CSSのcolumn-rule-width属性の使い方

css column-rule-width属性定义及用法
在css中,column-rule-width属性是用在多列布局元素中,用来设置列与列之间分割线的宽度。通常与column-count、column-rule-style等多列布局属性一起使用,使用它的前提条件是,通过column-count、column等属性定义了多列布局,并且设置了列与列之间的分割样式(如:column-rule-style属性定义了分割线),单独使用column-rule-width属性是没有效果的;
css column-rule-width属性语法格式
css语法:column-rule-width: thin / medium / thick / length;(例:column-rule-width: 16px;)
JavaScript语法:object.style.columnRuleWidth="18px"
css column-rule-width属性值说明
thin:细的分隔线
medium:中等的分隔线
thick :粗的分隔线
length:自定义宽度的分隔线(如:12px)
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3 column-rule-width属性设置列之间分割线的宽度笔记</title>
<style type="text/css">
body{background: #ddd;}div{width: 400px;border:1px solid blueviolet;margin-top:10px;: ;}
.thin{column-count:3;column-rule-style:solid;column-rule-width:thin;}
.thick{column-count:3;column-rule-style:solid;column-rule-width:thick;}
.length{column-count:3;column-rule-style:solid;column-rule-width:8px;}
</style>
</head>
<body>
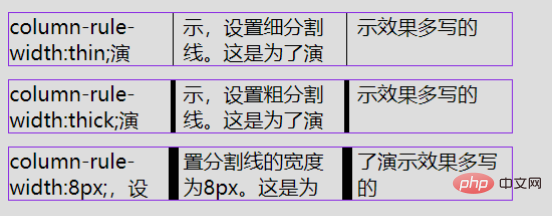
<div class="thin">column-rule-width:thin;演示,设置细分割线。这是为了演示效果多写的</div>
<div class="thick">column-rule-width:thick;演示,设置粗分割线。这是为了演示效果多写的</div>
<div class="length">column-rule-width:8px;,设置分割线的宽度为8px。这是为了演示效果多写的</div>
</body>
</html>运行结果

以上がCSSのcolumn-rule-width属性の使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7489
7489
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 40
40
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
Svelte Transition APIは、コンポーネントがカスタムSVELTE遷移を含むドキュメントを入力または離れるときにアニメーション化する方法を提供します。
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
あなたのウェブサイトのコンテンツプレゼンテーションの設計にどれくらいの時間に費やしますか?新しいブログ投稿を書いたり、新しいページを作成したりするとき、あなたは考えていますか
 CSSを使用して、テキストシャドウやグラデーションなどのテキスト効果を作成しますか?
Mar 14, 2025 am 11:10 AM
CSSを使用して、テキストシャドウやグラデーションなどのテキスト効果を作成しますか?
Mar 14, 2025 am 11:10 AM
この記事では、影やグラデーションなどのテキスト効果にCSSを使用し、パフォーマンスのために最適化し、ユーザーエクスペリエンスの向上について説明します。また、初心者向けのリソースもリストしています。(159文字)
 Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
開発者としての段階に関係なく、私たちが完了したタスクは、大小を問わず、個人的および専門的な成長に大きな影響を与えます。
 NPMコマンドは何ですか?
Mar 15, 2025 am 11:36 AM
NPMコマンドは何ですか?
Mar 15, 2025 am 11:36 AM
NPMコマンドは、サーバーの開始やコンパイルコードなどの1回限りのプロセスまたは継続的に実行されるプロセスとして、さまざまなタスクを実行します。





