
css text-indent 属性は、テキスト ブロック内のテキストの最初の行のインデントを指定するために使用されます。構文は text-indent: length | % です。このプロパティでは負の値を使用できます。負の値を使用すると、最初の行が左にインデントされます。

#CSS の text-indent 属性を使用するにはどうすればよいですか?
text-indent 属性は、テキスト ブロック内のテキストの最初の行のインデントを指定します。構文:
text-indent : length | % ;
属性値:
length: 固定インデントを定義します。デフォルト値: 0。 %: 親要素の幅のパーセンテージに基づいてインデントを定義します。注: 負の値も許可されます。負の値を使用すると、最初の行が左にインデントされます。 CSS 2.1 より前では、text-indent は宣言された値ではなく計算された値を常に継承していました。
説明: text-indent 属性は、ブロックレベル要素の最初のコンテンツ行のインデントを定義するために使用されます。これは、「タブ」効果を作成するために最も一般的に使用されます。負の値を指定できるようになり、「ぶら下がりインデント」効果が作成されます。
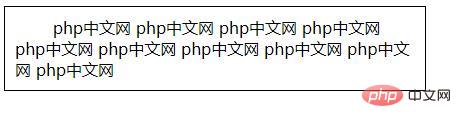
css text-indent 属性の例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div {
width: 400px;
border: 1px solid #000;
padding: 10px;
text-indent: 1cm
}
</style>
</head>
<body>
<div>
php中文网
php中文网
php中文网
php中文网
php中文网
php中文网
php中文网
php中文网
php中文网
php中文网
</div>
</body>
</html>
以上がCSSのtext-indent属性の使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

