CSS flex-shrink 属性の使用方法
css flex-shrink 属性は、flex 要素の収縮ルールを指定します。 flex 要素は、デフォルトの幅の合計がコンテナよりも大きい場合にのみ縮小され、その縮小サイズは flex-shrink の値に基づきます。

#CSS flex-shrink 属性の使用方法
#定義と使用法
flex-shrink 属性は、フレックス要素の収縮ルールを指定します。 flex 要素は、デフォルトの幅の合計がコンテナよりも大きい場合にのみ縮小され、その縮小サイズは flex-shrink の値に基づきます。注: 要素がフレックスボックス オブジェクトの要素ではない場合、flex-shrink プロパティは効果がありません。
デフォルト値: 1継承: いいえアニメーション化可能: はい。 バージョン: CSS3JavaScript 構文:
object.style.flexShrink="5"
CSS 構文:
flex-shrink: number|initial|inherit;
プロパティ値
number アイテムが他の柔軟なアイテムと比較して縮小する量を指定する数値。デフォルト値は 1 です。 initial このプロパティをデフォルト値に設定します。 inherit このプロパティを親要素から継承します。例
A、B、C はフレックスシュリンク:1、D、E はフレックスシュリンク:2 に設定されます:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#content {
display: flex;
width: 500px;
}
#content div {
flex-basis: 120px;
border: 3px solid rgba(0,0,0,.2);
}
.box {
flex-shrink: 1;
}
.box1 {
flex-shrink: 2;
}
</style>
</head>
<body>
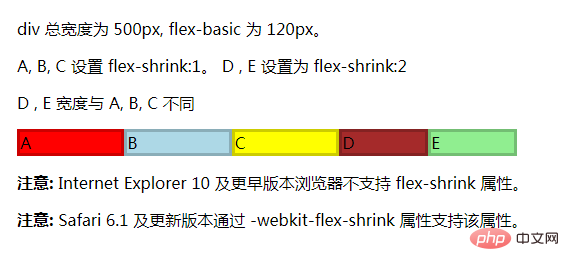
<p>div 总宽度为 500px, flex-basic 为 120px。</p>
<p>A, B, C 设置 flex-shrink:1。 D , E 设置为 flex-shrink:2</p>
<p>D , E 宽度与 A, B, C 不同</p>
<div id="content">
<div class="box" style="background-color:red;">A</div>
<div class="box" style="background-color:lightblue;">B</div>
<div class="box" style="background-color:yellow;">C</div>
<div class="box1" style="background-color:brown;">D</div>
<div class="box1" style="background-color:lightgreen;">E</div>
</div>
</body>
</html>
分析例 :
フレックスシュリンクのデフォルト値は 1 です。この属性が明示的に定義されていない場合、スペースの縮小は、すべての要素を追加した後の比率を計算することによって自動的に実行されます。デフォルト値は 1 です。 この例では、A、B、および C はフレックス シュリンクを 1 として明示的に定義し、D および E はフレックス シュリンクを 2 として定義します。 したがって、残りのスペースは、次の 7 つの部分に分割されるように計算されます。 A、B、C が 1 シェアを占め、D と E が 2 シェアを占めます。つまり、1:1:1:2:2親コンテナが 500px として定義され、子コンテナが120px として定義されており、子コンテナを追加すると、親コンテナより 100px 多い 600px になります。次に、過剰な 100 ピクセルは、収縮率を介して A、B、C、D、および E によって消化される必要があるため、重み付き合成は 100*1 100*1 100*1 100*2 100*2=700px になります。 したがって、A、B、C、D、および E によって除去されるオーバーフロー量を計算できます。 A 除去されるオーバーフロー量: (100*1/700)* 100、これは、14pxB にほぼ等しいです。 削除されたオーバーフローの量: (100*1/700)*100、14pxC にほぼ等しいです。 削除されたオーバーフローの量: (100 *1 /700)*100、これは 14pxD にほぼ等しい 削除されたオーバーフローの量: (100*2/700)*100、これは 28pxE にほぼ等しい削除されるオーバーフローの量: (100*2/700)*100、これは 28px にほぼ等しい A、B、C、D、および E の実際の幅はそれぞれ: 120-14=106px , 120-14=106px, 120-14=106px, 120-28=92px, 120-28=92px, なお、この幅には枠線も含まれます。以上がCSS flex-shrink 属性の使用方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7804
7804
 15
15
 1645
1645
 14
14
 1402
1402
 52
52
 1300
1300
 25
25
 1236
1236
 29
29
 HTMLにおけるReactの役割:ユーザーエクスペリエンスの向上
Apr 09, 2025 am 12:11 AM
HTMLにおけるReactの役割:ユーザーエクスペリエンスの向上
Apr 09, 2025 am 12:11 AM
ReactはJSXとHTMLを組み合わせてユーザーエクスペリエンスを向上させます。 1)JSXはHTMLを埋め込み、開発をより直感的にします。 2)仮想DOMメカニズムは、パフォーマンスを最適化し、DOM操作を削減します。 3)保守性を向上させるコンポーネントベースの管理UI。 4)国家管理とイベント処理は、インタラクティブ性を高めます。
