

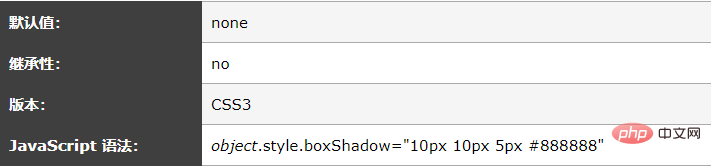
css box-shadow プロパティの定義と使用法
box-shadow プロパティは、ボックスに 1 つ以上の影を追加します。
ヒント: 美しいスケーラブルなボタンを作成するには、border-image-* プロパティを使用してください。

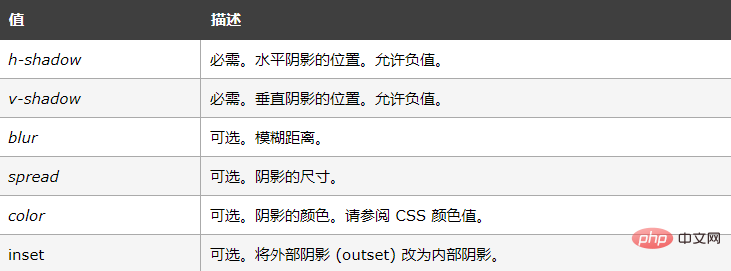
#構文
box-shadow: h-shadow v-shadow blur spread color inset;
例
div 要素に box-shadow を追加する:div
{
box-shadow: 10px 10px 5px #888888;
}
以上がCSSのbox-shadowプロパティの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


