CSSのpadding-left属性の使い方

padding-left 属性の定義と使用法
css では、padding-left 属性は左パディング ( left padding ) を設定するために使用されます。 。上、右、下、左のマージンを同時に設定する必要がある場合は、padding 属性を使用できます。padding 属性を使用すると、1 つのステートメントで上、右、下、左のマージンを定義できます。
padding-left の同様のプロパティ
padding-top プロパティ: 上部のパディング
padding-right プロパティ: 右のパディング
padding-bottom 属性: 下部パディング
padding-left 属性の構文形式
css 構文 :padding-left:length /%/inherit
JavaScript 構文: object.style.paddingLeft="2cm"
属性値の説明
length : 固定の下部パディングを指定しますピクセル、センチメートルなどの特定の単位での値。デフォルト値は 0px
%: 親要素の幅に基づいて下部のパディングをパーセンテージで定義します。この値はすべてのブラウザで期待どおりに機能しません
継承: 親要素から要素 padding-left 属性の値を継承します。
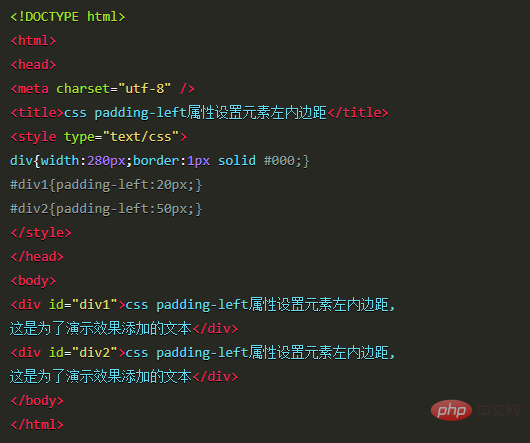
Example

以上がCSSのpadding-left属性の使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)





