ナビゲーションの仕様は何ですか?
ナビゲーション仕様: 1. テキストベースのナビゲーションを使用し、ナビゲーション テキストは目立つように目立つようにする必要があります; 2. ユーザーが見つけやすいように、ナビゲーション領域は一定のサイズに維持する必要があります。 3. ナビゲーションの場所は、ページの上部、左側などの通常の場所である必要があります; 4. 操作は単純である必要があります; 5. すべてのナビゲーション要素がクリック可能であることを確認してください; 6. ナビゲーション メニューのテキスト明確に説明しなければなりません。

Web サイトのナビゲーション メニューは、ユーザーが Web ページを読んだ後に Web サイトの他の部分についてさらに詳しく知るための最も重要な指標であり、ユーザーの維持。ナビゲーション メニューをデザインするにはさまざまな方法があり、すべての Web サイトには独自のナビゲーション メニューが必要です。優れたナビゲーション メニューをデザインするには、デザイナーは従来の制限を打ち破って創造性を表現する必要があります。 Web サイトのナビゲーションは、サイトの使いやすさを決定する主な要素の 1 つであり、訪問者が探しているものを簡単かつ楽に見つけることができれば、サイトから離れるのではなく、サイトに留まる可能性が高くなります。効果的なナビゲーションは、Web サイトのページビューを増やし、ユーザー エクスペリエンスを向上させ、さらには売上と利益を増加させるのに役立ちます。
SEO を行うプロセスにおいて、ナビゲーションを標準化する際に注意すべき点は何でしょうか?
テキストベースのナビゲーションの使用には注意してください
Web サイトのナビゲーションにはテキストベースのナビゲーションを使用することをお勧めします。画像や FLASH 形式を使用する場合は、検索エンジンはそれを認識します。Web サイトのナビゲーションが利用できない場合、ナビゲーション内のディレクトリを確実に認識できないため、スパイダーによるクロールにまったく役に立たないため、ナビゲーションはテキストで表現されます。見栄えの良いナビゲーション スタイルが必要な場合は、美しいスタイルを作成できる DIV CSS を使用することをお勧めします。
ナビゲーション構造に関する提案:
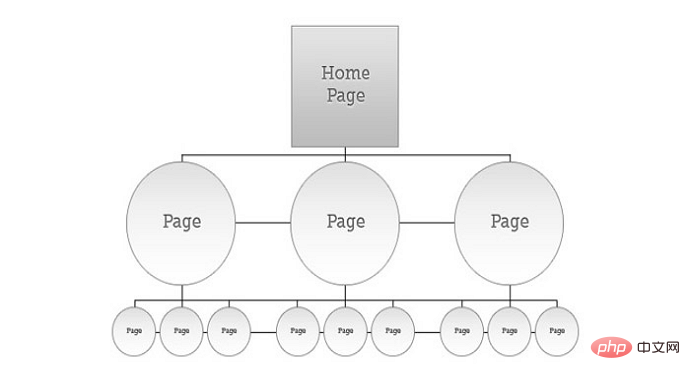
Web サイトの構造をよりフラットにする (Web サイトのツリー構造とフラット ツリー構造のどちらが優れていますか?)スパイダーがクロールしやすくなるようにディレクトリを取得します。
# アンカー テキスト
にキーワードを含めると、キーワードの頻度は増加しますが、多すぎることはなく、ランキングに有利です。
#● ブレッドクラム ナビゲーション ユーザーとスパイダーの両方が現在どこにいるかを明確に確認できるようにします。フッター内でナビゲーションを繰り返しすぎないように注意してください。 優れたナビゲーション メニューのデザインはそれほど難しくありませんが、次の重要なポイントを理解する必要があります:1. 見つけやすい
視覚的に区別でき、ユーザーが一目で見つけやすいようにします。ナビゲーション テキストには、本文テキストと同じ色、フォント、サイズを使用しないでください。ナビゲーション テキストは目立つように表示される必要があります。メニュー ボタンには、ハイコントラストの色と明確なテキストを使用します。ユーザーが見つけやすいように、ナビゲーション領域は一定のサイズに保つ必要があります。ナビゲーションの場所は、ページの上部、左側などの通常の場所を使用する必要があります。2. シンプル
シンプルで使いやすく、利用可能な情報と探している情報がどこにあるのかをユーザーがすぐに確認できるようにする必要があります。ユーザーは、方法を学ぶことなく、Web サイトがどのように機能するかを予測できる必要があります。彼らが何をすべきかを考える必要があるなら、あなたは彼らを失っています。ユーザーが小さな逆三角形をクリックして 2 番目のメニューを展開することは避けてください (まったく見つからない可能性があります)。3. クリック可能
ナビゲーション内のすべての要素がクリック可能であることを確認します。ナビゲーションで複数のカテゴリを使用する場合、すべての見出し要素がクリック可能なリンクである必要があります。ドロップダウン メニューがあっても、サブカテゴリ リンクをクリックするのは訪問者の自然な傾向である可能性があります。これをばかげているとは思わないでください。Web サイトによっては、クリックしてもナビゲーションにジャンプできないことがよくあります。4. 一貫性