 ReactとFrontend:インタラクティブエクスペリエンスの構築
Apr 11, 2025 am 12:02 AM
ReactとFrontend:インタラクティブエクスペリエンスの構築
Apr 11, 2025 am 12:02 AM
Reactは、インタラクティブなフロントエンドエクスペリエンスを構築するための好ましいツールです。 1)Reactは、コンポーネント化と仮想DOMを通じてUIの開発を簡素化します。 2)コンポーネントは、関数コンポーネントとクラスコンポーネントに分割されます。関数コンポーネントはよりシンプルで、クラスコンポーネントはより多くのライフサイクル方法を提供します。 3)Reactの作業原則は、パフォーマンスを改善するために仮想DOMおよび調整アルゴリズムに依存しています。 4)国家管理は、usestateまたはthis.stateを使用し、ComponentDidmountなどのライフサイクルメソッドが特定のロジックに使用されます。 5)基本的な使用には、コンポーネントの作成と状態の管理が含まれ、高度な使用にはカスタムフックとパフォーマンスの最適化が含まれます。 6)一般的なエラーには、不適切なステータスの更新とパフォーマンスの問題が含まれます。
 反応コンポーネント:HTMLで再利用可能な要素を作成します
Apr 08, 2025 pm 05:53 PM
反応コンポーネント:HTMLで再利用可能な要素を作成します
Apr 08, 2025 pm 05:53 PM
Reactコンポーネントは、機能またはクラスによって定義され、UIロジックのカプセル化、およびプロップを介して入力データを受け入れることができます。 1)コンポーネントの定義:関数またはクラスを使用して、反応要素を返します。 2)レンダリングコンポーネント:Reactコールレンダリングメソッドまたは機能コンポーネントを実行します。 3)マルチプレックスコンポーネント:データをプロップに渡して、複雑なUIを構築します。コンポーネントのライフサイクルアプローチにより、ロジックをさまざまな段階で実行でき、開発効率とコードメンテナビリティが向上します。
 反応とフロントエンドスタック:ツールとテクノロジー
Apr 10, 2025 am 09:34 AM
反応とフロントエンドスタック:ツールとテクノロジー
Apr 10, 2025 am 09:34 AM
Reactは、コアコンポーネントと状態管理を備えたユーザーインターフェイスを構築するためのJavaScriptライブラリです。 1)コンポーネントと州の管理を通じてUIの開発を簡素化します。 2)作業原則には和解とレンダリングが含まれ、React.memoとusememoを通じて最適化を実装できます。 3)基本的な使用法は、コンポーネントを作成およびレンダリングすることであり、高度な使用法にはフックとコンテキストアピの使用が含まれます。 4)不適切なステータスの更新などの一般的なエラーでは、ReactDevtoolsを使用してデバッグできます。 5)パフォーマンスの最適化には、React.MEMO、仮想化リスト、コードスプリッティの使用が含まれ、コードを読みやすく保守可能に保つことがベストプラクティスです。
 Reactのエコシステム:ライブラリ、ツール、およびベストプラクティス
Apr 18, 2025 am 12:23 AM
Reactのエコシステム:ライブラリ、ツール、およびベストプラクティス
Apr 18, 2025 am 12:23 AM
Reactエコシステムには、状態管理ライブラリ(Reduxなど)、ルーティングライブラリ(Reactrouterなど)、UIコンポーネントライブラリ(材料-UIなど)、テストツール(JESTなど)、およびビルディングツール(Webpackなど)が含まれます。これらのツールは、開発者がアプリケーションを効率的に開発および維持し、コードの品質と開発効率を向上させるのを支援するために協力します。
 Reactを使用したフロントエンド開発:利点とテクニック
Apr 17, 2025 am 12:25 AM
Reactを使用したフロントエンド開発:利点とテクニック
Apr 17, 2025 am 12:25 AM
Reactの利点は、その柔軟性と効率性であり、これは以下に反映されています。1)コンポーネントベースの設計により、コードの再利用性が向上します。 2)仮想DOMテクノロジーは、特に大量のデータ更新を処理する場合、パフォーマンスを最適化します。 3)リッチエコシステムは、多数のサードパーティライブラリとツールを提供します。 Reactがどのように機能し、例を使用するかを理解することにより、そのコアコンセプトとベストプラクティスをマスターして、効率的で保守可能なユーザーインターフェイスを構築できます。
 React vs.バックエンドフレームワーク:比較
Apr 13, 2025 am 12:06 AM
React vs.バックエンドフレームワーク:比較
Apr 13, 2025 am 12:06 AM
Reactは、ユーザーインターフェイスを構築するためのフロントエンドフレームワークです。バックエンドフレームワークは、サーバー側のアプリケーションを構築するために使用されます。 Reactはコンポーネントで効率的なUIアップデートを提供し、バックエンドフレームワークは完全なバックエンドサービスソリューションを提供します。テクノロジースタックを選択するときは、プロジェクトの要件、チームのスキル、およびスケーラビリティを考慮する必要があります。
 Reactの主要な機能を理解する:フロントエンドの視点
Apr 18, 2025 am 12:15 AM
Reactの主要な機能を理解する:フロントエンドの視点
Apr 18, 2025 am 12:15 AM
Reactの主な機能には、コンポーネント思考、国家管理、仮想DOMが含まれます。 1)コンポーネント化のアイデアにより、UIを再利用可能な部分に分割して、コードの読みやすさと保守性を向上させることができます。 2)状態管理は、状態および小道具を通じて動的データを管理し、変更を変更しますUIの更新をトリガーします。 3)仮想DOM最適化パフォーマンス、メモリ内のDOMレプリカの最小操作の計算を通じてUIを更新します。




