HTMLキャプションタグの使い方
html 表のタイトルを定義するには、キャプション タグが使用されます。キャプション タグは表タグの後に続く必要があります。各表に定義できるタイトルは 1 つだけです。通常、このタイトルは表の上の中央に配置されます。

キャプションのラベルは何ですか? HTMLキャプションタグの使い方は?
関数: テーブルのタイトルを定義します。
注:
キャプション ラベルは表ラベルの後に続ける必要があります。テーブルごとに 1 つのタイトルだけを定義できます。通常、タイトルはテーブルの上の中央に配置されます。
注:
HTML 4.01 では、caption 要素の align 属性は非推奨になりました。 XHTML 1.0 Strict DTD では、caption 要素の align 属性はサポートされていません。
html キャプション タグの使用例
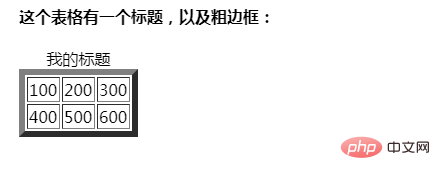
<html> <body> <h4 id="这个表格有一个标题-以及粗边框">这个表格有一个标题,以及粗边框:</h4> <table border="6"> <caption>我的标题</caption> <tr> <td>100</td> <td>200</td> <td>300</td> </tr> <tr> <td>400</td> <td>500</td> <td>600</td> </tr> </table> </body>
効果:

以上がHTMLキャプションタグの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1662
1662
 14
14
 1418
1418
 52
52
 1311
1311
 25
25
 1261
1261
 29
29
 1234
1234
 24
24
 HTMLにおけるReactの役割:ユーザーエクスペリエンスの向上
Apr 09, 2025 am 12:11 AM
HTMLにおけるReactの役割:ユーザーエクスペリエンスの向上
Apr 09, 2025 am 12:11 AM
ReactはJSXとHTMLを組み合わせてユーザーエクスペリエンスを向上させます。 1)JSXはHTMLを埋め込み、開発をより直感的にします。 2)仮想DOMメカニズムは、パフォーマンスを最適化し、DOM操作を削減します。 3)保守性を向上させるコンポーネントベースの管理UI。 4)国家管理とイベント処理は、インタラクティブ性を高めます。
 ReactとFrontend:インタラクティブエクスペリエンスの構築
Apr 11, 2025 am 12:02 AM
ReactとFrontend:インタラクティブエクスペリエンスの構築
Apr 11, 2025 am 12:02 AM
Reactは、インタラクティブなフロントエンドエクスペリエンスを構築するための好ましいツールです。 1)Reactは、コンポーネント化と仮想DOMを通じてUIの開発を簡素化します。 2)コンポーネントは、関数コンポーネントとクラスコンポーネントに分割されます。関数コンポーネントはよりシンプルで、クラスコンポーネントはより多くのライフサイクル方法を提供します。 3)Reactの作業原則は、パフォーマンスを改善するために仮想DOMおよび調整アルゴリズムに依存しています。 4)国家管理は、usestateまたはthis.stateを使用し、ComponentDidmountなどのライフサイクルメソッドが特定のロジックに使用されます。 5)基本的な使用には、コンポーネントの作成と状態の管理が含まれ、高度な使用にはカスタムフックとパフォーマンスの最適化が含まれます。 6)一般的なエラーには、不適切なステータスの更新とパフォーマンスの問題が含まれます。
 反応コンポーネント:HTMLで再利用可能な要素を作成します
Apr 08, 2025 pm 05:53 PM
反応コンポーネント:HTMLで再利用可能な要素を作成します
Apr 08, 2025 pm 05:53 PM
Reactコンポーネントは、機能またはクラスによって定義され、UIロジックのカプセル化、およびプロップを介して入力データを受け入れることができます。 1)コンポーネントの定義:関数またはクラスを使用して、反応要素を返します。 2)レンダリングコンポーネント:Reactコールレンダリングメソッドまたは機能コンポーネントを実行します。 3)マルチプレックスコンポーネント:データをプロップに渡して、複雑なUIを構築します。コンポーネントのライフサイクルアプローチにより、ロジックをさまざまな段階で実行でき、開発効率とコードメンテナビリティが向上します。
