
html select タグは、単一選択または複数選択メニューを作成するために使用されます。select 要素は、フォームでのユーザー入力を受け入れるために使用できるフォーム コントロールです。

#html select タグの使い方
機能: 単一選択または複数選択メニューを作成します。
説明:
注: select 要素は、フォームでユーザー入力を受け入れるために使用できるフォーム コントロールです。
html タグの例 1 を選択
<!DOCTYPE html> <html> <body> <select> <option value="volvo">Volvo</option> <option value="saab">Saab</option> <option value="opel">Opel</option> <option value="audi">Audi</option> </select> </body> </html>
実行結果:

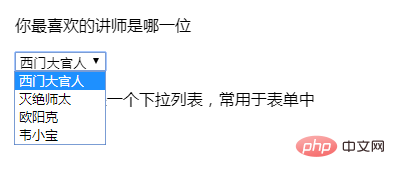
html タグの例 2 を選択
<!DOCTYPE html> <html> <body> <p>你最喜欢的讲师是哪一位</p> <select> <option value="西门大官人">西门大官人</option> <option value="灭绝师太">灭绝师太</option> <option value="欧阳克">欧阳克</option> <option value="韦小宝">韦小宝</option> </select> <p>select标签是一个下拉列表,常用于表单中</p> </body> </html>

以上がHTMLセレクトタグの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



