
js の DOM は、ドキュメント オブジェクト モデルを意味する「ドキュメント オブジェクト モデル」を指します。これは、HTML および XML ドキュメントのプログラミング インターフェイスです。ドキュメントの構造化表現を提供し、この構造にアクセスする方法を定義します。プログラムからの変更により、ドキュメントの構造、スタイル、コンテンツが変更されます。

#DOM は、Document Object Model の略です。
BOM ブラウザ オブジェクト モデル:

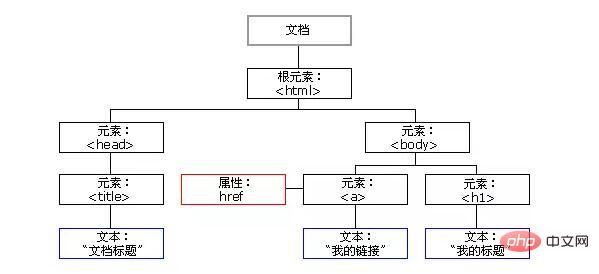
#任意のドキュメントをツリー構造に描画でき、DOM ツリー上で各要素を [Make an] で表示できます。オブジェクトの場合、各オブジェクトはノードと呼ばれます。
ドキュメントはオブジェクトであり、このオブジェクトはドキュメントを参照します。
ドキュメント オブジェクト モデル (DOM) は、HTML および XML ドキュメントのプログラミング インターフェイスです。これは、文書の構造化された表現を提供し、プログラムから構造にアクセスして文書の構造、スタイル、コンテンツを変更する方法を定義します。
DOM はドキュメントを解析して、ノードとオブジェクト (プロパティとメソッドを含むオブジェクト) の構造化されたコレクションにします。簡単に言えば、Web ページをスクリプトまたはプログラミング言語に接続します。
DOM の用途は何ですか?
はHTML内の要素を操作することで、ブラウザにダウンロードされたWebページの内容を変更できるようにします。
以上がjsのドムとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。