

#text-align-last 属性の定義と使い方
css では、text-align-last 属性です。テキストの最後の行を揃える方法を指定するために使用されます。この属性を使用するには、text-align 属性を「justify」に設定する必要があります。そうしないと、text-align-last 属性は機能しません。 Internet Explorer のみ text-align-last 属性をサポートしていますが、start 属性値と end 属性値はサポートされていません。 Firefox ブラウザは、この属性を置き換える -moz-text-align-last 属性をサポートしています。text-align-last 属性の構文形式
css 構文: text-align-last: auto/left/right/center/justify/start/end/initial /inheritJavaScript 構文: object.style.textAlignLast="right"属性値の説明
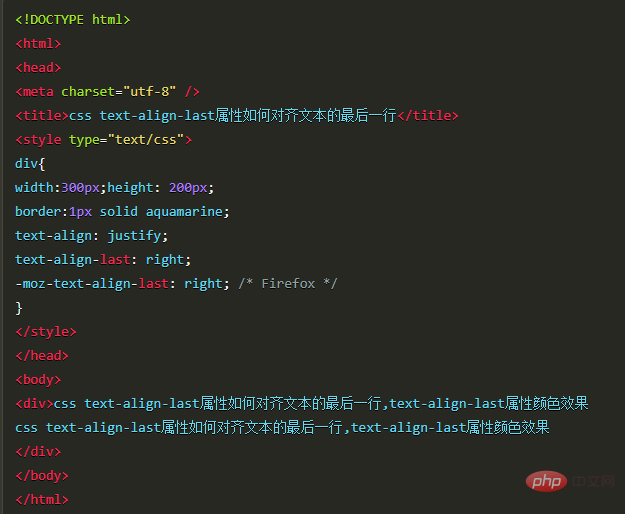
auto: デフォルト値、最後の行は次のとおりです。調整済み、左揃え left: 最後の行は左に揃えられます; right: 最後の行は右に揃えられます center: 最後の行は中央に揃えられます justify: 最後の行が調整されます。両端が揃えられます。start: 最後の行が行の先頭に揃えられます (テキストの方向が左から右の場合は、行の先頭に揃えられます)。 left; テキスト方向が右から左の場合は右揃えになります)end: 最後の行は行末に揃えられます (テキスト方向が左から右の場合は、右に整列します。テキストの方向が右から左の場合は、左に整列します) Initial: この属性をデフォルト値に設定しますinherit: text-align- を継承します。親要素の最後の属性値例

以上がCSSのtext-align-last属性の使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。