すべてのページで同じナビゲーション パターンを使用するようにしてください。一貫したデザインがないと、ユーザーが別の Web サイトにいると思う可能性があるため、これは非常に重要です。ユーザーが迷うことなくサイトに簡単にアクセスできるように、必ず同じナビゲーション パターンを使用してください。5. 明確にする
メニュー テキストは明確に説明する必要があり、シンプルで明確な用語を使用し、ここでのテキストの意味をユーザーに考えさせないでください。テキストは簡潔に、説明的で、要点を絞ったものにしてください。リンクをクリックする前にテキストの意味を考えるのに 5 秒以上かかると、ユーザー エクスペリエンスが低下します。
#6. シンプルにする
垂直ナビゲーションにはさらに項目を追加できますが、メイン メニューの項目は追加できません。多すぎる必要はありませんが、多すぎるとユーザーの気が散ってしまいます。一般に、8 項目を超えないようにすることが最善です。以上がナビゲーションの仕様は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 検索の次の波:AIモード、ディープリサーチなど
Apr 01, 2025 am 11:49 AM
検索の次の波:AIモード、ディープリサーチなど
Apr 01, 2025 am 11:49 AM
AIは、検索エンジンを情報ディレクターから回答プロバイダーに直接変換しています。このシフトは、SEO、コンテンツの発見、デジタルマーケティングに影響を与え、検索の将来に関する質問を促します。 最近のAIの進歩は、このchを加速しています
 AI Webサイトのコンテンツクロールの提案された標準であるLLMS.TXTに会います
Apr 01, 2025 am 11:52 AM
AI Webサイトのコンテンツクロールの提案された標準であるLLMS.TXTに会います
Apr 01, 2025 am 11:52 AM
オーストラリアの技術者であるジェレミー・ハワードは、新しい標準であるLLMS.TXTを提案しています。これは、言語モデル(LLM)アクセスとインデックスのWebサイトコンテンツを改善するために設計されています。 この標準は、robots.txtとxml sitemapsと同様に、Procesの合理化を目指しています
 ページネーションとSEO:2025年に知っておくべきこと
Apr 01, 2025 am 11:54 AM
ページネーションとSEO:2025年に知っておくべきこと
Apr 01, 2025 am 11:54 AM
なぜあなたのeコマース製品とブログの投稿がGoogleに見えないかもしれない:ページネーションパズル あなたのウェブサイトのページネーションはGoogle検索のランキングを妨げていますか? この記事は、ページネーションの複雑さ、そのSEOへの影響、およびそのrを掘り下げています
 検索マーケティングの最新の仕事
Apr 01, 2025 am 11:51 AM
検索マーケティングの最新の仕事
Apr 01, 2025 am 11:51 AM
検索マーケティングでエキサイティングなキャリアの機会を発見してください! このキュレーションされたリストは、大手ブランドや代理店からの最新のSEO、PPC、およびデジタルマーケティングの仕事を紹介しています。 また、開いたままである前の週のポジションも含めました。 ホット
 Googleは閲覧中にAIをドロップします
Apr 02, 2025 am 09:25 AM
Googleは閲覧中にAIをドロップします
Apr 02, 2025 am 09:25 AM
Googleの「ブラウジング中」機能は、以前は「Sge wony Browing」として知られていましたが、中止されました。 Googleはその理由を公に述べていませんが、機能の削除はヘルプセクションに文書化されています。 b
 Google 2025年3月コアアップデートロールアウトが完了しました
Apr 02, 2025 am 09:24 AM
Google 2025年3月コアアップデートロールアウトが完了しました
Apr 02, 2025 am 09:24 AM
2025年3月Googleコアアップデート:包括的な分析 3月13日に始まり、3月27日に終了した2025年3月のコアアップデートは、現在完了しました。 Googleのコアランキングアルゴリズムへの標準調整であるこの更新は、Enhaを目指しています
 衰退中のリモート、コンテンツSEOの役割:レポート
Apr 02, 2025 am 09:52 AM
衰退中のリモート、コンテンツSEOの役割:レポート
Apr 02, 2025 am 09:52 AM
2025年の前のSEOジョブズレポートによると、SEO雇用市場は変化しています。 リモートとコンテンツに焦点を当てたSEOの役割の大幅な減少が観察されており、リストはそれぞれ34%と28%減少しています。 逆に、リーダーシップPOSI







