォームは 16 列のグリッド (幅 960 ピクセル) を提供します。各列の幅は 40 ピクセルで、各列の左側と右側に 10 ピクセルの隙間があり、各グリッドの最も外側に 20 ピクセルのマージンがあります。必要に応じて、行数とギャップ サイズを変更できます。スタイルはすでに開発されているので、開発者は HTML 内の適切な場所に適切なコードを挿入するだけで済みます。
- 少ない
LESS は開発サイクルで広く使用されています。これは CSS に基づいた高級言語であり、その目的は CSS 開発をより柔軟かつ強力にすることです。 LESS のミックスインと CSS 操作を使用してインライン グリッドをカスタマイズできます。 Bootstrap は、多数の一般的な CSS3 機能を使用して、すべての Web サイトに統一されたブラウジング エクスペリエンスを提供します。
- JavaScript
Bootstrap は、基本的なアーキテクチャとスタイルを超えた JavaScript ライブラリを提供します。 Bootstrap を通じて、開発者はウィンドウ警告ボックス、ツールヒント ボックス、スクロール バー、ボタンなどを簡単に操作できます。 Bootstrap の最も優れた点は、スクリプトの作成について心配する必要がなくなることです。
4. 一貫性
Twitter が最初にこのツールを開発した主な理由は、異なるブラウザ間での開発者のプロジェクト間の不一致でした。これにより、フロントエンド開発とエンド ユーザー インターフェイスの間で多くの問題が発生します。ブートストラップは、さまざまなプラットフォーム上でインターフェイスの均一性を保証します。 IE、Chrome、Firefox では、統一されたインターフェイスが表示されます。
5. 最新情報を入手してください
jQuery の UI を例に挙げます。UI は 1 年に 1 回更新されます。 Bootstrap は常に改善されており、より定期的で持続可能です。 Web 開発者が新しい問題を発見すると、Bootstrap チームはすぐに問題の修正に取り組みます。
6. 統合が簡単
完成した Web サイトをさらに改善したい場合は、Bootstrap が役立ちます。たとえば、自分で作成したテーブル スタイルを統一して使用したい場合は、そのスタイルを CSS スタイル ファイルにコピーする必要があります。 Bootstrap はすぐに独自のスタイルを削除します。ここでファイルを Twitter に関連付ける必要があります。統合プロセスは非常にシンプル、便利、そして高速です。完成したら、コアコンテンツにデザインを適用できます。
7. レスポンシブ
Bootstrap は応答性の高いフレームワークです。開発作業がラップトップから iPad に移行される場合でも、iPad から Mac に移行される場合でも、作業について心配する必要はありません。なぜなら、Bootstrap は、超高速かつ効率的に異なるプラットフォーム間の違いに適応できるからです。
8. 将来のテクノロジーとの互換性
Bootstrap には、デザインの未来と呼ばれる HTML5 や CSS3 などの特別な要素が多数含まれています。このフレームワークは将来を念頭に置いて設計および開発されているため、今後数年間で Web 開発者の参照標準となる可能性があります。
9. 競争力
Bootstrap だけがフロントエンド開発フレームワークではなく、JQuery UI、HTML5 Boilerplate などもあります。しかし、Bootstrap にとって、本当の競争相手は Zurb Foundation です。 Bootstrap 2 では、Foundation が入力するのに長い時間がかかった新しいツールセットが追加されました。 Bootstrap には多数のサードパーティのプラグイン、テーマ、機能、コードなどが含まれていますが、Foundation にはこれらがありません。
10. 詳細ドキュメント
Bootstrap のドキュメントは優れています。ほとんどの新しいプラットフォームには適切なドキュメントがないことが多く、Bootstrap のドキュメントは作業を開始するのに大いに役立ちます。必要な情報はすべてドキュメントから見つけることができます。
11. 特典ボス
Bootstrap はすべてのモジュール方式とアーキテクチャをカプセル化しているため、学習にそれほど時間はかかりません。上司の観点から見ると、Web 開発者に Bootstrap フレームワークを提供すれば、開発者はより多くの学習時間を節約し、すぐに仕事に取り掛かることができ、上司にとってより良いメリットがもたらされます。
視覚体験

