
html option タグは、ドロップダウン リストのオプション (項目) を定義するために使用されます。

html オプション タグの使用方法
機能: ドロップダウン リストでオプション (項目) を定義します。 。
説明: ブラウザーは、
option 要素は select 要素内にあります。
注:
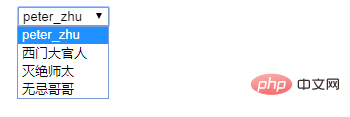
#html オプション タグの例 1
<!DOCTYPE html>
<html>
<body>
<select>
<option>peter_zhu</option>
<option>西门大官人</option>
<option>灭绝师太</option>
<option>无忌哥哥</option>
</select>
</body>
</html>
<!DOCTYPE html>
<html>
<body>
<select>
<option>peter_zhu</option>
<option>西门大官人</option>
<option>灭绝师太</option>
<option>无忌哥哥</option>
</select>
<p>option标签用于下拉列表中的元素</p>
</body>
</html>
以上がhtmlオプションタグの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



