

#css line-height 属性の定義と使用法
定義と使用法line-height 属性は、次の行間の距離を設定します。行(行の高さ)。 注: 負の値は許可されません。この属性は、ライン ボックスのレイアウトに影響します。ブロックレベルの要素に適用すると、その要素内のベースライン間の最大距離ではなく、最小距離が定義されます。
行の高さとフォント サイズの間の計算された差 (CSS では「行間隔」と呼ばれます) は 2 つの半分に分割され、テキスト コンテンツの行の上部と下部に追加されます。このコンテンツを含めることができる最小のボックスはライン ボックスです。
元の数値はスケーリング係数を指定し、子孫要素は計算された値ではなくこのスケーリング係数を継承します。
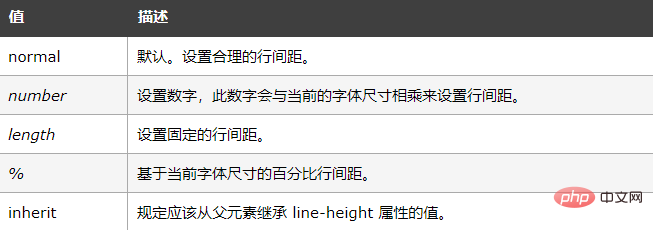
 #可能な値
#可能な値
 ##インスタンス
##インスタンス
設定 行の高さパーセント:
p.small {line-height:90%}
p.big {line-height:200%}以上がCSSのline-heightプロパティの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


