HTMLのliタグの使い方
html li タグは、リスト項目を定義するために使用されます。
- ) および順序なしリスト (
- ) で使用できます。リストとリストを定義するには CSS を使用してください。アイテムの種類。
- タグは、順序付きリスト (
- ) および順序なしリスト (
- ) で使用できます。
注: リストとリスト項目のタイプを定義するには、CSS を使用してください。
html li タグの使用例
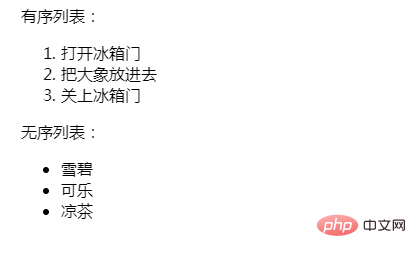
<html> <body> <p>有序列表:</p> <ol> <li>打开冰箱门</li> <li>把大象放进去</li> <li>关上冰箱门</li> </ol> <p>无序列表:</p> <ul> <li>雪碧</li> <li>可乐</li> <li>凉茶</li> </ul> </body> </html>
ログイン後にコピー効果の出力:


#html li タグの使用方法
関数: リスト項目を定義します。
注:
以上がHTMLのliタグの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7566
7566
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 105
105
 UseEffectとは何ですか?副作用を実行するためにどのように使用しますか?
Mar 19, 2025 pm 03:58 PM
UseEffectとは何ですか?副作用を実行するためにどのように使用しますか?
Mar 19, 2025 pm 03:58 PM
この記事では、functionコンポーネントでのデータフェッチやDOM操作などの副作用を管理するためのフックであるReactの使用Effectについて説明します。メモリリークなどの問題を防ぐための使用、一般的な副作用、およびクリーンアップについて説明します。
 usecontextとは何ですか?コンポーネント間で状態を共有するためにどのように使用しますか?
Mar 19, 2025 pm 03:59 PM
usecontextとは何ですか?コンポーネント間で状態を共有するためにどのように使用しますか?
Mar 19, 2025 pm 03:59 PM
この記事では、ReactのUseContextを説明しています。これにより、小道具掘削を避けることで国家管理を簡素化します。再レンダーの削減により、集中状態やパフォーマンスの改善などの利点について説明します。
 connect()を使用して、ReactコンポーネントをReduxストアにどのように接続しますか?
Mar 21, 2025 pm 06:23 PM
connect()を使用して、ReactコンポーネントをReduxストアにどのように接続しますか?
Mar 21, 2025 pm 06:23 PM
記事では、Connect()、MapStateToprops、MapDispatchToprops、およびパフォーマンスへの影響を説明するReduxストアに反応コンポーネントをReduxストアに接続します。
 イベントハンドラーのデフォルトの動作をどのように防止しますか?
Mar 19, 2025 pm 04:10 PM
イベントハンドラーのデフォルトの動作をどのように防止しますか?
Mar 19, 2025 pm 04:10 PM
記事では、PreventDefault()メソッドを使用して、イベントハンドラーのデフォルト動作の防止、ユーザーエクスペリエンスの強化などの利点、およびアクセシビリティの懸念などの潜在的な問題について説明します。
 制御されたコンポーネントと制御されていないコンポーネントの利点と短所は何ですか?
Mar 19, 2025 pm 04:16 PM
制御されたコンポーネントと制御されていないコンポーネントの利点と短所は何ですか?
Mar 19, 2025 pm 04:16 PM
この記事では、予測可能性、パフォーマンス、ユースケースなどの側面に焦点を当てた、Reactの制御されていないコンポーネントと制御されていないコンポーネントの利点と欠点について説明します。それらを選択する際に考慮することを要因についてアドバイスします。
 HTMLにおけるReactの役割:ユーザーエクスペリエンスの向上
Apr 09, 2025 am 12:11 AM
HTMLにおけるReactの役割:ユーザーエクスペリエンスの向上
Apr 09, 2025 am 12:11 AM
ReactはJSXとHTMLを組み合わせてユーザーエクスペリエンスを向上させます。 1)JSXはHTMLを埋め込み、開発をより直感的にします。 2)仮想DOMメカニズムは、パフォーマンスを最適化し、DOM操作を削減します。 3)保守性を向上させるコンポーネントベースの管理UI。 4)国家管理とイベント処理は、インタラクティブ性を高めます。
 Arrayおよびオブジェクトの変更に関するVUE 2の反応性システムの制限は何ですか?
Mar 25, 2025 pm 02:07 PM
Arrayおよびオブジェクトの変更に関するVUE 2の反応性システムの制限は何ですか?
Mar 25, 2025 pm 02:07 PM
VUE 2の反応性システムは、直接配列インデックス設定、長さの変更、およびオブジェクトプロパティの追加/削除と闘っています。開発者は、Vueの突然変異法とVue.set()を使用して、反応性を確保することができます。
 &lt; route&gt;を使用してルートをどのように定義しますか 成分?
Mar 21, 2025 am 11:47 AM
&lt; route&gt;を使用してルートをどのように定義しますか 成分?
Mar 21, 2025 am 11:47 AM
この記事では、&lt; route&gt;を使用して、Reactルーターのルートの定義について説明します。パス、コンポーネント、レンダリング、子供、正確、ネストされたルーティングなどの小道具をカバーするコンポーネント。