 Reactのエコシステム:ライブラリ、ツール、およびベストプラクティス
Apr 18, 2025 am 12:23 AM
Reactのエコシステム:ライブラリ、ツール、およびベストプラクティス
Apr 18, 2025 am 12:23 AM
Reactエコシステムには、状態管理ライブラリ(Reduxなど)、ルーティングライブラリ(Reactrouterなど)、UIコンポーネントライブラリ(材料-UIなど)、テストツール(JESTなど)、およびビルディングツール(Webpackなど)が含まれます。これらのツールは、開発者がアプリケーションを効率的に開発および維持し、コードの品質と開発効率を向上させるのを支援するために協力します。
 Reactを使用したフロントエンド開発:利点とテクニック
Apr 17, 2025 am 12:25 AM
Reactを使用したフロントエンド開発:利点とテクニック
Apr 17, 2025 am 12:25 AM
Reactの利点は、その柔軟性と効率性であり、これは以下に反映されています。1)コンポーネントベースの設計により、コードの再利用性が向上します。 2)仮想DOMテクノロジーは、特に大量のデータ更新を処理する場合、パフォーマンスを最適化します。 3)リッチエコシステムは、多数のサードパーティライブラリとツールを提供します。 Reactがどのように機能し、例を使用するかを理解することにより、そのコアコンセプトとベストプラクティスをマスターして、効率的で保守可能なユーザーインターフェイスを構築できます。
 React:Web開発のためのJavaScriptライブラリの力
Apr 18, 2025 am 12:25 AM
React:Web開発のためのJavaScriptライブラリの力
Apr 18, 2025 am 12:25 AM
Reactは、メタがユーザーインターフェイスを構築するために開発したJavaScriptライブラリであり、そのコアはコンポーネント開発と仮想DOMテクノロジーです。 1。コンポーネントと状態管理:Reactは、コンポーネント(関数またはクラス)とフック(UseStateなど)を介して状態を管理し、コードの再利用性とメンテナンスを改善します。 2。仮想DOMとパフォーマンスの最適化:仮想DOMを介して、実際のDOMを効率的に更新してパフォーマンスを向上させます。 3.ライフサイクルとフック:フック(使用効果など)は、関数コンポーネントがライフサイクルを管理し、副作用操作を実行できるようにします。 4。使用例:基本的なHelloworldコンポーネントから高度なグローバル州管理(USECONTEXTおよび
 React vs.バックエンドフレームワーク:比較
Apr 13, 2025 am 12:06 AM
React vs.バックエンドフレームワーク:比較
Apr 13, 2025 am 12:06 AM
Reactは、ユーザーインターフェイスを構築するためのフロントエンドフレームワークです。バックエンドフレームワークは、サーバー側のアプリケーションを構築するために使用されます。 Reactはコンポーネントで効率的なUIアップデートを提供し、バックエンドフレームワークは完全なバックエンドサービスソリューションを提供します。テクノロジースタックを選択するときは、プロジェクトの要件、チームのスキル、およびスケーラビリティを考慮する必要があります。
 Reactの未来:Web開発におけるトレンドと革新
Apr 19, 2025 am 12:22 AM
Reactの未来:Web開発におけるトレンドと革新
Apr 19, 2025 am 12:22 AM
Reactの未来は、究極のコンポーネント開発、パフォーマンスの最適化、および他のテクノロジースタックとの深い統合に焦点を当てます。 1)Reactは、コンポーネントの作成と管理をさらに簡素化し、究極のコンポーネント開発を促進します。 2)特に大規模なアプリケーションでは、パフォーマンスの最適化が焦点になります。 3)Reactは、開発エクスペリエンスを改善するために、GraphQLやTypeScriptなどのテクノロジーと深く統合されます。