まず目に入るのが中国の公式サイトですが、よく見るととても詳しい説明が書かれています。

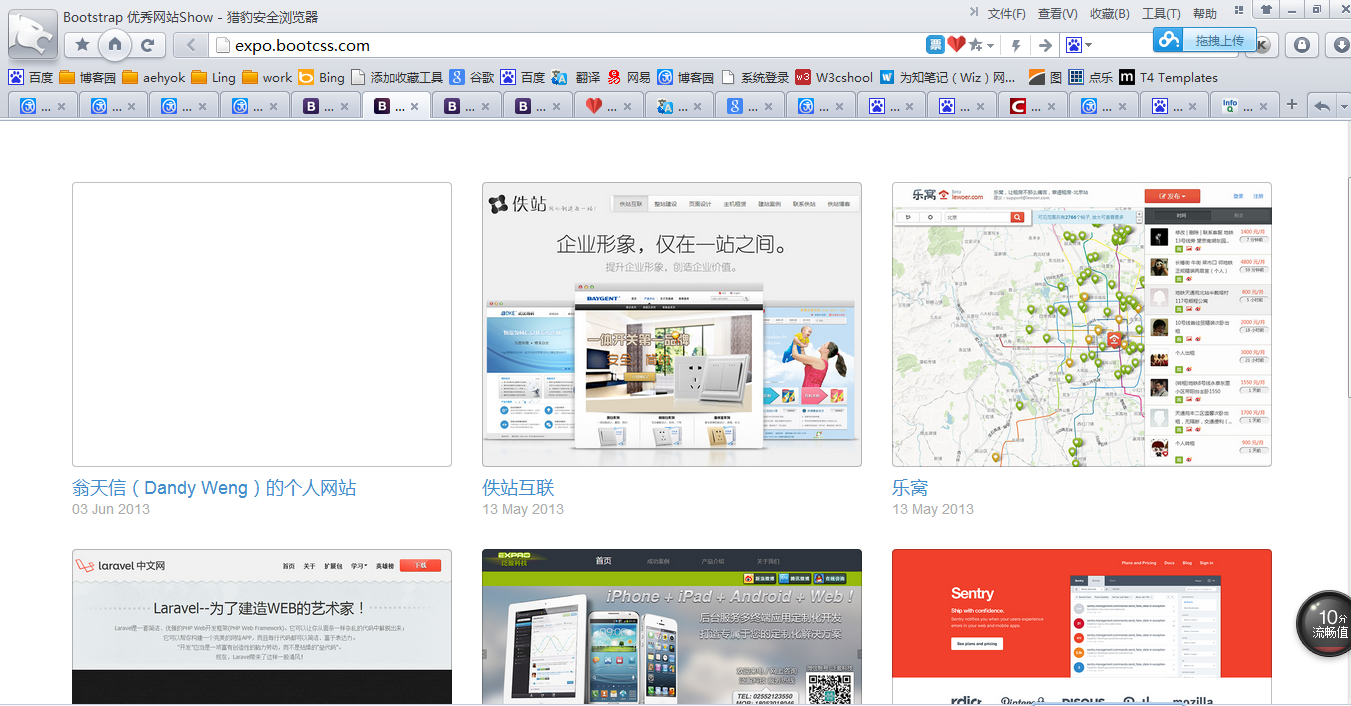
ここで適用されている多くの Web サイトの例を引き続き見てください。

非常に多くの例と優れたフロントエンド アーキテクチャを見て、誰もが次の学習を待ちきれません。まずは、簡単な演習に Sublime Text3 を使用する予定です。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7691
7691
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptを学ぶことは難しくありませんが、挑戦的です。 1)変数、データ型、関数などの基本概念を理解します。2)非同期プログラミングをマスターし、イベントループを通じて実装します。 3)DOM操作を使用し、非同期リクエストを処理することを約束します。 4)一般的な間違いを避け、デバッグテクニックを使用します。 5)パフォーマンスを最適化し、ベストプラクティスに従ってください。
 フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンドのVSCodeと同様に、パネルドラッグアンドドロップ調整機能の実装を調べます。フロントエンド開発では、VSCODEと同様のVSCODEを実装する方法...
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...




